前提:jdk、maven插件已经安装并配置完成。
使用的技术:idea开发工具、maven工程、Servlet、maven自身集成的tomcat7
具体步骤:
-
create new project.

-
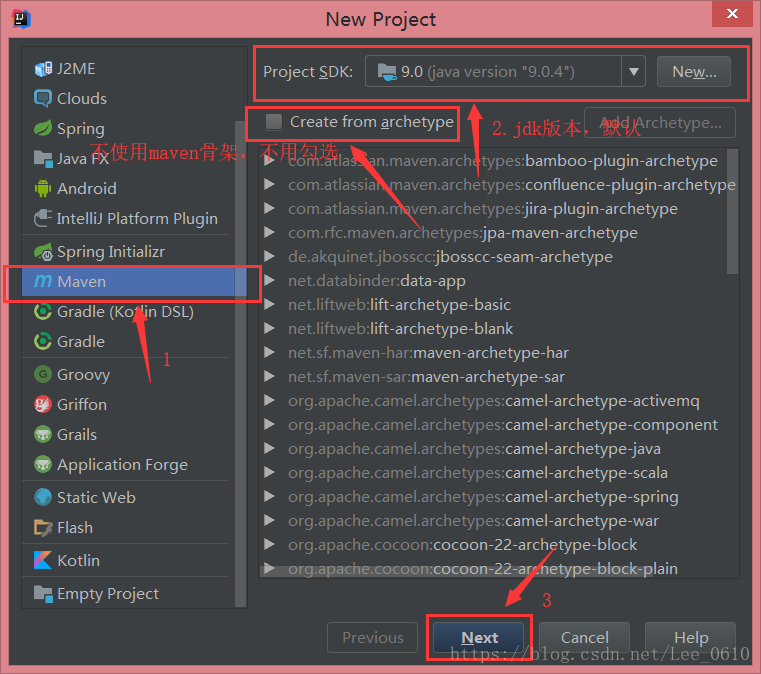
选择Maven项目,jdk会默认选中,单击Next.

-
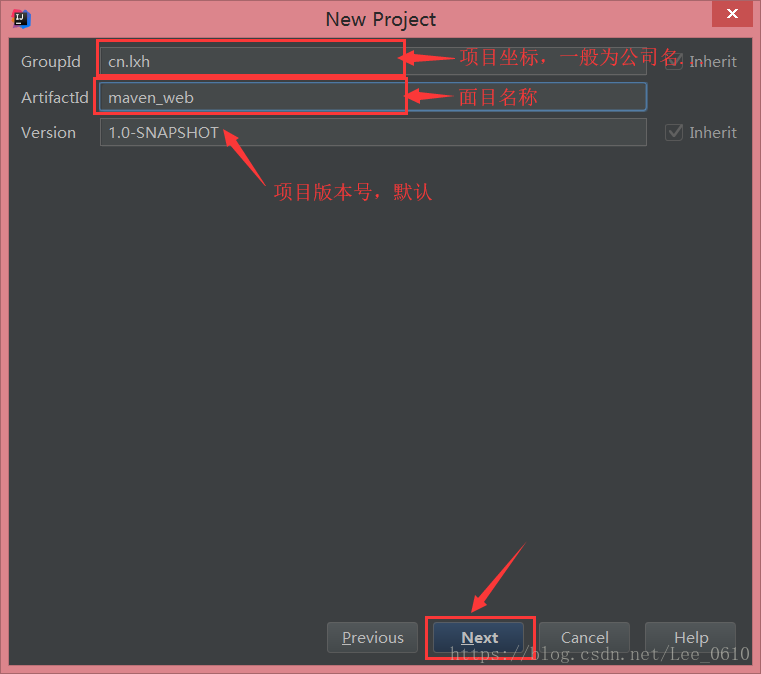
输入项目坐标名称(一般为公司名)和项目名,单击Next.

-
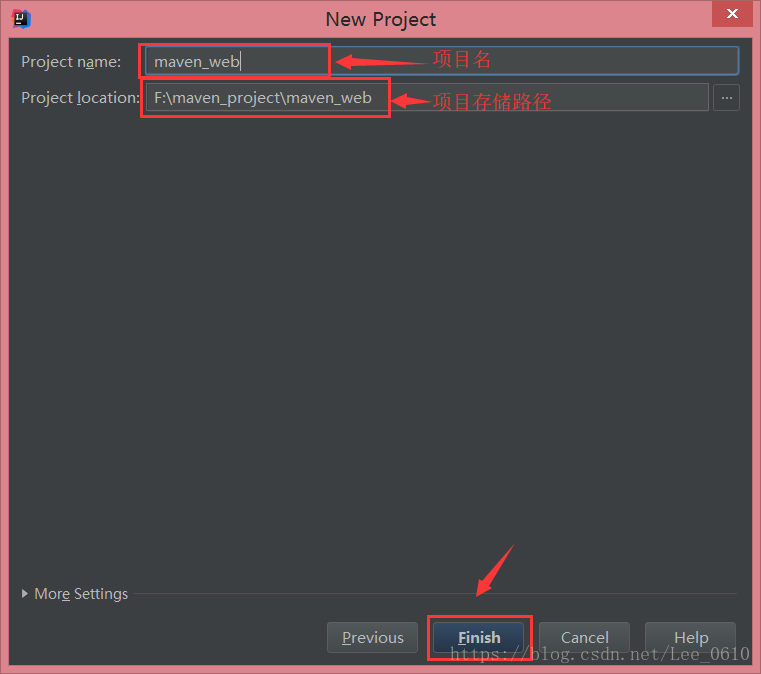
输入项目名和存储路径(默认会给出,也可以修改),单击Finish

-
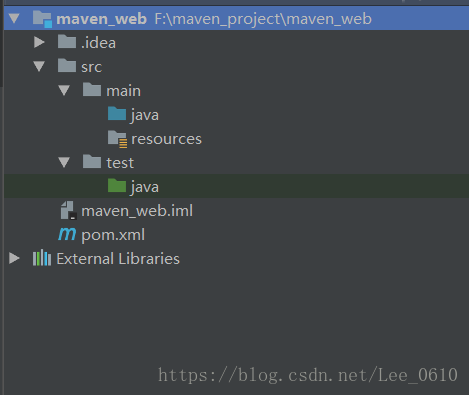
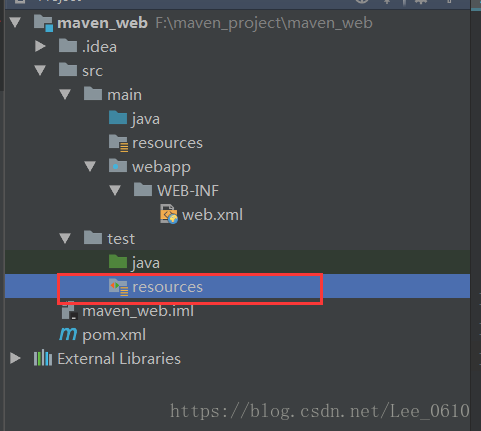
如图所示,创建出了一个普通的项目结构

-
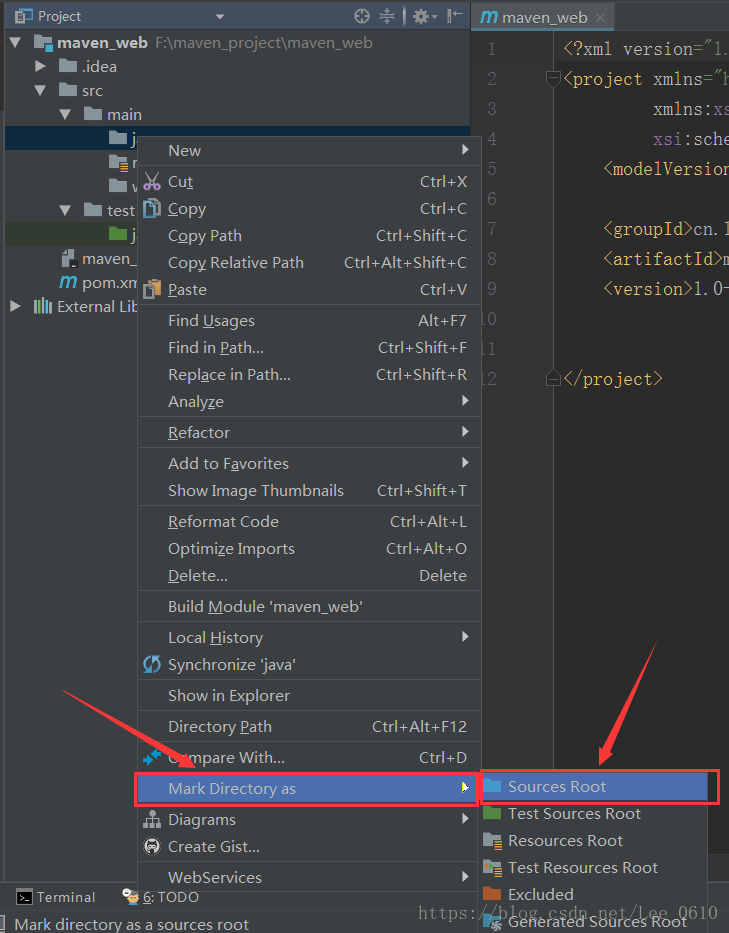
指定java目录的类型。用于存放核心代码
右键点击main文件夹下面的 java文件夹–>MARK Directory As —>Sources Root。如果文件夹的图标是蓝色的,即已经指定了目录结构,不用再指定

-
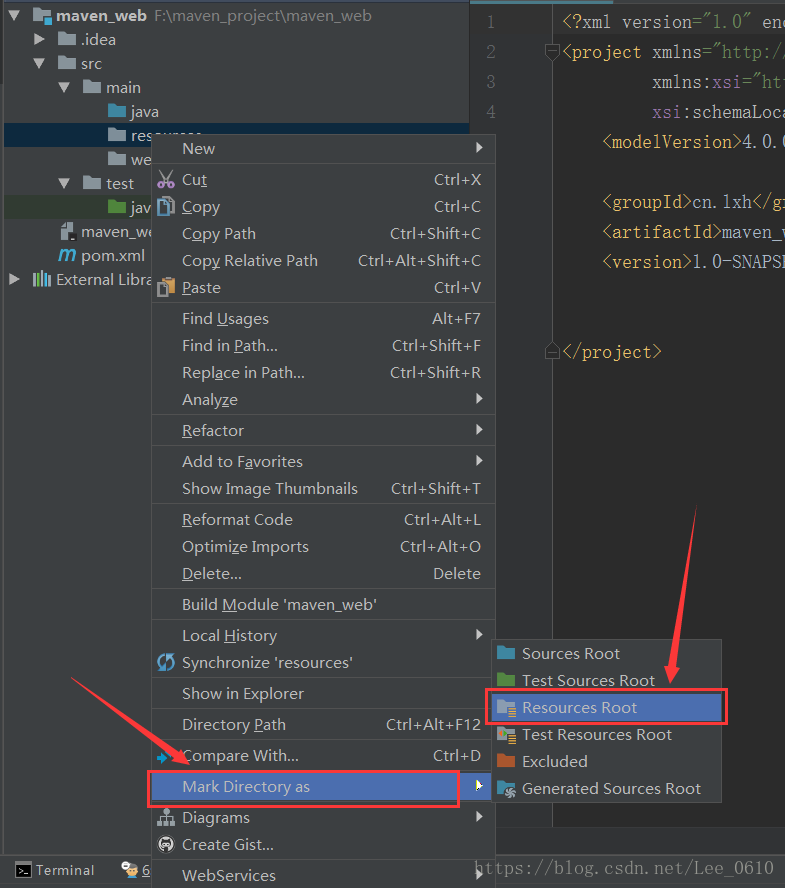
指定resources的目录的类型。用于存放配置文件
右键点击main文件夹下面的 resources文件夹–>MARK Directory As —>Resources Root。如果图标右下角有四条杠,即已经指定了目录结构,不用再指定

-
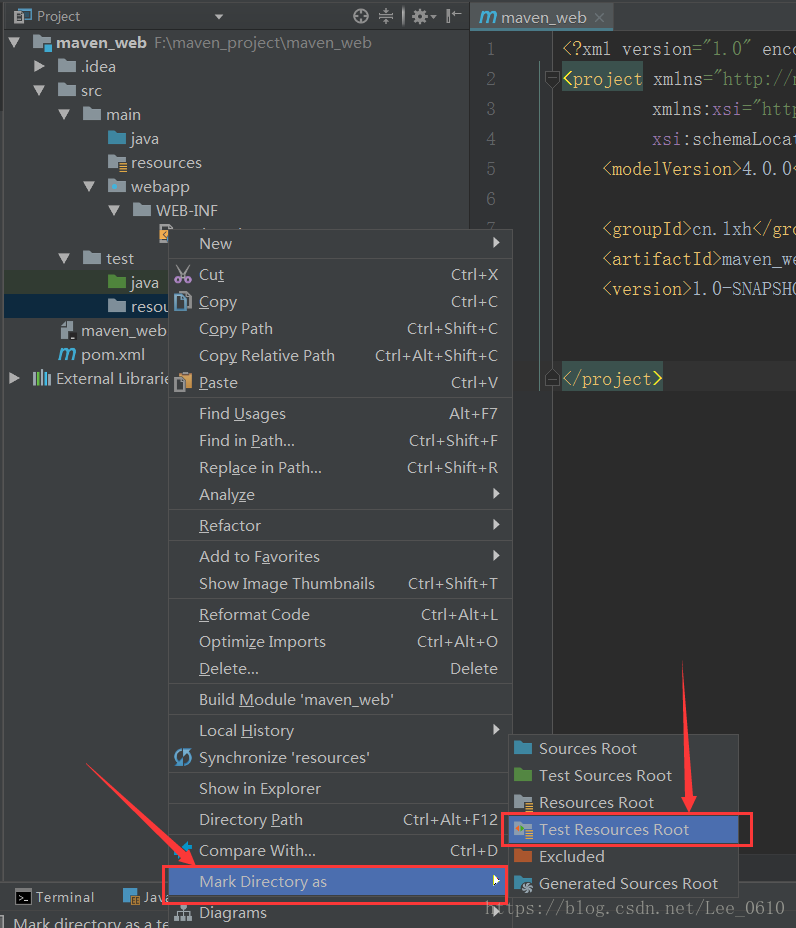
在test目录下创建一个名为resources的目录的类型。用于存放测试的配置文件
右键点击该文件–>MARK Directory As —>Test Resources Root。如果图标右下角有四条杠,即已经指定了目录结构,不用再指定

设置完后:

-
设置该项目为一个web项目。
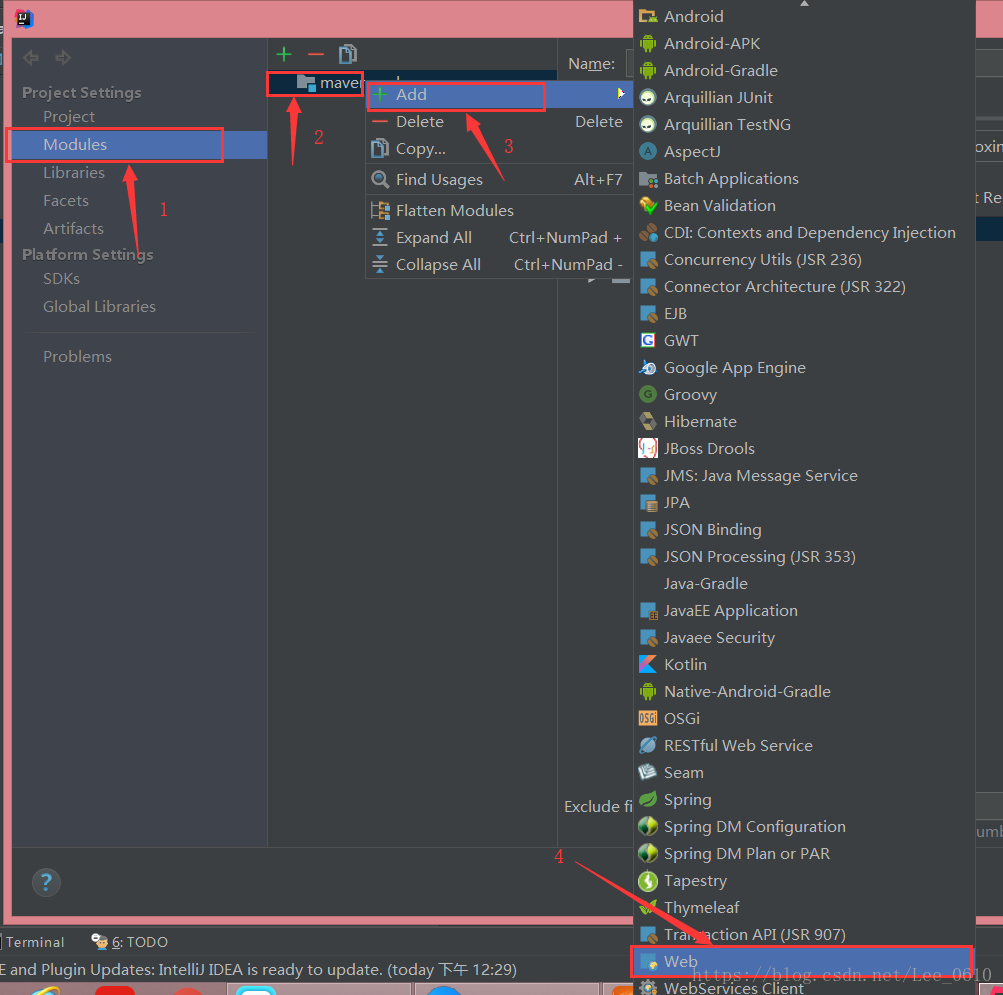
点击file–>Project Structure–>Module–>右键项目名–>选择Add–>选择web。

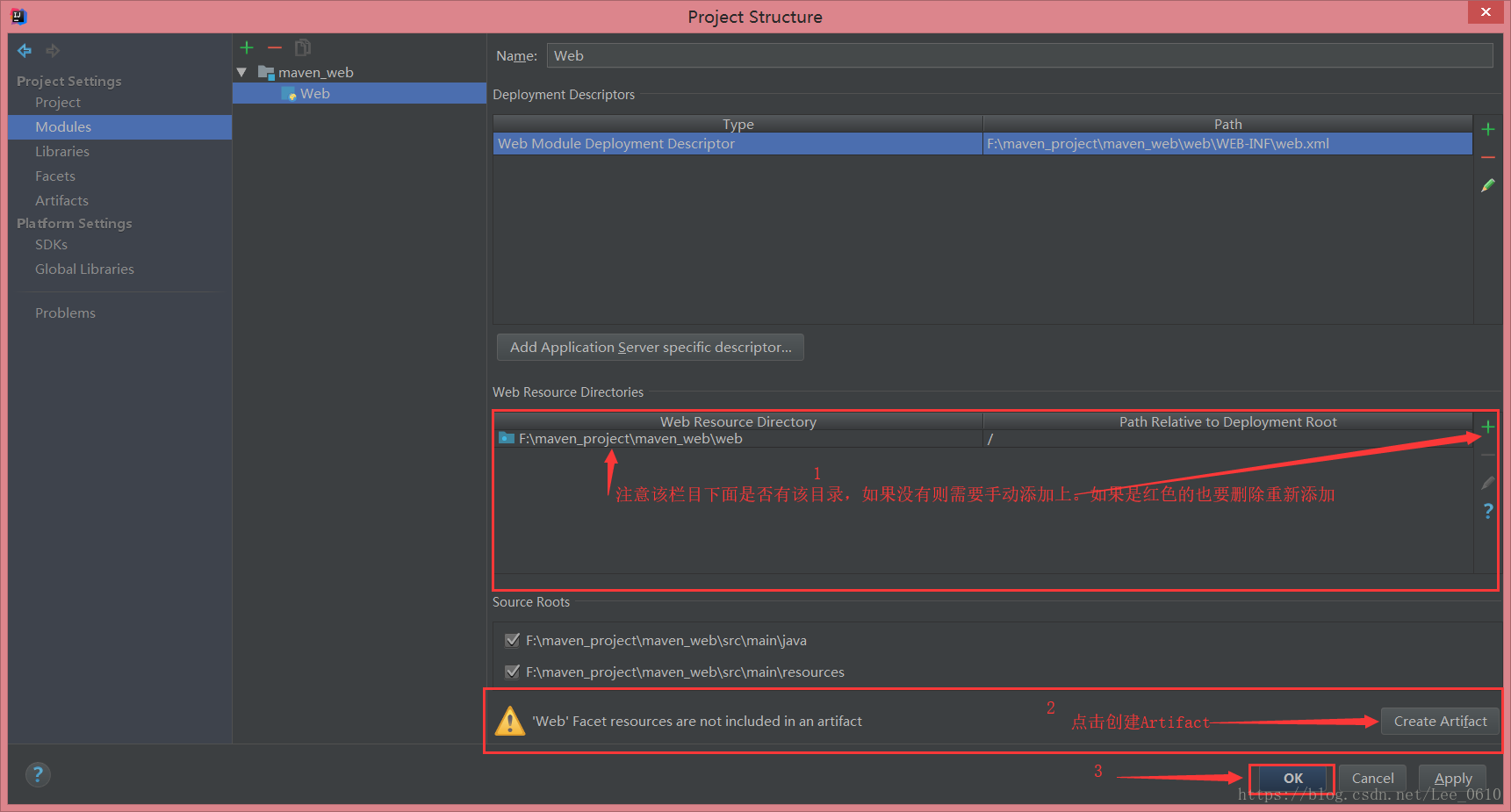
出现下图界面 :
如果配置正确则单击OK,否则按图示修改.

-
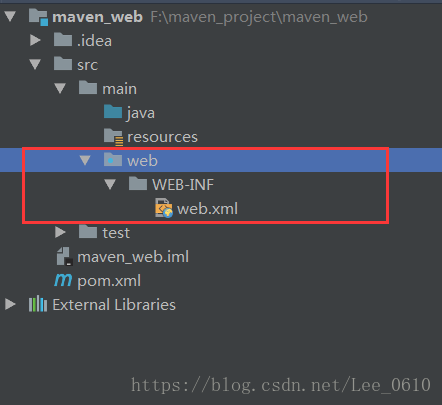
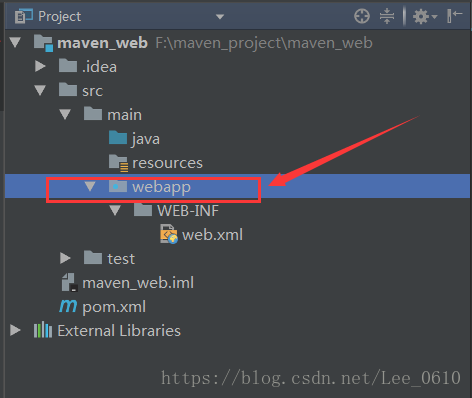
配置成功后则项目结构main中会出现一个图标到红点的web目录,并需要把该目录移到main目录下。

修改目录名为webapp。maven工程中只识别webapp,不识别web。

-
现在,一个基本的maven工程web项目结构配置完成。
-
配置maven工程的依赖管理(在pom.xml中配置依赖的jar包),步骤如下:
-
配置打包方式。
共有三种包的类型:jar/war/pom[]。因为是web项目,所以这里用war包。
<packaging>war</packaging>
- 引入servlet和jsp相关api。
Servlet如果想要注解配置,导入3.1.0版本。如果使用web.xml来配置,导入2.5版本即可。这里引入的Servlet是3.1.0。如果本地仓库没有该版本的jar文件,则会报红,则需要联网到私服/中央仓库下载jar包
<dependencies>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope> <!--由于tomcat中已经继承了该jar包,所以该jar包只需用在运行时即可,否则会出现jar包冲突-->
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.0</version>
<scope>provided</scope> <!--由于tomcat中已经继承了该jar包,所以该jar包只需用在运行时即可,否则会出现jar包冲突-->
</dependency>
</dependencies>
- 因为需要将项目部署到tomcat7上运行,所以需要引入 jdk(版本跟本机配置的一致,我的jdk是1.9) 和 tomcat7 插件
<properties><!--配置编码-->
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<maven.compiler.source>1.9</maven.compiler.source>
<maven.compiler.target>1.9</maven.compiler.target>
</properties>
<build>
<plugins>
<plugin> <!--配置jdk插件-->
<artifactId>maven-compiler-plugin</artifactId>
<version>3.7.0</version>
<configuration>
<source>1.9</source>
<target>1.9</target>
</configuration>
</plugin>
<plugin> <!--配置tomcat7-->
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
<configuration>
<port>8080</port>
</configuration>
</plugin>
</plugins>
</build>
- 可以在src/main/java目录下开始写java代码,webapp目录可以放web页面资源,Resources可以放配置文件
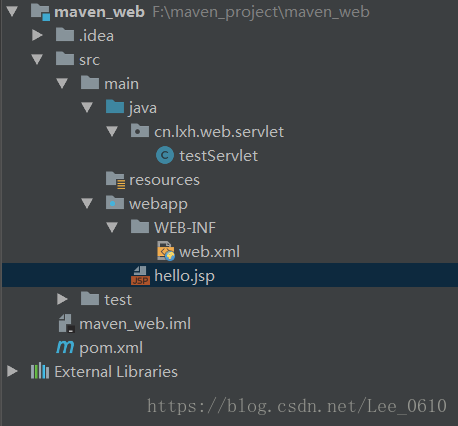
目录结构:
一个Servlet.java文件,一个hello.jsp页面。测试:Servlet转发到hello.jsp页面

testServlet.java文件:
@WebServlet("/testServlet")
public class testServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.getRequestDispatcher("/hello.jsp").forward(request,response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
hello.jsp页面:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
Hello World!!!
</body>
</html>
-
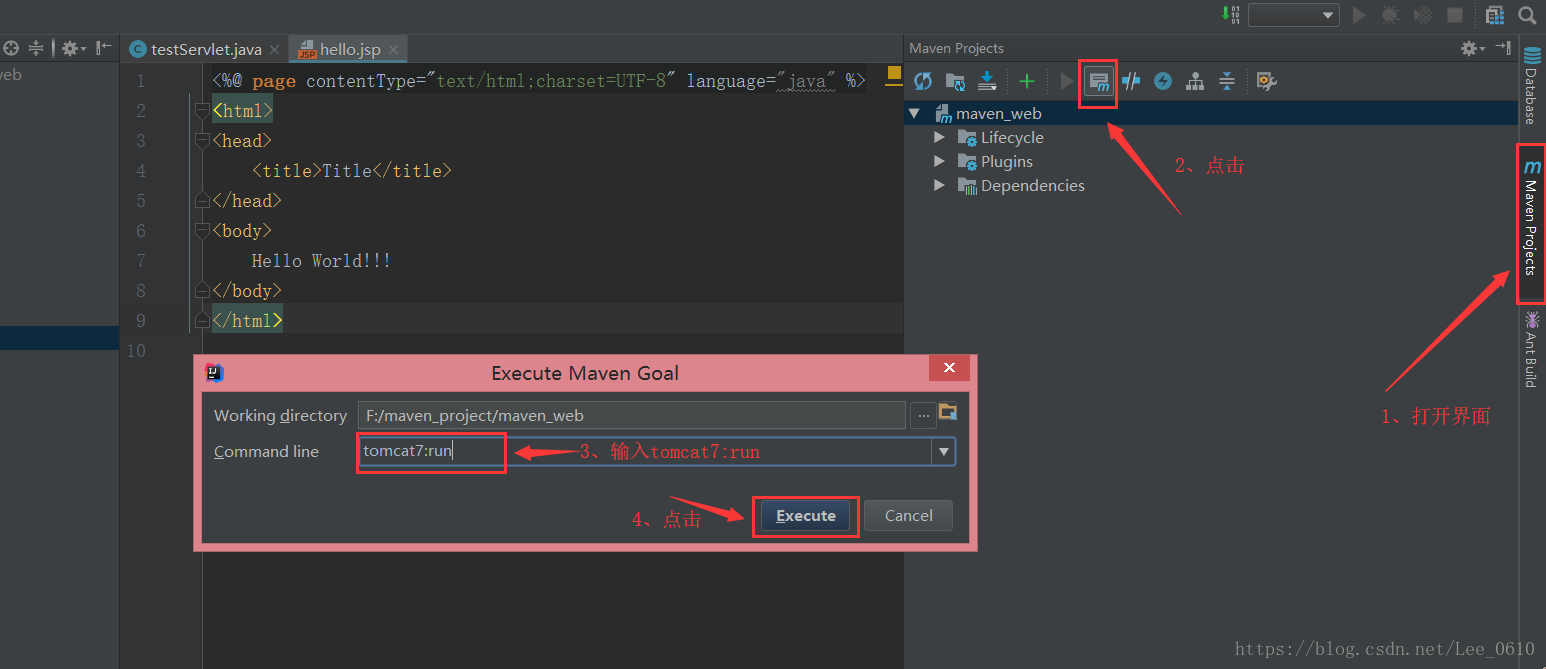
使用前面在pom.xml文件中配置好的tomcat7 部署:
打开右侧的Maven Project界面,按图示步骤部署项目

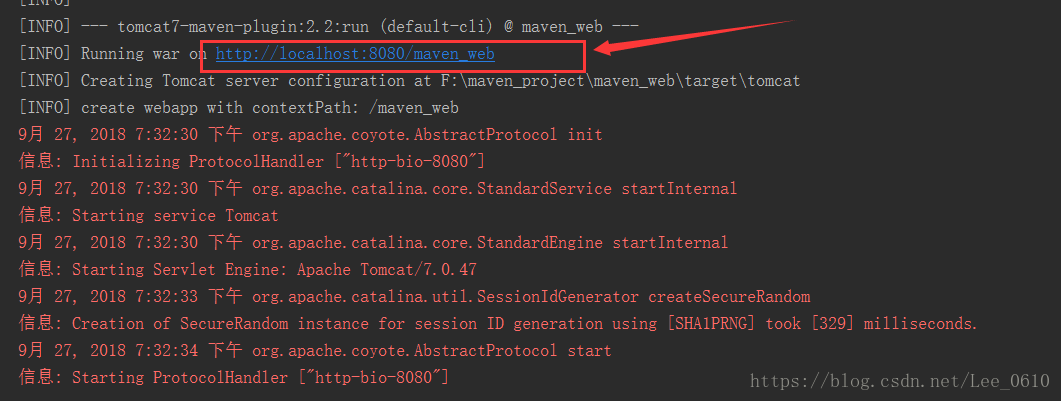
当控制台出现下图所示,即部署成功,复制网址加上Servlet的访问路径即可访问。

浏览器显示:

-
至此,一个简单的maven工程web项目已经搭建完成!!!
最后
以上就是阔达狗最近收集整理的关于idea不使用maven的骨架,搭建一个简单的web工程的全部内容,更多相关idea不使用maven内容请搜索靠谱客的其他文章。








发表评论 取消回复