es6中新增模板字符串,也带来了新的函数实现方式。
将模板字符串紧跟在一个函数名后面,那么这个函数将被调用来处理这个模板字符串。
“标签”指的就是函数,紧跟在后面的模板字符串就是它的参数。

标签模板的第一个参数是一个数组,里面是 由变量隔开的 没有变量替换 的部分:
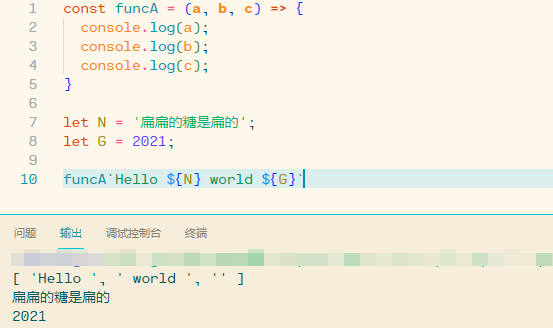
`Hello ${N} world ${G}`
//由变量分隔开后===>
//${N}的前后:
'Hello ',' world '
//${G}的前后:
' world ',''
//需要注意的是,前后没有的会补上一个空字符串
''
//所以第一个参数是
['Hello ', ' world ', '']要注意的是,它会包含替换变量的前后部分,前后不存在时会添加空字符串。
所以下面两个函数是等价的
funcA`Hello ${N} world ${G}` //标签模板
funcA(['Hello ', ' world ', ''], N, G) //普通函数最后
以上就是糟糕老虎最近收集整理的关于关于 标签模板 函数模板 标签函数 function``的全部内容,更多相关关于内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复