数据类型
1. 基本数据类型:unll,undefined,boolean,number,string
2. 复杂数据类型: object
3. 5种引用类型:Array,Object,Function,Date,RegExp
4. 3种基本包装类型:Boolean,Number,String
5. 2种单体内置对象:Global,Math
typeof 123 //Number
typeof 'abc' //String
typeof true //Boolean
//只有一个值,即undefined值。使用var声明了变量,但未给变量初始化值,那么这个变量的值就是undefined
typeof undefined //Undefined
//null类型被看做空对象指针,前文说到null类型也是空的对象引用
//null类型进行typeof操作符后,结果是object,原因在于,null类型被当做一个空对象引用
//var exp=null;
typeof null //Object
//对象
typeof { } //Object
var person = new Object();
person.name = "Micheal";
person.age = 24;
var person = {
name : "Micheal",
age : 24};
//数组
typeof [ ] //Object
类型转换
1.字符串转数组失败,NaN
var a = 'abc', b = '20.5632';
// console.info(parseInt(a)); NaN
// console.info(parseInt(b)); 20
var a = '3.5';
console.info(parseFloat(a)); //3.5
等于,不等于
隐式类型转换
var a = 5;
var b = '5';
//赋值 =
//双等 == (值相等,等式成立)
console.info(a==b); true
//三等=== (值和类型必须相等,等式成立)
console.info(a===b); //false常量和变量
//ES5写法
var a=1;
//常量(es6中,使用const定义常量后,常量无法改变)
const a=5;
//变量(es6中,使用let定义变量后,变量可以改变)
let b=5;逻辑
&&并且、||或者、!否;运算优先级:括号;
数组
// 新建数组
var a1=[1,2,3,4,5,6,7,8,9]
//join,在中间插入分隔符,默认加入 ,
console.log(a1.join()); // 1,2,3,4,5,6,7,8,9
console.log(a1.join('-')); // 1-2-3-4-5-6-7-8-9
console.log(a1); //[1, 2, 3, 4, 5, 6, 7, 8, 9]
//push 把里面的内容添加到数组末尾,并返回修改后的长度
var arr = ["Lily","lucy","Tom"];
var count = arr.push("Jack","Sean");
console.log(count); //5
console.log(arr); // ['Lily', 'lucy', 'Tom', 'Jack', 'Sean']
//pop():移除数组最后一项,返回移除的那个值,减少数组的length
var arr = ["Lily","lucy","Tom"];
var item = arr.pop();
console.log(item); // Tom
console.log(arr); //['Lily', 'lucy']
//unshift:将参数添加到原数组开头,并返回数组的长度 。
var arr = ["Lily","lucy","Tom"];
var count = arr.unshift('zhangsan','lisi');
console.log(count); //5
console.log(arr); // ['zhangsan', 'lisi', 'Lily', 'lucy', 'Tom']
//shift:删除原数组第一项,并返回删除元素的值;如果数组为空则返回undefined
var arr = ["Lily","lucy","Tom"];
var item = arr.shift();
console.log(item); //Lily
console.log(arr); //['lucy', 'Tom']
//sort():将数组里的字符串(不能直接排列数组)从小到大排序
var arr1 = ["a", "f", "q", "b"];
console.log(arr1.sort()); // ['a', 'b', 'f', 'q']
//sort():排列数组需要定义一个函数
function sortNumber(a,b)
{return a - b}
arr = [13, 24, 51, 3];
console.log(arr.sort()); // [13, 24, 3, 51]
console.log(arr.sort(sortNumber)); //[3, 13, 24, 51]
//reverse():反转数组项的顺序
var arr = [13, 24, 51, 3];
console.log(arr.reverse()); // [3, 51, 24, 13]
console.log(arr); // [3, 51, 24, 13]
//concat() :将参数添加到原数组中。这个方法会先创建当前数组一个副本,然后将接收到的参数添加到这个副本的末尾,最后返回新构建的数组。在没有给 concat()方法传递参数的情况下,它只是复制当前数组并返回副本
var arr = [1,3,5,7];
var arrCopy = arr.concat(9,[11,13]);(添加一个新数组到末尾)
console.log(arrCopy); //[1, 3, 5, 7, 9, 11, 13]
console.log(arr); // [1, 3, 5, 7](原数组未被修改)
//slice()方法返回从该参数指定位置开始到当前数组末尾的所有项。如果有两个参数,该方法返回起始和结束位置之间的项——但不包括结束位置的项
var arr = [1,3,5,7,9,11];
var arrCopy = arr.slice(1);
var arrCopy2 = arr.slice(1,4);
console.log(arr); //[1, 3, 5, 7, 9, 11](原数组没变)
console.log(arrCopy); //[3, 5, 7, 9, 11]
console.log(arrCopy2); //[3, 5, 7]
//splice():删除:指定 2 个参数:要删除的第一项的位置和要删除的项数
var arr = [1,3,5,7,9,11];
var arrRemoved = arr.splice(0,2);
console.log(arr); //[5, 7, 9, 11]
console.log(arrRemoved); //[1, 3]
//indexOf():接收两个参数:要查找的项和(可选的)表示查找起点位置的索引。其中, 从数组的开头(位置 0)开始向后查找。书写格式:arr.indexof( 5 )
//lastIndexOf:接收两个参数:要查找的项和(可选的)表示查找起点位置的索引。其中, 从数组的末尾开始向前查找。 书写格式:arr.lastIndexOf( 5,4 )
var arr = [1,3,5,7,7,5,4,1];
console.log(arr.indexOf(5)); //2(从头数在第2个位置)
console.log(arr.lastIndexOf(4)); //6(从尾数在第6个位置)
//forEach():没有返回值,对数组进行遍历循环,回调函数会返回三个参数(每个值,下标值,此数组)
var arr = [1, 2, 3, 4, 5];
//ES5写法
arr.forEach(function(x, index, arrs){
console.log(x + '|' + index + '|' + arrs );
});
//ES6写法
arr.forEach((x,y,z)=>
console.log(x,y,z))
//map,强调运算结果(返回计算结果),有返回值,对数组进行遍历循环,回调函数会返回三个参数(每个值,下标值,此数组)
//es5写法
var arr = [1, 2, 3, 4, 5];
var arr2 = arr.map(function(item,index,arrs){
return item*item;
});
console.log(arr2 ) // [1, 4, 9, 16, 25]
//es6写法
var arr2= arr.map((x,y,z)=> x*x)
console.log(arr2 ) // [1, 4, 9, 16, 25]
//filter:强调过滤(符合条件的值),返回符合条件的数组,回调函数会返回三个参数(每个值,下标值,此数组)
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
var arr2 = arr.filter(function(x, index,arrs) {
return x>5;});
console.log(arr2); //[6, 7, 8, 9, 10]
//every():判断数组中每一项都是否满足条件,只有所有项都满足条件,才会返回true
var arr = [1, 2, 3, 4, 5];
var arr2 = arr.every(function(x) {
return x < 10;
});
console.log(arr2); //true
some():判断数组中是否存在满足条件的项,只要有一项满足条件,就会返回true
var arr = [1, 2, 3, 4, 5];
var arr2 = arr.some(function(x) {
return x < 10;
});
console.log(arr2); //true
find():用来查找目标元素,若找到就返回第一个该元素,若找不到就返回undefined
var learnWebs = [
{name:"segmentdefault"},
{name:"MDN"},
{name:"stackoverflow"},
{name:"v2ex"},
{name:"w3cplus"},
{name:"segmentdefault"}
]
var arr2 = learnWebs.find(function(x) {
return x.name==='segmentdefault';
});
console.log(arr2);//name:"segmentdefault"
var arr3 = learnWebs.find(function(x) {
return x.name==='segmentdefault1';
});
console.log(arr3); //undefined
对像
创建对象的方式有:
1. 通过字面量创建
var 变量名 = {
键: 值,
属性名: 数据值,
键: 值
};2. 通过new Object创建
var person = new Object();
person.键 = 值;
person.属性名 = 数据值;
3. 通过构造函数创建function 函数名(参数1, 参数2, ...) { //构造函数名,命名首字母大写
this.属性名 = 参数1;
this.属性名 = 属性值;
this.方法名 = function() {
console.log("你好,世界!");
}
......
}
var 对象名 = new 函数名(参数1, 参数2, ...);
console.log(对象名.属性名);
对象名.方法名()
//1.通过字面量创建
var person = {
firstName: "John",
lastName: "Doe",
age: 50,
eyeColor: "blue"
};
//2.通过new Object创建对象
var man = new Object();
//对象属性的添加
//对象名.属性名=属性值;
man.name = "张三";
man.age = 20;
//对象方法的添加
//对象名.方法名=function(){}
man.say = function() {
return "hello";
}
//3.通过构造函数创建对象
function Man() {
this.name = "张三";
this.age = 20;
this.say = function() {
console.log("你好");
}
}
var man1 = new Man();
console.log(man1.name);
man1.say();循环
for、while;跳出:break(中断整个循环)、continue(中断本次循环);
//for循环
const arr = [1, 2, 3];
for(let i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
//forEach循环
const arr = [1, 2, 3];
arr.forEach((data) => {
console.log(data); // 1 2 3
});
//while循环
var i = 0;
var iSum = 0;
while(i<101){
//当前的iSum=上次的iSum+当前的i
iSum += i;
i++
}
alert(iSum);
//do...while循环
//switch循环
switch(num){
case 1:
alert('星期1');
break;
case 2:
alert('星期2');
break;
case 3:
alert('星期3');
break;
case 4:
alert('星期4');
break;
default:
alert("星期天");
break;
}
-----------------------------------------------------------
break、continue和return的区别
function myClick() {
var iSum = 0;
for(var i=1;i<101;i++){
if(i==5){
//跳出整个循环体,只加到5
// break;
//跳过当前条件的循环,即除去5
// continue;
//结束整个方法体,此外return也可以作为函数的返回值
return;
}
iSum += i;
}
alert(iSum);
}
运算
+加、-减、*乘、/除,%求模(余数)
赋值
=、+=、-=、*=、/=、%=。(i+=1等效于i=i+1)
// s =s+ 5 可以写成 s += 5
//-= ,%= ,/= 运算符和+=运算符一样的规则,作用于自身
var s=1;
s += 5
console.info(s); 流程控制
判断:if、switch、?:三元目()运算符
//字符串
1.空字符串("")是false
2.非空字符串("zz")是true
//数字
1. 0是false
2. 非0是true
//null
1. null是false
//undefined
1.undefined是false
真和假
真(true):非0数字、非空字符串、非空对象
假(false):数字0、空字符串、null(空对象)、undefined
if(1){
console.log( true );
}else{
console.log( false );
}Math对象
Math.PI;
Math.max(10,32,40);
Math.min(10,32,40);
Math.round(12.59);//四舍五入
Math.ceil(12.1);//向上取整
Math.floor(12.9);//向下取整
Math.random();//获取0~1的随机数,不包括0和1
Math.floor(Math.random()*100+1) //获取1~100之前的整数Date对象
var myData = new Date();
myData.getFullYear();
myData.getMonth()+1;//月是从0开始的,所以要加1
myData.getDay();
myData.getHours();
myData.getMinutes();
myData.getSeconds();延迟
1.setInterval 循环执行
2.setTimeout 只执行一次
function myClick() {
var i=0;
//循环执行
var timer = setInterval(function () {
i++;
if(i==6){
//清除指定的定时器
clearInterval(timer);
}
console.log(i);
},1000);
//只执行一次
setTimeout(function () {
i++;
console.log(i);
},1000);
}JSON
1.数组用 [ ]
2.对象用{ }
3.var st= JSON.stringify(zhangsan) 将json对象转换为json字符串,里面的方法不会转换
4.var ss2= JSON.parse(st) 将json字符串转换为json对象
var json = {
a:12,
b:5,
c:'afy'
};
var arr = [12,5,'add'];
--------------------------------------
var zhangsan={
name:'zhangsan',
age:'18',
daqiu:function (){
console.log("打球");
return true;
}
}
var st= JSON.stringify(zhangsan)
console.log(st);
var p1= JSON.parse(st)
console.log(p1); 
函数
1.(函数声明)不带返回值
2.(函数声明)带返回值
3.(函数调用) b指的是函数体,b()指的是函数的返回值
4.回调函数
function a1() {
console.log('a1')
}
var a2 = function(v) {
console.log('a2')
}
a1(6)
a2(6)
function b1(v) {
return v;
}
var b2 = function(v) {
return v;
}
console.log(b1(6))
console.log(b2(6))
//不带括号,打印的是函数本身
console.log(b1)
//打印数据为
// ƒ b1(v) {
// return v;
// }
//4.回调函数
setTimeout(function(calback) {
let a = 0;
a = 1 + 1;
calback(a)
}, 1000, result);
function result(val) {
console.log(val);
}
js文件路径
- '/'开头: 代表根目录
- './'开头:代表当前目录
- '../'开头:代表上一级目录
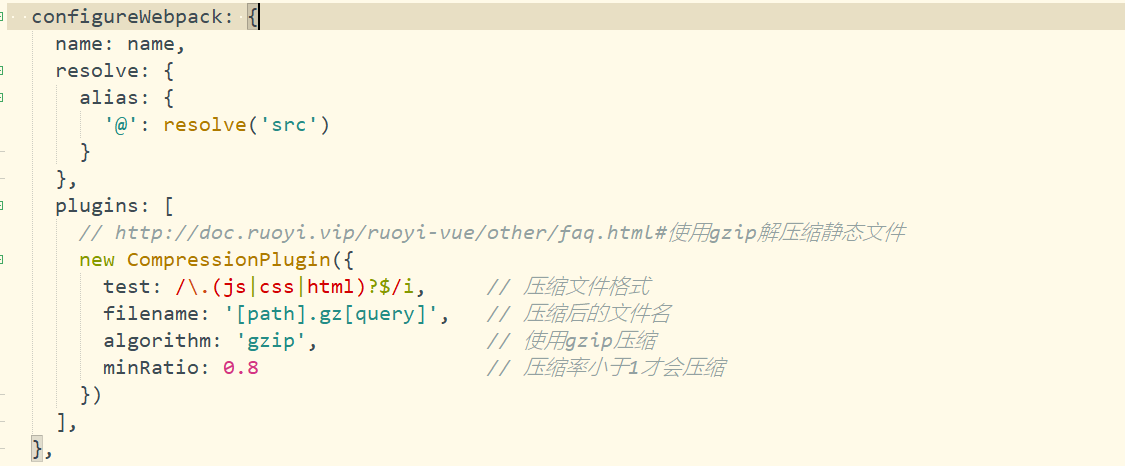
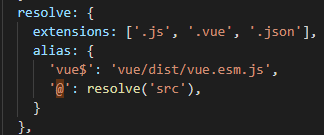
- '@/'开头:此特殊情况,@为自定义的,一般为模块目录开始,如下如

configureWebpack: {
name: name,
resolve: {
alias: {
'@': resolve('src')
}
},
plugins: [
// http://doc.ruoyi.vip/ruoyi-vue/other/faq.html#使用gzip解压缩静态文件
new CompressionPlugin({
test: /.(js|css|html)?$/i, // 压缩文件格式
filename: '[path].gz[query]', // 压缩后的文件名
algorithm: 'gzip', // 使用gzip压缩
minRatio: 0.8 // 压缩率小于1才会压缩
})
],
}最后
以上就是微笑饼干最近收集整理的关于JS 基础的全部内容,更多相关JS内容请搜索靠谱客的其他文章。









发表评论 取消回复