记录一下作业及知识点
文章目录
- 一、表单例子
- 实用代码
- 代码
- 二、日历
- 代码
- 三、listbox传值
- 代码
- 四、动态产生控件
- 知识点
- 代码
一、表单例子
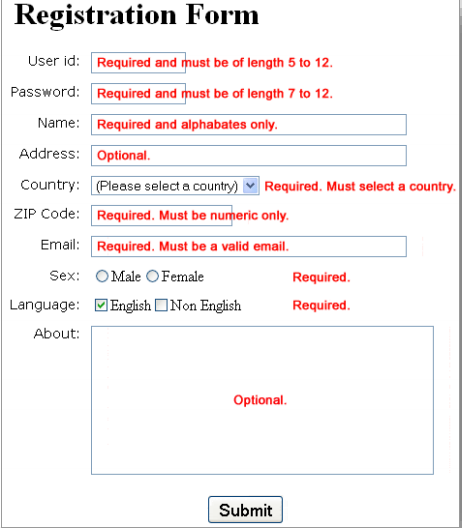
请制作一个 aspx 页面,限定只能使用 asp 的标准控件与验证控件以及使用 C#Script 来完 成 Registration Form 的输入验证问题(注意: 不能使用 html tag 与 javascript)。若有错
误,需以提醒使用者修改输入讯息,其规则如下图红字的部份(关于 Country 部份,请列举 五个国家即可)。

实用代码
内容居中,文字左对齐
<div style="margin:auto;text-align:left;width:800px">
...
</div>
平行对齐
<div style="width:100px;height:auto;float:left;display:inline">
...
</div>
代码
WebForm1.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication3.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>第一题</title>
<style type="text/css">
.text {
display: inline-block;
width: 100px;
}
</style>
</head>
<body>
<div style="margin:auto;text-align:left;width:800px">
<form id="form1" runat="server">
<div>
<h1>Registration Form</h1>
</div>
</br>
<div>
<asp:Label ID="user" runat="server" Text="User id:" CssClass="text"></asp:Label>
<asp:TextBox ID="user_t" runat="server"></asp:TextBox>
<asp:RegularExpressionValidator ID="RegularExpressionValidator5" ForeColor="Red" runat="server" ErrorMessage="Required and must be of length 5 to 12" Display="Dynamic" ControlToValidate="user_t" ValidationExpression=".{5,12}" ValidateEmptyText="True"></asp:RegularExpressionValidator>
</div>
</br>
<div>
<asp:Label ID="pwd" runat="server" Text="Password:" CssClass="text"></asp:Label>
<asp:TextBox ID="pwd_t" runat="server"></asp:TextBox>
<asp:RegularExpressionValidator ID="RegularExpressionValidator4" runat="server" ErrorMessage="Required and must be of length 7 to 12" Display="Dynamic" ControlToValidate="pwd_t" ValidationExpression=".{7,12}" ForeColor="Red" ValidateEmptyText="True"></asp:RegularExpressionValidator>
</div>
</br>
<div>
<asp:Label ID="name" runat="server" Text="Name:" CssClass="text"></asp:Label>
<asp:TextBox ID="name_t" runat="server" Width="350"></asp:TextBox>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" ForeColor="Red" runat="server" ErrorMessage="Required and alphabates only" Display="Dynamic" ValidationExpression="^[A-Za-z]+$" ControlToValidate="name_t" ValidateEmptyText="True"></asp:RegularExpressionValidator>
</div>
</br>
<div>
<asp:Label ID="Add" runat="server" Text="Address:" CssClass="text"></asp:Label>
<asp:TextBox ID="Add_t" runat="server" Width="350"></asp:TextBox>
</div>
</br>
<div>
<asp:Label ID="cou" runat="server" Text="Country:" CssClass="text"></asp:Label>
<asp:DropDownList ID="DropDownList1" runat="server">
<asp:ListItem>(Please select a country)</asp:ListItem>
<asp:ListItem>China</asp:ListItem>
<asp:ListItem>U.S.A</asp:ListItem>
<asp:ListItem>JPN</asp:ListItem>
<asp:ListItem>Germany</asp:ListItem>
<asp:ListItem>UK</asp:ListItem>
</asp:DropDownList>
<asp:comparevalidator id="Comparevalidator1" runat="server" ForeColor="Red" ControlToValidate="DropDownList1" Type="String" ValueToCompare="(Please select a country)" Operator="NotEqual" ErrorMessage="Required.Must select a country." Display="Dynamic"></asp:comparevalidator>
</div>
</br>
<div>
<asp:Label ID="zip" runat="server" Text="ZIP Code:" CssClass="text"></asp:Label>
<asp:TextBox ID="zip_t" runat="server" Width="200"></asp:TextBox>
<asp:RegularExpressionValidator ID="RegularExpressionValidator2" ForeColor="Red" runat="server" ErrorMessage="Required.Must be numeric only" ControlToValidate="zip_t" Display="Dynamic" ValidationExpression="^[0-9]+$" ValidateEmptyText="True"></asp:RegularExpressionValidator>
</div>
</br>
<div>
<asp:Label ID="email" runat="server" Text="Email:" CssClass="text"></asp:Label>
<asp:TextBox ID="email_t" runat="server" Width="350"></asp:TextBox>
<asp:RegularExpressionValidator ID="RegularExpressionValidator3" ForeColor="Red" runat="server" ErrorMessage="Required.Must be a valid email." ControlToValidate="email_t" ValidationExpression="w+([-+.']w+)*@w+([-.]w+)*.w+([-.]w+)*" Display="Dynamic" ValidateEmptyText="True"></asp:RegularExpressionValidator>
</div>
</br>
<div>
<asp:Label ID="sex" runat="server" Text="Sex:" CssClass="text"></asp:Label>
<asp:RadioButton ID="male" runat="server" Text="Male" GroupName="sex"/>
<asp:RadioButton ID="female" runat="server" Text="Female" GroupName="sex"/>
<asp:CustomValidator ID="CustomValidator1" runat="server" ForeColor="Red" ErrorMessage="Required." OnServerValidate="sex_valid"></asp:CustomValidator>
</div>
</br>
<div>
<asp:Label ID="lan" runat="server" Text="Language:" CssClass="text"></asp:Label>
<asp:CheckBox ID="eng" runat="server" Text="English" />
<asp:CheckBox ID="n_eng" runat="server" Text="Non English"/>
<asp:CustomValidator ID="CustomValidator2" runat="server" ForeColor="Red" ErrorMessage="Required." OnServerValidate="lan_valid"></asp:CustomValidator>
</div>
</br>
<div>
<asp:Label ID="abo" runat="server" Text="About:" CssClass="text"></asp:Label>
<asp:TextBox ID="abo_t" runat="server" TextMode="MultiLine" Width="380"></asp:TextBox>
</div>
</br>
<div style="text-align:center">
<asp:Button ID="Button1" runat="server" Text="Submit" />
</div>
</form>
</div>
</body>
</html>
WebForm1.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication3
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void sex_valid(object source, ServerValidateEventArgs args)
{
if(this.male.Checked==false && this.female.Checked == false)
{
args.IsValid = false;
}
else
{
args.IsValid = true;
}
}
protected void lan_valid(object source, ServerValidateEventArgs args)
{
if (this.eng.Checked == false && this.n_eng.Checked == false)
{
args.IsValid = false;
}
else
{
args.IsValid = true;
}
}
}
}
二、日历
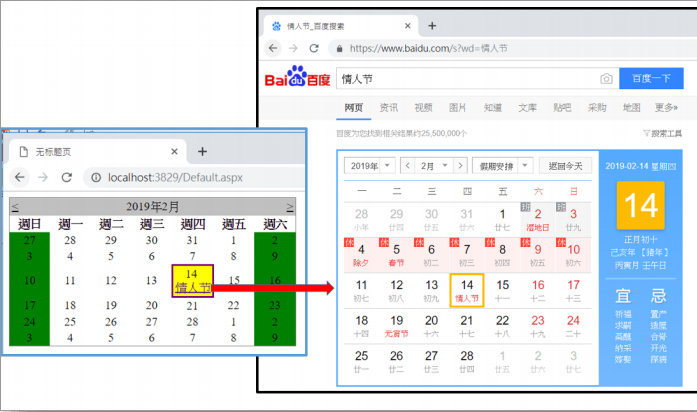
请使用 Calendar 控件,新增与标示 2019 年重要行事历日期,如:情人节、清明节、端午节、七夕、中元节、中秋节、教师节等日期。并使用百度搜索的方式作为行事历的网路链结(例如:https://www.baidu.com/s?wd=情人节),如下图所示:

代码
WebForm2.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm2.aspx.cs" Inherits="WebApplication3.WebForm2" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>第二题</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Calendar id="Calendar1" runat="server" OnDayRender="Cal"></asp:Calendar>
</div>
</form>
</body>
</html>
WebForm2.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication3
{
public partial class WebForm2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Cal(object sender, DayRenderEventArgs e)
{
//定义节假日的显示样式为黄色,而边框为紫色。
Style vacationStyle=new Style();
vacationStyle.BackColor = System.Drawing.Color.Yellow;
vacationStyle.BorderColor = System.Drawing.Color.Purple;
vacationStyle.BorderWidth = 3;
//定义周末的显示样式为绿色
Style weekendStyle = new Style();
weekendStyle.BackColor = System.Drawing.Color.Green;
string aHoliday = "劳动节";//假期显示内容
string teen = "五四青年节";
string mother = "母亲节";
if (e.Day.Date==new DateTime(2020, 5, 1))
{
e.Cell.ApplyStyle(vacationStyle);//假期应用样式
Label alabel = new Label();
alabel.Text = "<br>" + "<a href=https://www.baidu.com/s?ie=UTF-8&wd=%E5%8A%B3%E5%8A%A8%E8%8A%82>" + aHoliday + "</a>";
e.Cell.Controls.Add(alabel);
}
else if (e.Day.Date == new DateTime(2020, 5, 4))
{
e.Cell.ApplyStyle(vacationStyle);//假期应用样式
Label blabel = new Label();
blabel.Text = "<br>" + "<a href=https://www.baidu.com/s?ie=UTF-8&wd=%E9%9D%92%E5%B9%B4%E8%8A%82>" + teen + "</a>";
e.Cell.Controls.Add(blabel);
}
else if (e.Day.Date == new DateTime(2020, 5, 10))
{
e.Cell.ApplyStyle(vacationStyle);//假期应用样式
Label clabel = new Label();
clabel.Text = "<br>" + "<a href=https://www.baidu.com/s?ie=UTF-8&wd=%E6%AF%8D%E4%BA%B2%E8%8A%82>" + mother + "</a>";
e.Cell.Controls.Add(clabel);
}
else if (e.Day.IsWeekend)
{
//周末样式应用
e.Cell.ApplyStyle(weekendStyle);
}
//指定某日期可选
DateTime myAppointment = new DateTime(2020, 5, 1);
if (e.Day.Date == myAppointment)
{
e.Day.IsSelectable = true;
}
else
{
e.Day.IsSelectable = false;
}
}
}
}
三、listbox传值
请使用 asp 的标准控件与撰写 C#script(不能使用 html tag 与 javascript),将网页有「产品」及「我的购物车」两个 ListBox 列表,选择产品列表中的产品后按下 钮可将指定的产品放入我的购物车清单内,选择我的购物车列表中的产品并按下钮可将我的购物车列表中的产品放回产品列表内。

代码
WebForm3.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm3.aspx.cs" Inherits="WebApplication3.WebForm3" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>第三题</title>
</head>
<body>
<form id="form1" runat="server">
<div style="width:150px;height:auto;float:left;display:inline">
<div>
<asp:Label ID="Label1" runat="server" Text="产品"></asp:Label>
</div>
<div>
<asp:ListBox ID="ListBox1" runat="server" Width="120px" Height="100px">
<asp:ListItem>火影忍者</asp:ListItem>
<asp:ListItem>2020</asp:ListItem>
<asp:ListItem>神奇宝贝</asp:ListItem>
<asp:ListItem>爱杀17</asp:ListItem>
<asp:ListItem>哈拉正传</asp:ListItem>
<asp:ListItem>疾风传</asp:ListItem>
<asp:ListItem>刀龙传说</asp:ListItem>
</asp:ListBox>
</div>
</div>
<div style="width:80px;height:auto;float:left;display:inline">
<br />
<div>
<asp:Button ID="Button1" runat="server" Text="加入" OnClick="Button1_Click" />
</div>
<div>
<asp:Button ID="Button2" runat="server" Text="移除" OnClick="Button2_Click" />
</div>
</div>
<div style="width:300px;height:auto;display:inline">
<div>
<asp:Label ID="Label2" runat="server" Text="我的购物车"></asp:Label>
</div>
<div>
<asp:ListBox ID="ListBox2" runat="server" Height="100px" Width="120px">
</asp:ListBox>
</div>
</div>
</form>
</body>
</html>
WebForm3.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication3
{
public partial class WebForm3 : System.Web.UI.Page
{
private void AddItemFromSourceListBox(ListBox sourceBox, ListBox targetBox)
{
foreach (ListItem item in sourceBox.Items)
{
if (item.Selected && !targetBox.Items.Contains(item))
{
targetBox.Items.Add(item);
}
}
}
private void RemoveSelectedItem(ListBox listControl)
{
while (listControl.SelectedIndex != -1)
{
listControl.Items.RemoveAt(listControl.SelectedIndex);
}
}
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
if (this.ListBox1.SelectedItem == null)
{
return;
}
else
{
AddItemFromSourceListBox(this.ListBox1, this.ListBox2);
RemoveSelectedItem(this.ListBox1);
this.ListBox2.SelectedIndex = this.ListBox2.Items.Count - 1; //设置当前选中项
}
}
protected void Button2_Click(object sender, EventArgs e)
{
if (this.ListBox2.SelectedItem != null)
{
AddItemFromSourceListBox(this.ListBox2, this.ListBox1);
RemoveSelectedItem(this.ListBox2);
this.ListBox1.SelectedIndex = this.ListBox1.Items.Count - 1; //设置当前选中项
}
}
}
}
四、动态产生控件
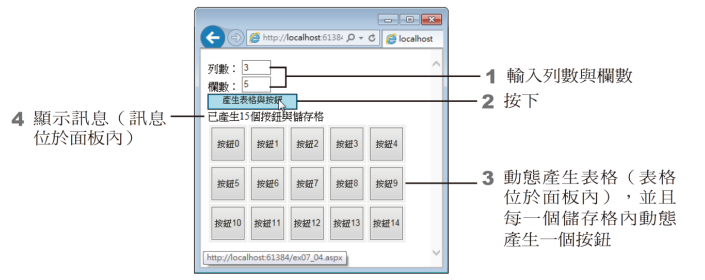
请使用 asp 的标准控件与撰写 C#script,制作一个动态产生表格的网页,可让使用者指定要出现几列几栏,并且每一个单元格内动态新增一个按钮。(可假设使用者输入的都是合法数值)

知识点
关键点在于,必须在Page_Load事件中每次都调用创建控件的代码。这与我们一般的理解是不一样的。
-
因为这些控件是动态添加的,在页面的源文件中并没有。所以PostBack回来之后重新构建页面时,非得再次创建。
-
这样做难道不会重复创建吗?不会,因为每次都重新构建了,其实原先的控件都消失了。
-
那么,重新构建之后控件的状态怎么保存的?这是通过ViewState自动保存的。
在动态创建控件的页面上,如果禁用ViewState,将使得页面失去作用。
什么是ViewState?
ViewState是“客户端”状态保持的一种方案,ViewState是.net中特有的,其他的编程语言,如:Java、PHP中是没有ViewState这个概念的。
举个简单的例子ViewState的例子,比如:自增运算。当你第一次向服务器请求时,看到页面上有一个数字,比如“1”,这个一就存放在了ViewState属性中了,当你点自增按钮的时候,你会看新的数字“2”,这个2其实也是保存在了ViewState中了,只有这样,服务器才能每次根据ViewState中值得到新的结果,并发送给你。
Http协议是无状态的,ViewStatic可以保存视图状态。
至于与Session的区别,Session是保存在服务器端的,可以跨页面访问。
ViewStatic保存在客户端,不可跨页面访问。
因为ViewStatic是保存在客户端所以用户每次与服务器端交互都要额外的传递ViewStatic里的信息,这样就加大了服务器的流量
viewState是存储在隐藏域中的session是存在在服务器端的,一般情况下都会设置session过期的时间,而viewState不会过期的
代码
WebForm4.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm4.aspx.cs" Inherits="WebApplication3.WebForm4" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>第四题</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="行数:"></asp:Label>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</div>
<div>
<asp:Label ID="Label2" runat="server" Text="列数:"></asp:Label>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
</div>
<div>
<asp:Button ID="Button1" runat="server" Text="产生表格与按钮" OnClick="Button1_Click" />
</div>
<asp:Label ID="Label3" runat="server" Text=""></asp:Label>
<asp:Table ID="Table1" runat="server"></asp:Table>
</form>
</body>
</html>
WebForm4.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication3
{
public partial class WebForm4 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
createcontrol();
}
void createcontrol()
{
if (ViewState["createcontrol"] == null) return;
int numrows = int.Parse(this.TextBox1.Text);
int numcells = int.Parse(this.TextBox2.Text);
this.Label3.Text = "已产生" + numrows * numcells + "个按钮与存储表格";
int count = 0;
for (int j = 0; j < numrows; j++)
{
TableRow r = new TableRow();
for (int i = 0; i < numcells; i++)
{
TableCell c = new TableCell();
//TableCell 为单元格 c.Controls.Add 意思是在单元格中添加控件
Button btn = new Button();
btn.Text = string.Format("按钮{0}", count);
c.Controls.Add(btn);
r.Cells.Add(c); //将Tablecell添加到table的row中
count++;
}
this.Table1.Rows.Add(r);// 将行添加到table中
}
}
protected void Button1_Click(object sender, EventArgs e)
{
if (ViewState["createcontrol"] == null)
{
ViewState["createcontrol"] = true;
createcontrol();
}
}
}
}
最后
以上就是天真手链最近收集整理的关于ASP.NET作业小例子一、表单例子二、日历三、listbox传值四、动态产生控件的全部内容,更多相关ASP内容请搜索靠谱客的其他文章。








发表评论 取消回复