直接使用浏览器就能打

window对象
# window对象
window对象指代的就是浏览器窗口
window.innerHeight 查看当前浏览器窗口的高度
window.innerWidth 查看浏览器窗口的宽度
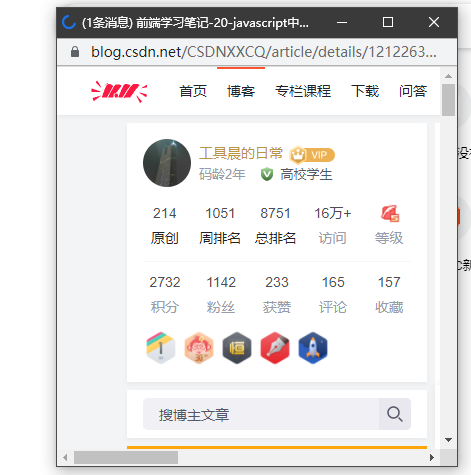
打开特定页面,并且指定窗口的高与宽
window.open('https://blog.csdn.net/CSDNXXCQ/article/details/121226354','','height=400px,width=400px,top=400px,left=400px')
# 新建窗口打开页面 第二个参数写空即可 第三个参数写新建的窗口的大小和位置
# 扩展父子页面通信window.opener() 了解
window.close() 关闭当前页面
效果


获取window的子对象
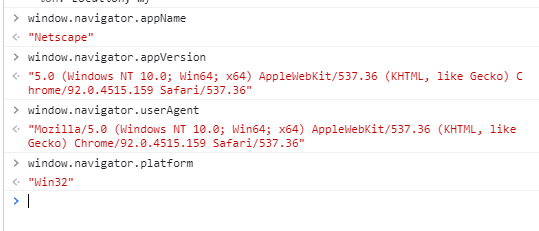
window.navigator.appName
window.navigator.appVersion
window.navigator.userAgent # 用来表示当前是否是一个浏览器
window.navigator.platform
效果

history对象
window.history.back() 回退到上一页
window.history.forward() 前进到下一页
location对象(掌握)
window.location.href # 获取当前页面的url
window.location.href = url # 跳转到指定的url
window.location.reload() # 重新加载
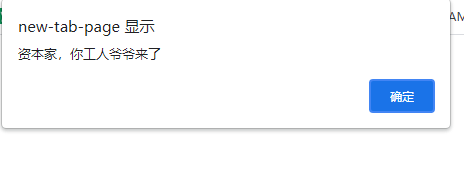
弹出框
alert('资本家,你工人爷爷来了')
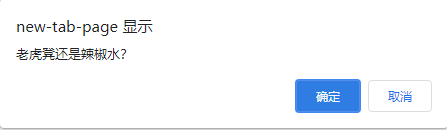
confirm('老虎凳还是辣椒水?')
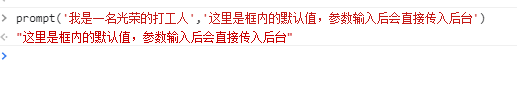
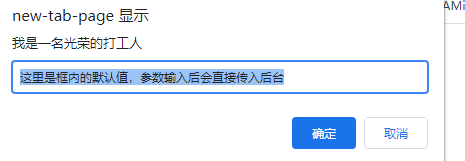
prompt('我是一名光荣的打工人','这里是框内的默认值,参数输入后会直接传入后台')


如果选了确定后面就会传出一个参数为true,反之亦然


最后
以上就是坚强向日葵最近收集整理的关于前端学习笔记-21-浏览器中的BOM操作的全部内容,更多相关前端学习笔记-21-浏览器中内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复