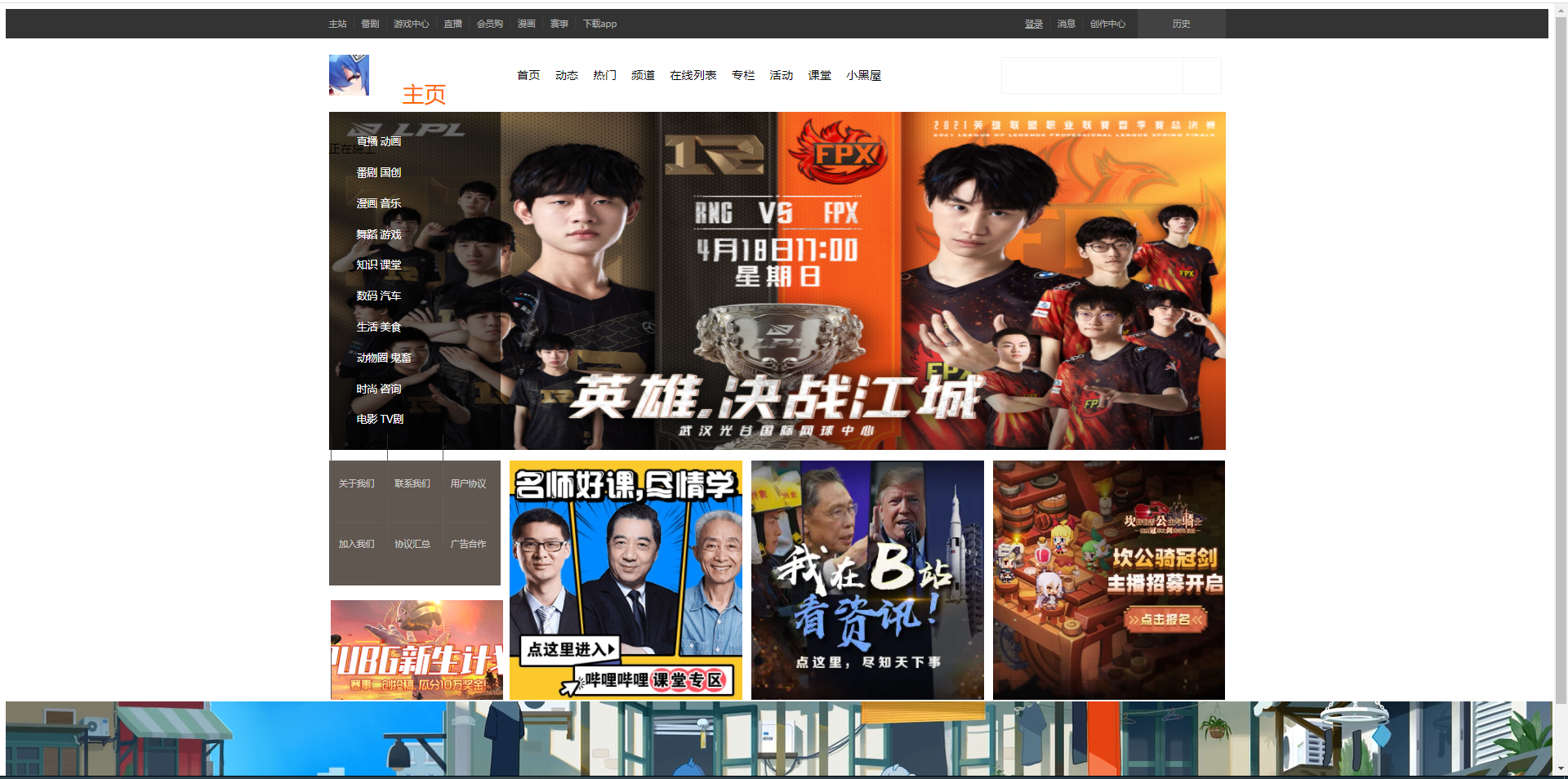
效果图:


主体:HomePage.html
HomePage.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/reset.css">
</head>
<body>
<div class="top">
<div class="top1">
<ul class="topleft">
<li>
<a>主站</a>
</li>
<li class="span">|</li>
<li>
<a>番剧</a>
</li>
<li class="span">|</li>
<li>
<a>游戏中心</a>
</li>
<li class="span">|</li>
<li>
<a>直播</a>
</li>
<li class="span">|</li>
<li>
<a>会员购</a>
</li>
<li class="span">|</li>
<li>
<a>漫画</a>
</li>
<li class="span">|</li>
<li>
<a>赛事</a>
</li>
<li class="span">|</li>
<li>
<a class="app">下载app
<div class="ewm">
<img src="img/download.png" />
</div>
</a>
</li>
</ul>
<ul class="topright">
<li>
<a class="app1">
<i class="iconfont icon-gouwuche"></i>历史
</a>
<div class="gwcbottom1">
<p>请登录</p>
</div>
</li>
</ul>
<ul class="topauto">
<li>
<a href="login.html">登录</a>
</li>
<li class="span">|</li>
<li>
<a>消息</a>
</li>
<li class="span">|</li>
<li>
<a>创作中心</a>
</li>
</ul>
</div>
</div>
<div class="auto">
<div class="auto1">
<div class="autoleft clearfix">
<a class="mi"></a>
<a class="zy"></a>
</div>
<a><p style="position: absolute; left: 100px; top: 30px; font-size: 30px; color: #FF6700;">主页</p></a>
<ul class="autoauto">
<li>
<a class="qbspfl">全部商品分类</a>
<div class="autoautobotton">
<div>
<a>直播 动画<i class="iconfont"></i></a>
</div>
<div>
<a>番剧 国创<i class="iconfont"></i></a>
</div>
<div>
<a>漫画 音乐<i class="iconfont"></i></a>
</div>
<div>
<a>舞蹈 游戏<i class="iconfont"></i></a>
</div>
<div>
<a>知识 课堂<i class="iconfont"></i></a>
</div>
<div>
<a>数码 汽车<i class="iconfont"></i></a>
</div>
<div>
<a>生活 美食<i class="iconfont"></i></a>
</div>
<div>
<a>动物圈 鬼畜<i class="iconfont"></i></a>
</div>
<div>
<a>时尚 咨询<i class="iconfont"></i></a>
</div>
<div>
<a>电影 TV剧<i class="iconfont"></i></a>
</div>
</div>
</li>
<li class="xlk">
<a>首页</a>
</li>
<li class="xlk">
<a>动态</a>
</li>
<li class="xlk">
<a>热门</a>
</li>
<li class="xlk">
<a>频道</a>
</li>
<li class="xlk">
<a>在线列表</a>
</li>
<li class="xlk">
<a>专栏</a>
</li>
<li class="xlk">
<a>活动</a>
</li>
<li>
<a>课堂</a>
</li>
<li>
<a>小黑屋</a>
</li>
<div class="autobottom">
</div>
</ul>
<div class="autoright">
<font class="autoright1">
<input type="text" name="text" />
<button type="submit">
<i class="iconfont iconsousuo"></i>
</button>
</font>
</div>
</div>
</div>
<div class="botton">
<div class="botton1">
<ul>
<li>
<a><img src="img/D1.png" /></a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="bottonbotton">
<div class="bottonbottonleft">
<ul>
<li>
<a><i></i>关于我们</a>
</li>
<li>
<a><i></i>联系我们</a>
</li>
<li>
<a><i></i>用户协议</a>
</li>
<li>
<a><i></i>加入我们</a>
</li>
<li>
<a><i></i>协议汇总</a>
</li>
<li>
<a><i></i>广告合作</a>
</li>
<li>
<a><i></i><img src="img/X4.PNG"></a>
</li>
</ul>
</div>
<div class="bottonbottonrigft">
<ul>
<li>
<a><img src="img/X2.PNG" /> </a>
</li>
<li>
<a><img src="img/X1.PNG" /> </a>
</li>
<li>
<a ><img src="img/X5.PNG" /> </a>
</li>
</ul>
</div>
</div>
<video loop src="img/DM.webm"></video>
</body>
</html>主题对应的CSS:reset.css
reset.css
ul {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
{
text-decoration: none;
}
.top {
width: 100%;
height: 40px;
background-color: #333333;
}
.top a {
line-height: 40px;
display: block;
color: #B0B0B0;
font-size: 12px;
}
.top a:hover {
color: #FFFFFF
}
.span {
color: #424242;
line-height: 40px;
padding: 0px 8px;
margin-top: -1px;
}
.top1 {
width: 1220px;
height: 40px;
background-color: #333333;
margin: auto;
}
.topleft,
.top li {
float: left;
}
.topright a {
width: 120px;
text-align: center;
background-color: #424242;
height: 40px;
}
.top1 .ewm {
/*display: none;*/
position: absolute;
width: 124px;
height: 0px;
overflow: hidden;
background-color: white;
margin: auto;
text-align: center;
box-shadow: 0 0 10px rgba(0, 0, 0, .3);
margin-left: -40px;
transition: height .5s;
z-index: 9999;
}
.app {
position: relative;
}
.top1 .app::after {
position: absolute;
content: '';
display: block;
border: 10px transparent solid;
border-top: none;
border-bottom-color: white;
width: 0px;
height: 0px;
top: 30px;
left: 7px;
display: none;
}
.app:hover::after {
display: block;
}
.app:hover .ewm {
height: 148px;
}
.ewm p {
line-height: 4px;
color: #000000;
font-size: 15px;
}
.ewm img {
width: 90px;
height: 90px;
margin: 17px 17px 0px 17px;
}
.top1 .gwcbottom1 {
width: 330px;
height: 0px;
overflow: hidden;
background-color: white;
text-align: center;
box-shadow: 1px 0 10px rgba(0, 0, 0, .1);
float: right;
position: absolute;
right: 0px;
transition: height .5s;
z-index: 9999;
}
.app1:hover~.gwcbottom1 {
height: 100px;
}
.gwcbottom1:hover {
height: 100px;
}
.gwcbottom1 p {
line-height: 100px;
color: #000000;
font-size: 15px;
}
.topright:hover a {
background-color: white;
color: #FF6700;
}
.topright {
margin-left: 16px;
position: relative;
}
.topauto,
.topright {
float: right;
}
.auto {
width: 100%;
height: 100px;
margin: auto;
background-color: white;
position: relative;
}
.auto1 {
width: 1220px;
height: 100px;
background-color: white;
position: relative;
margin: auto;
}
.autoleft {
float: left;
width: 55px;
height: 55px;
overflow: hidden;
margin-top: 22.5px;
position: relative;
}
.autoleft a {
display: block;
width: 55px;
height: 55px;
background-color: #FF6700;
background-image: url(../img/33.png);
background-position: center;
position: absolute;
transition: left 0.3s;
left: 0;
}
.autoleft .mi {
display: block;
width: 55px;
height: 55px;
background-color: #FF6700;
background-image: url(../img/22.png);
background-position: center;
margin-left: -55px;
left: 0px;
transition: left 0.3s;
}
.auto1 .autoleft:hover .zy {
left: 55px;
}
.auto1 .autoleft:hover .mi {
left: 55px;
}
.autoauto {
float: left;
width: 792px;
height: 100px;
background-color: white;
line-height: 100px;
margin-left: 7px;
padding-left: 58px;
}
.autoauto li {
float: left;
font-size: 16px;
}
.qbspfl {
visibility: hidden;
}
.autoautobotton {
padding: 20px 0;
position: absolute;
width: 234px;
height: 420px;
background-color: rgba(0, 0, 0, .6);
left: 0;
z-index: 999;
}
.autoauto .autoautobotton a {
margin: 0;
padding: 0 38px;
line-height: 42px;
height: 42px;
color: #fff;
font-size: 14px;
}
.autoauto .autoautobotton a:hover {
background-color: #FF6700;
color: #FFFFFF;
}
.autoautobotton i {
float: right;
font-size: 20px;
}
.autoauto a {
display: block;
margin-left: 20px;
}
.autoauto a:hover {
color: #FF6700;
}
.autoauto .autobottom {
position: absolute;
width: 100%;
height: 0;
background-color: white;
top: 100px;
left: 0;
transition: height .3s;
z-index: 9999;
}
.autoauto .xlk:hover~.autobottom,
.autobottom:hover {
height: 228px;
border-top: 1px solid rgb(224, 224, 224);
box-shadow: 0 5px 3px rgba(0, 0, 0, .2);
}
.autoright {
float: left;
width: 300px;
height: 50px;
position: relative;
top: 25px;
right: -3px;
transition: border .2s;
}
.autoright1 input {
width: 248px;
height: 50px;
padding: 0px 20px;
margin: 0px;
border: 0px;
float: left;
font-size: 15px;
outline: none;
box-sizing: border-box;
border: 1px rgb(244, 244, 244) solid;
}
.autoright1 button {
float: left;
width: 52px;
height: 50px;
background-color: white;
padding: 0px;
margin: 0px;
border: none;
border: 1px rgb(244, 244, 244) solid;
transition: background-color .1s;
border-left: none;
}
.autoright1 button i {
font-size: 23px;
}
.autoright button:hover {
background-color: #FF6700;
color: white;
border: 1px #FF6700 solid;
}
.autoright1 input:focus,
.autoright1 input:focus+button {
border-color: #FF6700;
}
.botton {
width: 1220px;
height: 460px;
margin: auto;
position: relative;
}
.botton1 ul li a {
position: absolute;
}
.botton1 img {
width: 1220px;
height: 460px;
}
.botton2 {
position: absolute;
bottom: 22px;
right: 35px;
}
.botton2 a {
float: left;
border: 2px rgba(255, 255, 255, .4) solid;
border-radius: 50%;
margin: 0 6px;
width: 6px;
height: 6px;
background-color: rgba(0, 0, 0, .4);
}
.botton2 a:hover {
border-color: rgba(0, 0, 0, .4);
background-color: rgba(255, 255, 255, .4);
}
.bottonbotton {
width: 1220px;
height: 170px;
margin: 14px auto;
background-color: #fff;
}
.bottonbottonleft {
width: 234px;
height: 170px;
background-color: #5f5750;
float: left;
}
.bottonbottonleft li {
width: 70px;
height: 82px;
float: left;
padding: 0px 3px;
margin: auto;
}
.bottonbottonleft a {
font-size: 12px;
color: #CFCCCA;
display: block;
text-align: center;
}
.bottonbottonleft li::before {
content: '';
position: absolute;
width: 64px;
height: 1px;
margin-top: 2px;
margin-left: 5px;
background-color: #665e57;
}
.bottonbottonleft li::after {
content: '';
position: absolute;
height: 70px;
width: 1px;
background-color: #665e57;
margin-top: -72px;
}
.bottonbottonleft i {
font-size: 25px;
display: block;
margin-top: 26px;
}
.bottonbottonrigft {
float: left;
}
.bottonbottonrigft li {
float: left;
margin-left: 12.6px;
}
.bottonbottonrigft li img {
width: 316px;
}
一个简单登陆界面:login.html
login.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登录</title>
<link rel="stylesheet" href="css/login.css"/>
</head>
<body>
<div id="login-box">
<h1>Login</h1>
<div class="form">
<div class="item">
<i style="font-size:24px"></i>
<input type="text" placeholder="Username">
</div>
<div class="item">
<i style="font-size:24px"></i>
<input type="text" placeholder="Password">
</div>
</div>
<button><a href="HomePage.html">Login</a></button>
</div>
</body>
</html>登录页的CSS:login.css
login.css
body{
background:url(../img/D2.png);
background-repeat:no-repeat;
background-size:cover;
}
#login-box{
width:30%;
height:auto;
margin:0 auto ;
margin-top:13%;
text-align:center;
background:#00000060;
padding:20px 50px;
}
#login-box h1{
color:#fff;
}
#login-box .form .item{
margin-top:15px;
}
#login-box .form .item i{
font-size:18px;
color:#fff;
}
#login-box .form .item input{
width:180px;
font-size:18px;
border:0;
border-bottom:2px solid #fff;
padding:5px 10px;
background:#ffffff00;
color:#fff;
}
#login-box button{
margin-top:20px;
width:190px;
height:30px;
font-size:20px;
font-weight:700;
color:#fff;
background-image: linear-gradient(to right, #74ebd5 0%, #9face6 100%);
border:0;
border-radius:15px;
}
图片素材 :https://download.csdn.net/download/weixin_43887148/18772783
最后
以上就是紧张日记本最近收集整理的关于HTML作业,html+css效果图: 的全部内容,更多相关HTML作业内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复