????????静态网站的编写主要是用 HTML DⅣV+ CSSJS等来完成页面的排版设计????????,一般的网页作业需要融入以下知识点:div布局、浮动定位、高级css、表格、表单及验证、js轮播图、音频视频Fash的应用、uli、下拉导航栏、鼠标划过效果等知识点,学生网页作业源码,制作水平和原创度都适合学习或交作业用,记得点赞。
???? 精彩专栏推荐????????????????????????
???? 【作者主页——????获取更多优质源码】
???? 【web前端期末大作业——????????毕设项目精品实战案例(1000套)】
文章目录????
- 一、网站题目????????
- 二、网站描述✍️
- 三、网站介绍????
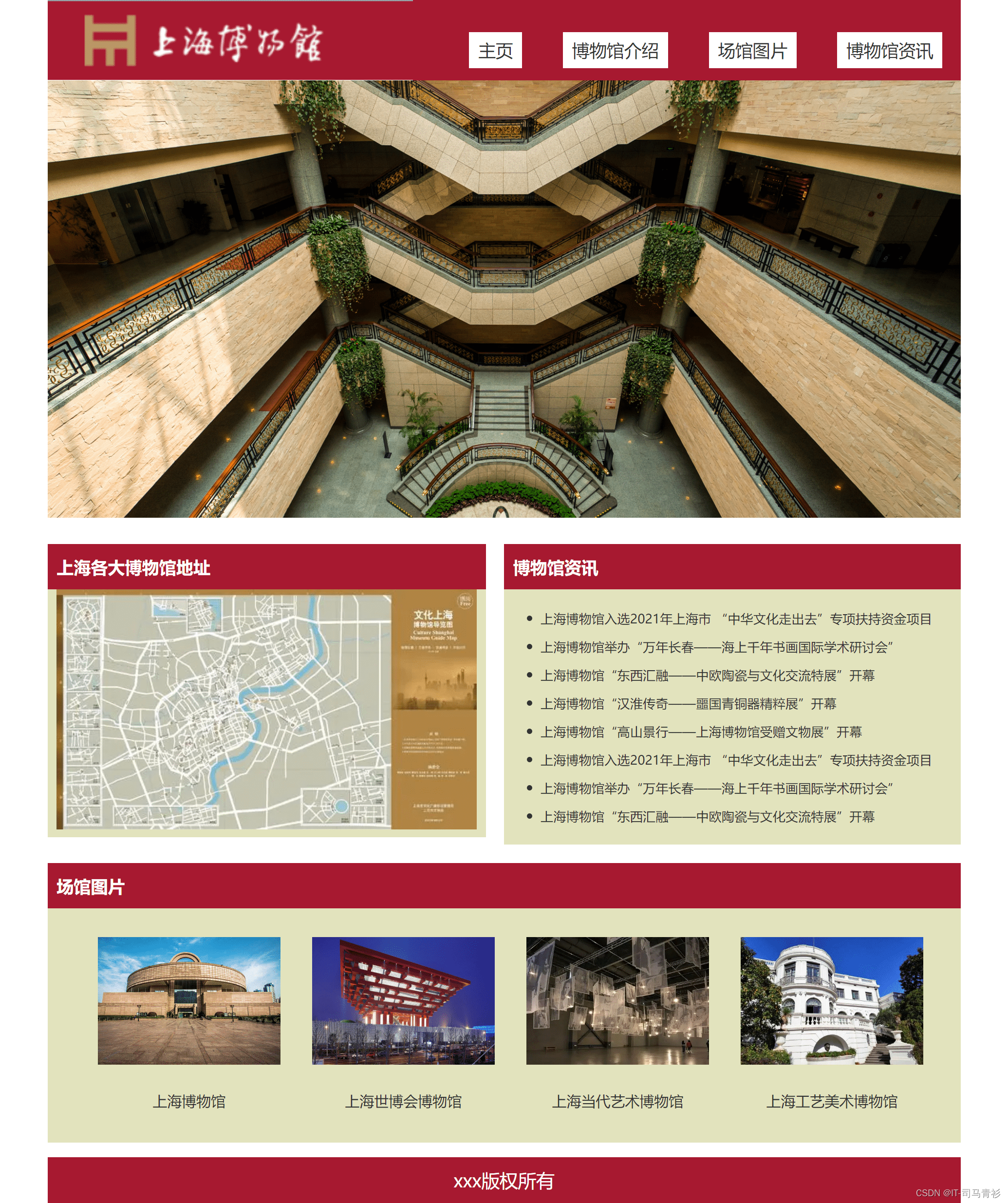
- 四、网站效果????
- 五、网站代码制作部分 ????
- HTML结构代码????
- CSS样式代码????
- 六、遇到问题及如何解决????
- 七、实训总结????
- 八、更多干货????
一、网站题目????????
???? 旅游景点介绍、旅游风景区、家乡介绍、等网站的设计与制作。
二、网站描述✍️
旅游景点介绍、旅游风景区是一个介绍简介、行政区划、地理环境、自然环境、教育事业、体育事业、旅游景点、城市荣誉等等。网站集中主要展示了的地方风土人情,并通过访客留言,增加游客的互动体验。同时,地方旅游网站里的每一个网页都采用了统一的设计风格,以加强城市整体面貌统一的宣传效果。最重要的是做出旅游网站独特的风格,更能吸引浏览者的眼球。
三、网站介绍????
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2)css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)js文件包含:js实现动态轮播特效, 点击事件等等(个别网页中运用到js代码)。
四、网站效果????
网站设计制作的重点是对网页整体设计的布局和对网页整体内容的选题。
网站设计方面:计划实现简洁大气的网页设计效果。
网站功能方面:计划实现各个页面之间的链接跳转功能、鼠标悬停在文字上的变色功能、简单的首页动态图片切换功能、简单的表单提交功能。

五、网站代码制作部分 ????
(1)网站首页布局确定好各个板块的内容,并使用了DIV+CSS布局。另外首页使用到的知识主要有图片插入、图片动态切换、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
(2)页面使用了DIV+CSS布局,使用到的知识主要有图片插入、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
(3)表单部分页面使用了DIV+CSS布局,使用到的知识主要有运用了form表单、input文本框和input提交按钮,完成表单信息收集。利用CSS设置input提交按钮文字大小和颜色。
HTML结构代码????
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>上海博物馆集</title>
<link href="css/style.css" type="text/css" rel="stylesheet" media="all">
</head>
<body>
<div class="head clearfix"> <b class="fl"><img src="images/logo.jpg"></b>
<nav class="fr"><a href="index.html">主页</a> <a href="#">博物馆介绍</a> <a href="#">场馆图片</a> <a href="#">博物馆资讯</a></nav>
</div>
<div class="main clearfix">
<!-- Swiper -->
<div class="banner">
<img src="images/timg.jpg" width="100%">
</div>
<div class="div2 bg000 ">
<div class="bar">
<h3>上海各大博物馆地址</h3>
</div>
<div class="fl w40" style=""><img src="images/1.jpg" width="460" style="margin: 0 10px;"></div>
</div>
<div class="div4 bg000 ">
<div class="bar">
<h3>博物馆资讯</h3>
</div>
<div class="">
<ul>
<li><a href="#">上海博物馆入选2021年上海市 “中华文化走出去”专项扶持资金项目</a></li>
<li><a href="#">上海博物馆举办“万年长春——海上千年书画国际学术研讨会”</a></li>
<li><a href="#">上海博物馆“东西汇融——中欧陶瓷与文化交流特展”开幕</a></li>
<li><a href="#">上海博物馆“汉淮传奇——噩国青铜器精粹展”开幕</a></li>
<li><a href="#">上海博物馆“高山景行——上海博物馆受赠文物展”开幕</a></li>
<li><a href="#">上海博物馆入选2021年上海市 “中华文化走出去”专项扶持资金项目</a></li>
<li><a href="#">上海博物馆举办“万年长春——海上千年书画国际学术研讨会”</a></li>
<li><a href="#">上海博物馆“东西汇融——中欧陶瓷与文化交流特展”开幕</a></li>
</ul>
</div>
</div>
<div class="clearfix"></div>
<div class="div7 bg000 clearfix">
<div class="bar">
<h3>场馆图片</h3>
</div>
<div class="">
<ul id="jSearchHeroDiv" class="imgtextlist">
<li><img src="images/x1.png" >
<p>上海博物馆</p>
</li>
<li><img src="images/x5.png" >
<p>上海世博会博物馆</p>
</li>
<li><img src="images/x9.png" >
<p>上海当代艺术博物馆</p>
</li>
<li><img src="images/x13.png" >
<p>上海工艺美术博物馆</p>
</li>
</ul>
</div>
</div>
</div>
<footer class="footer" > xxx版权所有</footer>
</body>
</html>
CSS样式代码????
/* CSS Document */
a {
font-size: 14px;
color: #333;
text-decoration:none
}
a:hover {
color:red
}
body {
margin: 0 auto;
padding: 0;
background:#fff;
width: 1000px;
background-size: cover;
color: #333;
line-height: 30px
}
.clearfix:after {
clear: both;
content: '';
display: block;
}
.head {
background: #a71930;
height: 88px;
overflow: hidden
}
.head a {
color: #3366CC;
background: #FFFFFF;
padding: 10px;
}
h1, h2, h3 {
margin: 0;
padding: 0
}
.head a {
font-size: 19px;
color: #333;
margin: 35px 20px;
display: inline-block
}
.head a:hover {
background:#E4D39A
}
.fl {
float: left
}
.fr {
float: right;
line-height: 20px;
}
.head .fl {
background: #fff;
}
.head .fl img {
width: 400px;
/* padding-top: 10px; */
}
.bg000 {
background:#E2E3BD
}
.bar {
background:#a71930;
color: #fff;
padding:10px
}
.w40 {
/* width: 40%; */
}
.w60 {
/* width: 60% */
}
#jSearchHeroDiv li {
margin: 0;
padding: 0;
list-style: none;
display: inline-block;
text-align: center;
width: 200px;
margin: 15px;
}
#jSearchHeroDiv img {
width: 200px;
height: 140px
}
.div2 .fr div {
margin: 5px 5px;
height: 58px
}
.div2 {
float: left;
margin-top: 20px;
width: 480px;
}
.div4 {
float: right;
margin-top: 20px;
width: 500px
}
.footer {
text-align: center;
padding: 10px 0;
background:#a71930;
font-size:20px;
color: #fff
}
.con {
padding: 20px
}
#latest_guide_list li:hover {
background: #333
}
.title {
color: #FF0033;
text-align: center;
padding: 20px 0;
border-bottom: #333 dashed 1px;
margin-bottom: 20px
}
.div1 img {
float: left
}
.div7 {
margin-top: 20px
}
form {
margin: 0;
padding: 35px 0 0 50px;
width: 488px;
}
form label {
display: block;
margin: 0 0 20px;
overflow: hidden;
padding: 0;
}
form label span {
color: #7d7c7c;
display: block;
font-size: 13px;
float: left;
height: 31px;
margin: 0;
padding: 5px 14px 0 0;
text-align: right;
text-transform: uppercase;
width: 74px;
}
form label input {
border: 1px solid #d6d6d6;
background: #fff;
color: #7d7c7c;
display: block;
float: left;
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
height: 34px;
line-height: 34px;
margin: 0;
padding: 0 5px;
width: 388px;
}
form label textarea {
border: 1px solid #d6d6d6;
background: #fff;
color: #7d7c7c;
display: block;
float: left;
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
height: 205px;
margin: 0;
overflow: auto;
padding: 5px;
width: 388px;
}
form #submit2 {
border: 0;
background: url(../images/button-submit.png) no-repeat top left;
display: block;
height: 37px;
margin: 0 0 0 88px;
padding: 0;
width: 101px;
}
六、遇到问题及如何解决????
实训中遇到得困难不少,比如如何收集适合网页的图片素材、如何让网页的配色看着更自然更舒适、如何用PS裁剪大小合适的图片、以及制作表单时候如何设计等等,最后,通过上网查询和请教别人得到了很好的解决。
七、实训总结????
通过这次网页设计制作实训,能够灵活的运用到所学的知识和技巧制作简单的网页,掌握了个人网站建设的技巧和基本网站建设的过程。对于用Dreamweaver、vscode、hbuider等制作网页更为得心应手。实训过程中我尽量充分利用老师教过的知识,对所学知识进行了巩固。为了制作出更好的效果我也翻阅参考了其他资料,学习到了更多的网页处理技巧。制作网页的过程中遇到很多的问题,通过查找资料或询问同学都有得到解决。这次综合实训我的收获很大,学有所用,在实践的过程中学习巩固对知识能有更深的记忆。网页制作是一门很实用的学科,值得我以后进行更深入的学习。这次实训中我也体会到了自己掌握的技巧太少了,以至于很多想法都没能实现,在以后的学习过程中我要对网页制作有更深的了解,做出更为成熟的网页。
八、更多干货????
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “????点赞” “✍️评论” “????收藏” 一键三连哦!
2.❤️【????????????????????????关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题????欢迎一起交流学习????????????????????????????
最后
以上就是安详中心最近收集整理的关于关于城市旅游的HTML网页设计 HTML+CSS上海博物馆网站 dreamweaver作业静态HTML网页设计 html网页制作期末大作业一、网站题目????????二、网站描述✍️三、网站介绍????四、网站效果????五、网站代码制作部分 ????六、遇到问题及如何解决????七、实训总结????八、更多干货????的全部内容,更多相关关于城市旅游的HTML网页设计内容请搜索靠谱客的其他文章。








发表评论 取消回复