目录
项目一:用户注册表
项目二:银行交易账单编辑
项目三:李白诗词“将进酒”页面布局
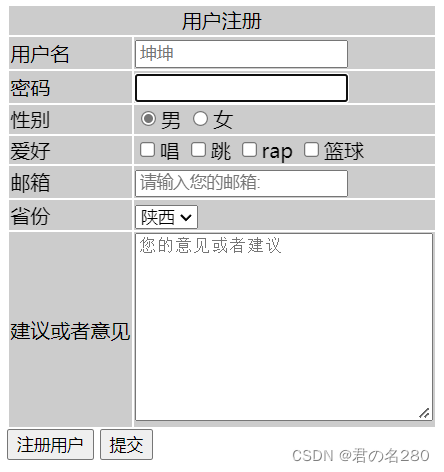
项目一:用户注册表

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table>
<tr bgcolor="#CCCCCC"><td colspan="2" align="center">用户注册</td></tr>
<tr bgcolor="#CCCCCC">
<td>用户名</td><td><input type="text" id="username" name="username" placeholder="坤坤"/></td>
</tr>
<tr bgcolor="#CCCCCC">
<td>密码</td><td><input type="password" name="password" required autofocus/ ></td>
</tr>
<tr bgcolor="#CCCCCC">
<td>性别</td><td><input type="radio" value="男" name="gender" checked/>男
<input type="radio" value="女" name="gender"/>女</td>
</tr>
<tr bgcolor="#CCCCCC">
<td>爱好</td><td> <input type="checkbox" value="sing" name="fav"/>唱
<input type="checkbox" value="dance" name="fav"/>跳
<input type="checkbox" value="rap" name="fav"/>rap
<input type="checkbox" value="basketball" name="fav"/>篮球</td>
</tr>
<tr bgcolor="#CCCCCC">
<td>邮箱</td><td><input type="email" name="email" placeholder="请输入您的邮箱:"/></td>
</tr>
<tr bgcolor="#CCCCCC">
<td>省份</td><td>
<select name="address">
<option value="陕西">陕西</option>
<option value="山西">山西</option>
<option value="浙江">浙江</option>
<option value="福建">福建</option>
<option value="河南">河南</option>
</select></td>
</tr>
<tr bgcolor="#CCCCCC">
<td>建议或者意见</td><td><textarea name="comment" cols="30" rows="10" placeholder="您的意见或者建议"></textarea></td>
</tr>
</table>
<input type="submit" value="注册用户">
<input type="submit" value="提交">
</body>
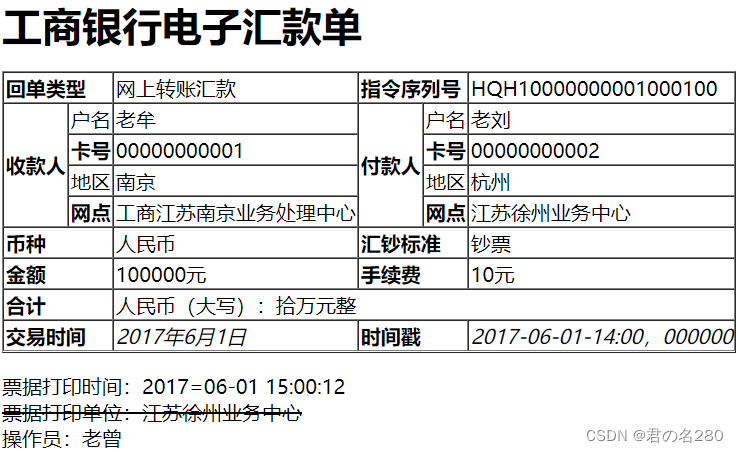
</html>项目二:银行交易账单
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p><font size="6"><b>工商银行电子汇款单</b></font></p>
<table border="1" cellspacing="0">
<tr>
<td colspan="2"><b>回单类型</b></td>
<td colspan="2"">网上转账汇款</td>
<td colspan="2"><b>指令序列号</b></td>
<td colspan="2">HQH10000000001000100</td>
</tr>
<tr>
<td rowspan="4"><b>收款人</b></td>
<td>户名</td>
<td colspan="2">老牟</td>
<td rowspan="4""><b>付款人</b></td>
<td>户名</td>
<td colspan="2">老刘</td>
</tr>
<tr>
<td><b>卡号</b></td>
<td colspan="2">00000000001</td>
<td><b>卡号</b></td>
<td>00000000002</td>
</tr>
<tr>
<td>地区</td>
<td colspan="2">南京</td>
<td>地区</td>
<td>杭州</td>
</tr>
<tr>
<td><b>网点</b></td>
<td colspan="2">工商江苏南京业务处理中心</td>
<td><b>网点</b></td>
<td>江苏徐州业务中心</td>
</tr>
<tr>
<td colspan="2""><b>币种</b></td>
<td colspan="2">人民币</td>
<td colspan="2"><b>汇钞标准</b></td>
<td>钞票</td>
</tr>
<tr>
<td colspan="2""><b>金额</b></td>
<td colspan="2">100000元</td>
<td colspan="2"><b>手续费</b></td>
<td>10元</td>
</tr>
<tr>
<td colspan="2""><b>合计</b></td>
<td colspan="6">人民币(大写):拾万元整</td>
</tr>
<tr>
<td colspan="2""><b>交易时间</b></td>
<td colspan="2"><i>2017年6月1日</i></td>
<td colspan="2"><b>时间戳</b></td>
<td><i>2017-06-01-14:00,000000 </i></td>
</tr>
</table>
<p>票据打印时间:2017=06-01 15:00:12
<br>
<del>票据打印单位:江苏徐州业务中心</del>
<br>
操作员:老曾
</p>
</body>
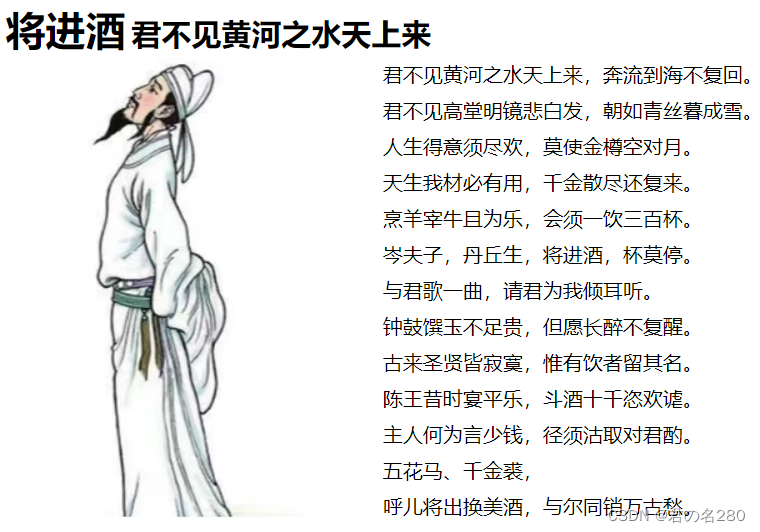
</html>项目三:李白诗词“将进酒”页面布局

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="0" cellpaddiing="0" cellspacing="0" width="650">
<tr>
<td colspan="2"><font size="6"><b>将进酒</b></font>
<font size="5"><b>君不见黄河之水天上来</b></font></td>
</tr>
<tr>
<td rowspan="14" width="300"><img src="../png/李白.png"></td>
</tr>
<tr>
<td>君不见黄河之水天上来,奔流到海不复回。</td>
</tr>
<tr>
<td>君不见高堂明镜悲白发,朝如青丝暮成雪。</td>
</tr>
<tr>
<td>人生得意须尽欢,莫使金樽空对月。</td>
</tr>
<tr>
<td>天生我材必有用,千金散尽还复来。</td>
</tr>
<tr>
<td>烹羊宰牛且为乐,会须一饮三百杯。</td>
</tr>
<tr>
<td>岑夫子,丹丘生,将进酒,杯莫停。</td>
</tr>
<tr>
<td>与君歌一曲,请君为我倾耳听。</td>
</tr>
<tr>
<td>钟鼓馔玉不足贵,但愿长醉不复醒。</td>
</tr>
<tr>
<td>古来圣贤皆寂寞,惟有饮者留其名。</td>
</tr>
<tr>
<td>陈王昔时宴平乐,斗酒十千恣欢谑。</td>
</tr>
<tr>
<td>主人何为言少钱,径须沽取对君酌。</td>
</tr>
<tr>
<td>五花马、千金裘,</td>
</tr>
<tr>
<td>呼儿将出换美酒,与尔同销万古愁。</td>
</tr>
</table>
</body>
</html>
最后
以上就是高挑画笔最近收集整理的关于HTML基础入门练习项目一:用户注册表项目二:银行交易账单项目三:李白诗词“将进酒”页面布局的全部内容,更多相关HTML基础入门练习项目一内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复