uniapp中pages.json里面的easycom模式使用:
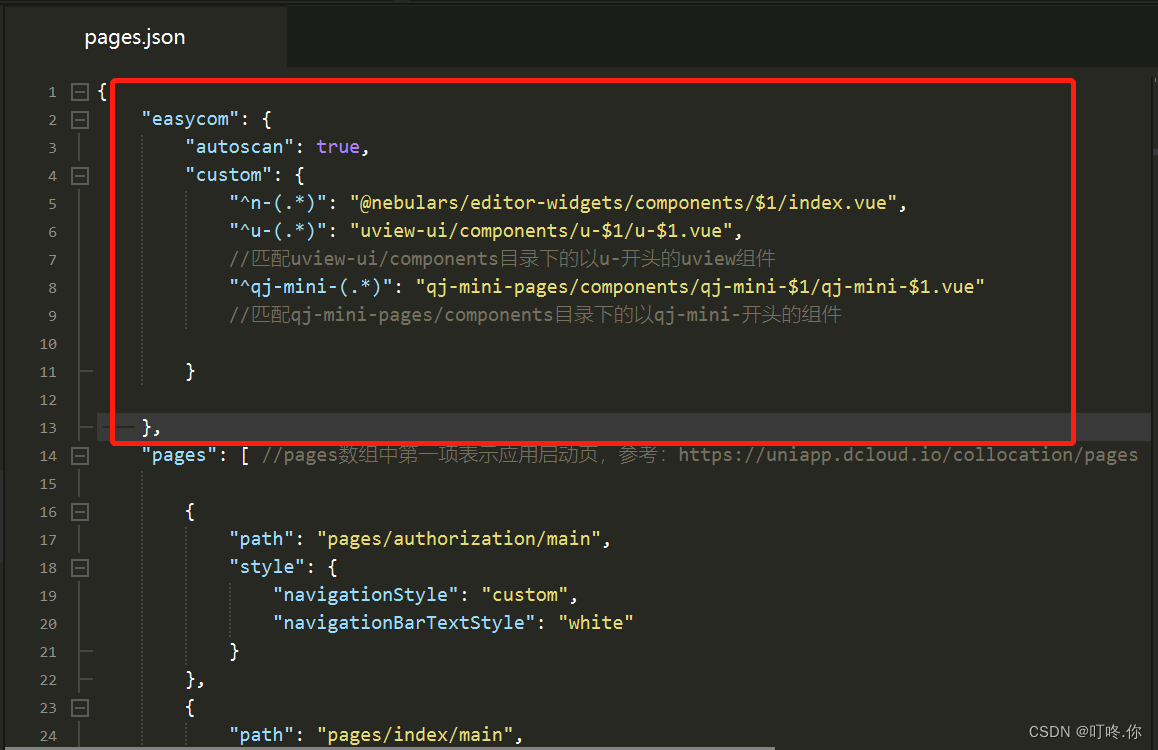
传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。easycom将其精简为一步。 只要组件安装在项目的components目录下,并符合components/组件名称/组件名称.vue目录结构。就可以不用引用、注册,直接在页面中使用。
参考链接:
https://www.jb51.net/article/219995.htm
官网链接:
https://uniapp.dcloud.io/collocation/pages.html#easycom
使用:

最后
以上就是着急过客最近收集整理的关于uniapp easycom模式开发使用技巧的全部内容,更多相关uniapp内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复