JS基础学习---知识总结(二)
- 一:正则表达式
- 1.基础介绍
- 2.语法
- 3.案例
- 4.字符串和正则相关语法
- 二:DOM
- 1.DOM简介
- 2.DOM查询
- 3.DOM基础操作
- 4.DOM操作CSS
一:正则表达式
1.基础介绍
正则表达式用于定义一些字符串的规则,计算机可以根据正则表达式来检查一个字符串是否符合规则,获取字符串中符合规则的内容提取出来。
test()
使用这个正则表达式的方法可以用来检查一个字符串是否符合正则表达式的规则,如果符合则返回true , 否则返回false。
语法:
var 变量 = new RegExp("正则表达式","匹配模式");
使用typeof检查正则对象,会返回object
var reg = new RegExp("a");这个正则表达式可以检查一个字符串中是否含有a
在构造函数中可以传递一个匹配模式作为第二个参数
可以是i忽略大小写g全局匹配模式
2.语法
使用字面量来创建正则表达式
语法:
var 变量 = /正则表达式/匹配模式
var reg = new RegExp(“a”,“i”);
//使用构造函数创建正则表达式
// var reg = new RegExp();
//适用字面量创建正则表达式
var reg = /a/i;
console.log(reg.test("abc"));

量词
通过量词可以设置一个内容出现的次数
量词只对它前边的一个内容起作用

转义字符
检查一个字符串是否含有 .
. 表示任意字符
. 来表示.
表示

3.案例
手机号规则的正则表达式
第一位是1
第二位以3-9的任意数字
第三位以后9个任意数字
var phoneStr = "13371166920";
//第一位必须是1 第二位必须是3-9 后面必须保证9位0-9并且是最后的元素
var phoneReg = /^1[3-9][0-9]{9}$/;
console.log(phoneReg.test(phoneStr));

邮件的正则表达式
任意字母数字下划线 . 任意字母数字下划线 @ 任意字母数字 .任意字母(2-5位) .任意字母(2-5位)
var emailReg = /^w{3,}(.w+)*[A-z0-9]+(.[A-z]{2,5}){1,2}$/;
var email = "abc.hello@123.com";
console.log(emailReg.test(email));

4.字符串和正则相关语法
(1). split()方法
可以将一个字符串
拆分为一个数组
方法中可以传递一个正则表达式作为参数。这样方法会根据正则表达式去拆分字符串
var str = "1a2b3c4d5e6f";
var result = str.split(/[A-z]/);
console.log(result);

(2).search()方法
可以搜索字符串中是否含有指定内容
如果搜索到指定内容,则会返回第一次出现的索引,如果没有搜索到返回-1
它可以接受一个正则表达式作为参数,然后根据正则表达式去检索字符串
var str = "hello abc hello aec afc";
//搜索字符串中是否含有abc 或 aec 或 afc
var result = str.search(/a[bef]c/);
console.log(result);

(3).match()方法
可以根据正则表达式,从一个字符串中
将符合条件的内容提取出来
默认情况下我们的match只会找到第一个符合要求的内容,找到以后就停止检索
我们可以设置正则表达式为全局匹配模式,这样就会匹配到所有内容
可以为一个正则表达式设置多个匹配模式,顺序无所谓
//将字符串中字母提取出来,大小写都要提取
var str = "1c5sa9d2E2F6G";
//设置全局匹配模式 设置不区分大小写匹配模式
var result = str.match(/[a-z]/ig);
console.log(result);

二:DOM
1.DOM简介
DOM
DOM,全称
Document Object Model文档对象模型
JS中通过DOM来对HTML文档进行操作。只要了解DOM就可以随心所欲的操作WEB页面
文档:表示的就是整个HTML页面
对象:表示将网页中的每一个部分都转换为了一个对象
模型:使用模型来表示对象之间的关系,方面获取对象
节点
节点Node,是构成我们网页的最基本的组成部分,网页中的每一个部分都可以是一个节点
比如:html标签,属性,文本,注释,整个文档等都是一个节点
虽然都是节点,但是实际上他们的具体类型是不同的
比如:标签称为元素节点,属性称为属性节点,文本称为文本节点,文档称为文档节点
节点的类型不同,属性和方法也都不尽相同
事件属性
可以为按钮的对应事件绑定处理函数的形式来响应事件
这样当事件被触发时,其对应的函数将会被调用

2.DOM查询
(1)获取元素节点 ---- 通过document对象调用
getElementById() ----通过
id属性获取一个元素节点
getElementsByTagName() ---- 通过标签名获取一组元素节点对象
getElementsByName() ---- 通过name属性获取一组元素节点对象
(2)获取元素节点的子节点 ----通过具体的元素节点调用
getElementsByTagName() ---- 返回当前节点的指定标签名
后代节点(方法)
childNodes ----表示当前节点的所有子节点(属性)
firstChild ----表示当前节点的第一个子节点(属性)
lastChild ----表示当前节点的最后一个子节点(属性)
(3)获取父节点和兄弟节点 ----通过具体节点调用
parentNode ---- 表示当前节点的父节点 (
属性)
previousSibling ---- 表示当前节点的前一个兄弟节点 (属性)
nextSibling ---- 表示当前节点的后一个兄弟节点(属性)
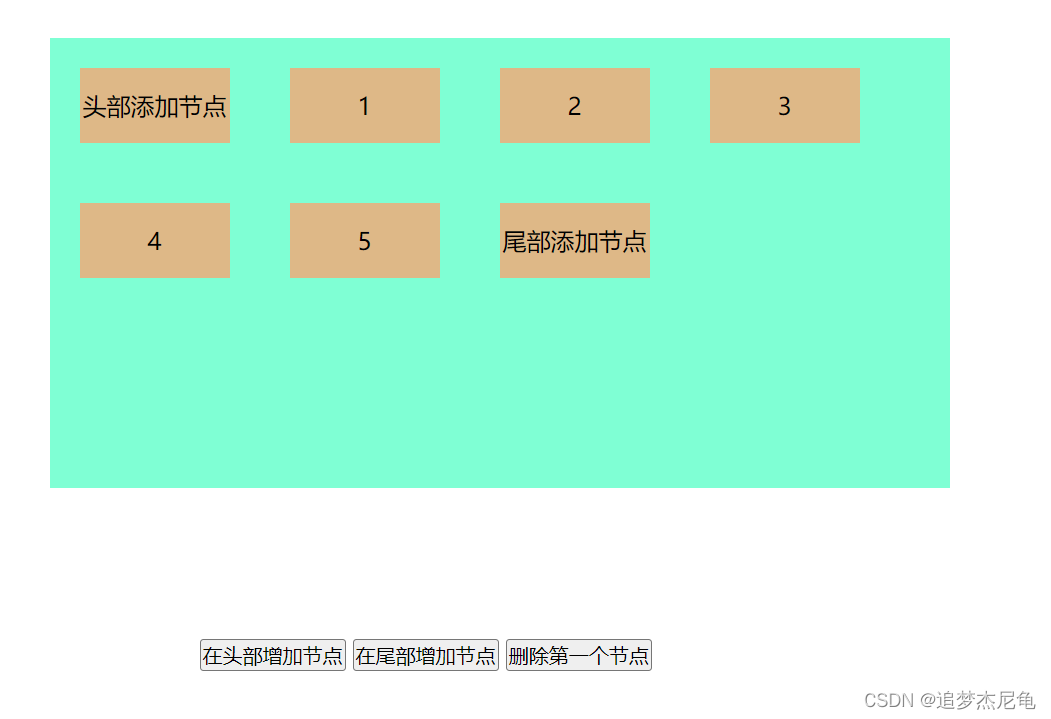
3.DOM基础操作

案例包含增删改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.box {
width: 600px;
height: 300px;
background-color: aquamarine;
margin: 100px auto;
}
.box li {
float: left;
list-style: none;
width: 100px;
height: 50px;
background-color: burlywood;
margin: 20px;
text-align: center;
line-height: 50px;
}
.btn {
width: 400px;
height: 300px;
margin: 0 auto;
}
</style>
<script>
window.onload = function ()
{
//获取父级元素
var info = document.getElementById("info");
//1.在头部添加节点
//获取btn01
var btn01 = document.getElementById("btn01");
//创建函数
btn01.onclick = function ()
{
//创建li
var li = document.createElement("li");
li.innerHTML = "头部添加节点";
//获取第一个结点
var fir = info.firstChild;
//插入节点
info.insertBefore(li, fir);
};
//2.在尾部增加节点
//获取btn01
var btn02 = document.getElementById("btn02");
//创建点击相应函数
btn02.onclick = function ()
{
//创建li
var li = document.createElement("li");
//向li设置文本
li.innerHTML = "尾部添加节点";
//将li添加到ul中
info.appendChild(li);
};
//3.删除第一个节点
var btn03 = document.getElementById("btn03");
btn03.onclick = function ()
{
var del = info.firstChild;
info.removeChild(del);
};
};
</script>
</head>
<body>
<ul class="box" id="info">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<div class="btn">
<button id="btn01">在头部增加节点</button>
<button id="btn02">在尾部增加节点</button>
<button id="btn03">删除第一个节点</button>
</div>
</body>
</html>

4.DOM操作CSS
通过style属性修改css样式
语法:
元素.style.样式名 = 样式值
我们通过style属性设置的样式都是内联样式
内联样式有较高的优先级,所以通过JS修改的样式往往会立即显示
但是如果在样式中写了!important 则此时样式会有最高的优先级
读取css样式
(1)通过 (元素.style.样式名)来读取内联样式
语法:
元素.style.样式名
通过style属性设置和读取的都是内联样式
无法读取样式表中的样式
(2)通过 (元素.currentStyle.样式名)来读取当前元素显示的样式 —只支持IE
语法:
元素.currentStyle.样式名
它可以用来读取当前元素正在显示的样式
如果当前元素没有设置该样式,则读取它的默认值
(3)通过 (getComputedStyle()方法)读取元素当前样式 --不支持IE8以下
在其他浏览器中可以使用
getComputedStyle()这个方法来获取元素当前的样式
这个方法是window的方法,可以直接使用
需要两个参数
第一个,要获取样式的元素
第二个,可以传递一个伪元素,一般都传递null
该方法会返回一个对象,对象中封装了当前元素对应的额样式
可以通过对象.样式名来读取样式
如果获取的样式没有设置,则会获取到真实的值,而不是默认值
(4)通过getStyle()函数来读取指定元素的当前样式
window.onload = function(){
var btn = document.getElementById("btn");
//设置getStyle()函数来获取元素的样式
function getStyle(obj , name)
{
if(window.getComputedStyle)
{
return getComputedStyle(obj , null)[name];
}
else{
return obj.currentStyle[name];
}
}
//设置单击相应函数
btn.onclick = function(){
var width = getStyle(box , "width");
alert(width);
};
};

最后
以上就是善良百褶裙最近收集整理的关于JS基础学习---知识总结(二)的全部内容,更多相关JS基础学习---知识总结(二)内容请搜索靠谱客的其他文章。








发表评论 取消回复