文章目录
- 前言
- 一 Vue基本概念
- 1. Vue是什么
- 1.1 渐进式
- 1.1.1 生活中
- 1.1.2 web里
- 1.1.3 Vue里
- 1.2 库和框架
- 总结
- 2. Vue学习方式
- 二 @vue/cli脚手架
- 1. @vue/cli和脚手架介绍
- 2. @vue/cli安装
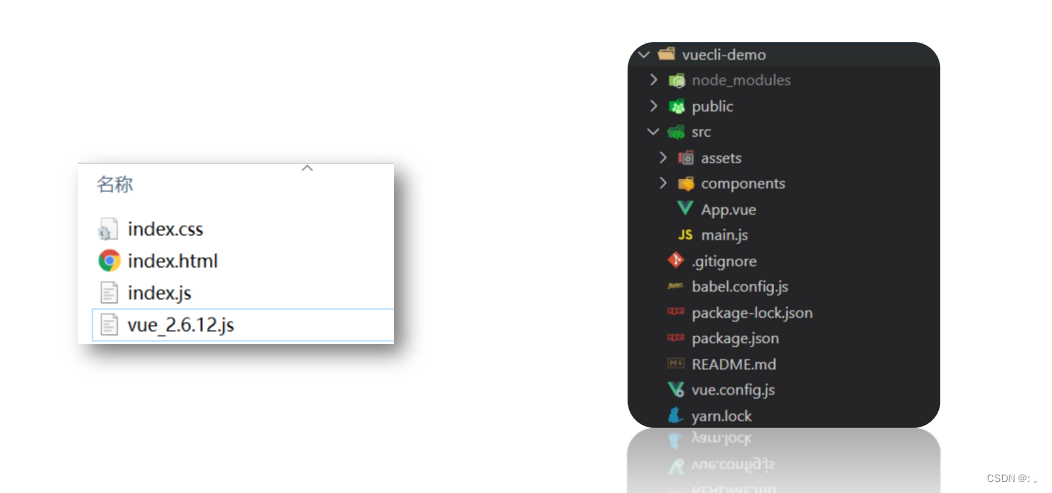
- 3. @vue/cli 创建项目
- 4. @vue/cli 启动开发服务
- 5. @vue/cli 目录和代码分析
- 6. 项目架构了解
- 7. @vue/cli 自定义配置 (自定义窗口)
- 8. eslint检查代码
- 9. 单vue文件讲解
- 10. 脚手架项目_清理欢迎界面
- 三 Vue指令
- 1. Vue基础
- 1.1 插值表达式 (改变标签内容)
- 2. vue基础-MVVM设计模式
- 3. Vue指令
- 3.1 v-bind
- 3.2 v-on
- 给标签绑定事件
- Vue事件处理函数中, 拿到事件对象
- 在事件后面.修饰符名 - 给事件带来更强大的功能
- 给键盘事件, 添加修饰符, 增强能力
- 3.3 v-model
- value属性和Vue数据变量, 双向绑定到一起 (input)
- value属性和Vue数据变量, 双向绑定到一起 (其他表单标签)
- v-model修饰符
- 3,4 v-text和v-html
- 3.5 v-show和v-if
- 3.6 v-for
- v-for更新监测
- v-for就地更新
- 四 更新检测和key作用
- 1. DOM树
- 真是DOM
- 虚拟DOM
- 2. diff算法
- 同级比较-根元素变化
- 同级比较-根元素不变
- 2.1 无key
- 2.2 有key, 值为索引
- 2.3 有key, 值唯一不重复的字符串或数字
- 2.4 小结
- 3. 阶段总结
- 4. 动态class
- 5. 动态style
- 五 过滤器 和 计算属性 及 侦听器
- 1. 过滤器定义使用
- 2. 传参和多过滤器
- 3. 计算属性_computed
- 4. 计算属性_缓存
- 5. 计算属性_完整写法
- 6. 侦听器_watch
- 7. 侦听器_深度侦听和立即执行
前言
本文包含 vue基础 等内容,参考于 黑马PPT 通过自己理解整理,所以这是一篇用于小白新手入门,或者复习使用的笔记,主要包括(vue基本概念、@vue/cli脚手架、vue指令、过滤器、计算属性、侦听器等基本概念)
如有做的不好的地方,敬请谅解,欢迎指出,持续更新改正
一 Vue基本概念
1. Vue是什么
- 渐进式javascript框架, 一套拥有自己规则的语法
- 官网地址: https://cn.vuejs.org/ (作者: 尤雨溪)

1.1 渐进式
1.1.1 生活中
- 渐进式: 逐渐进步, 想用什么就用什么, 不必全都使用

1.1.2 web里
- HTML能写网页, CSS能让网页更好看, JS赋予网页交互效果, jQ写的更快, node可以提供动态数据

1.1.3 Vue里
Vue从基础开始, 会循序渐进向前学习, 如下知识点可能你现在不明白, 但是学完整个Vue回过头来看, 会很有帮助

1.2 库和框架
- 库: 封装的属性或方法 (例jQuery)
- 框架: 拥有自己的规则和元素, 比库强大的多 (例Vue)

总结
- Vue是什么?
Vue是一个javascript渐进式框架
- 什么是渐进式呢?
渐进式就是逐渐使用, 集成更多的功能
- 什么是库和框架呢?
库是方法的集合, 而框架是一套拥有自己规则的语法
2. Vue学习方式
- 传统开发模式:基于html文件开发Vue
- 工程化开发方式:在webpack环境中开发Vue,这是最推荐, 企业常用的方式

二 @vue/cli脚手架
1. @vue/cli和脚手架介绍
- @vue/cli是Vue官方提供的一个全局模块包(得到vue命令), 此包用于创建脚手架项目
- 脚手架是为了保证各施工过程顺利进行而搭设的工作平台

好处:
- 开箱即用
- 0配置webpack
- babel支持
- css, less支持
- 开发服务器支持
小结 小结 小结
- 问题1: 用Vue开发项目, 需要自己配置webpack吗?
Vue官方提供了@vue/cli包-可以创建脚手架项目
- 问题2: 使用脚手架好处是什么?
0配置开箱即用, 基于它开发我们的项目
2. @vue/cli安装
-
全局安装@vue/cli 模块包
yarn global add @vue/cli -
查看是否成功
vue -V
我们会得到什么呢
全局包会在计算机中配置全局命令(例: vue命令)
3. @vue/cli 创建项目

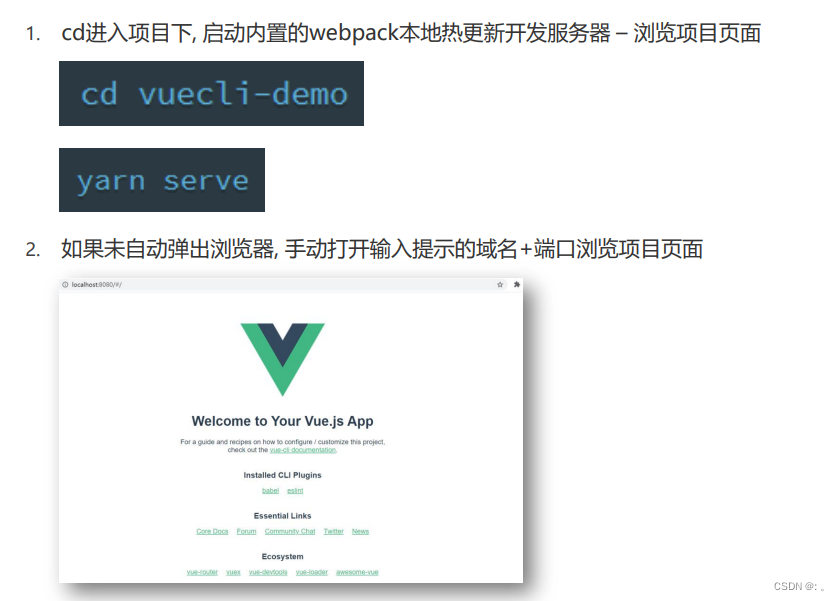
4. @vue/cli 启动开发服务

总结
总结
总结
- 如何创建一个开箱即用的脚手架项目
vue create 项目名 - 如何在网页上浏览这个项目
yarn serve 启动本地热更新开发服务器
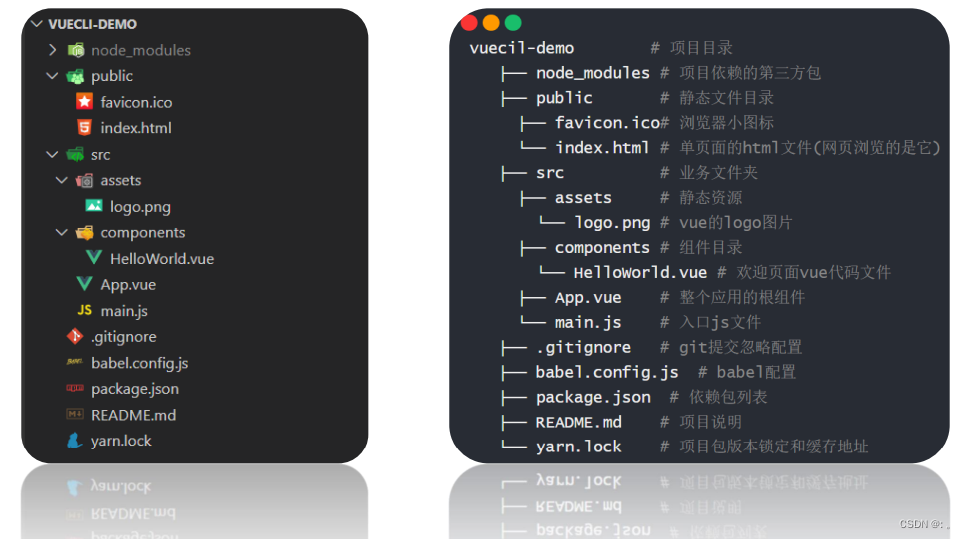
5. @vue/cli 目录和代码分析
目标:文件夹和文件含义, 关键文件里代码意思

总结
总结
总结
脚手架里主要文件和作用?
- node_modules – 都是下载的第三方包
- public/index.html – 浏览器运行的网页
- src/main.js – webpack打包的入口
- src/App.vue – Vue页面入口
- package.json – 依赖包列表文件
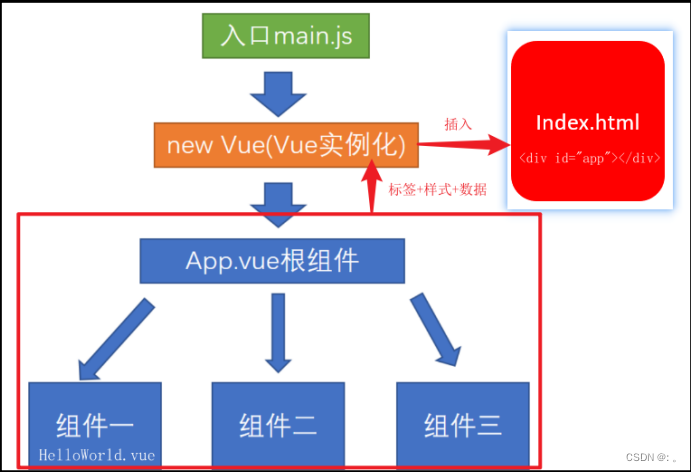
6. 项目架构了解
目标:知道项目入口, 以及代码执行顺序和引入关系

小结
小结
小结
main.js 和 App.vue , 以及index.html作用和关系?
- main.js – 项目打包主入口 – Vue初始化
- App.vue – Vue页面主入口
- index.html – 浏览器运行的文件
- App.vue => main.js => index.html
7. @vue/cli 自定义配置 (自定义窗口)
目标:项目中没有webpack.config.js文件,因为Vue脚手架项目用的vue.config.js
src并列处新建vue.config.js, 填入配置, 重启webpack开发服务器

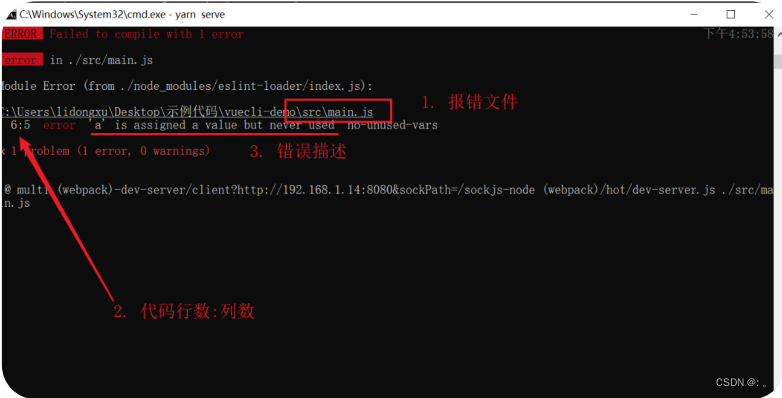
8. eslint检查代码
eslint是一种代码检查的工具
如果写代码违反了eslint的规则-报错
演示: 在main.js中随便定义变量 – 不使用 – 观察eslint报错

处理
- 手动解决掉错误, 以后项目中会讲如何自动解决
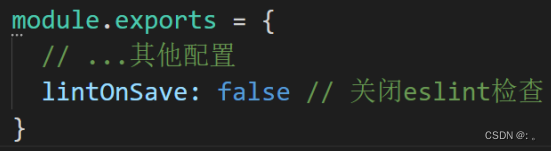
- 暂时关闭eslint检查(因为现在主要精力在学习Vue语法上), 在vue.config.js中配置后重启服务

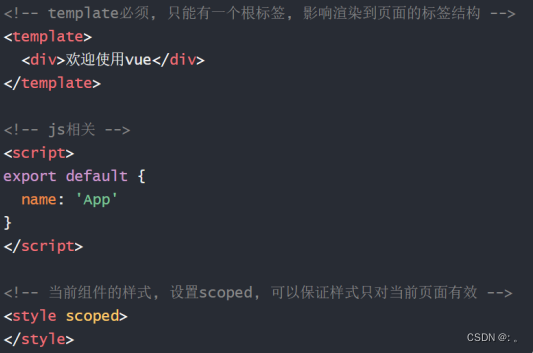
9. 单vue文件讲解
代码写在一起, 留意class类名, js变量名, 别重复
- Vue推荐采用.vue文件来开发项目
- template里只能有一个根标签
- vue文件-独立模块-作用域互不影响
- style配合scoped属性, 保证样式只针对当前template内标签生效
- vue文件配合webpack, 把他们打包起来插入到index.htm

单vue文件好处?
- 独立作用域, 不再担心变量重名问题
单vue文件使用注意事项?
- 要注意template里只能有一个根标签
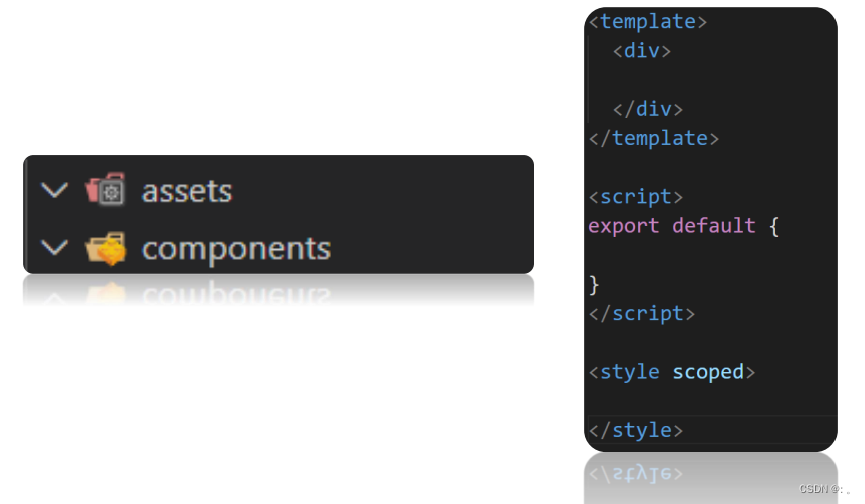
10. 脚手架项目_清理欢迎界面
- assets 和 components 文件夹下的一切都删除掉 (不要默认的欢迎页面)
- src/App.vue默认有很多内容, 可以全部删除留下template和script和style的框

小结
小结
小结
欢迎界面是哪些, 如何清除?
- assets下的图片和components下的文件, App.vue初始代码
- 删除即可, 但是要留下Vue项目入口页面App.vue文件
三 Vue指令
1. Vue基础
1.1 插值表达式 (改变标签内容)
目标:在dom标签中, 直接插入vue数据变量
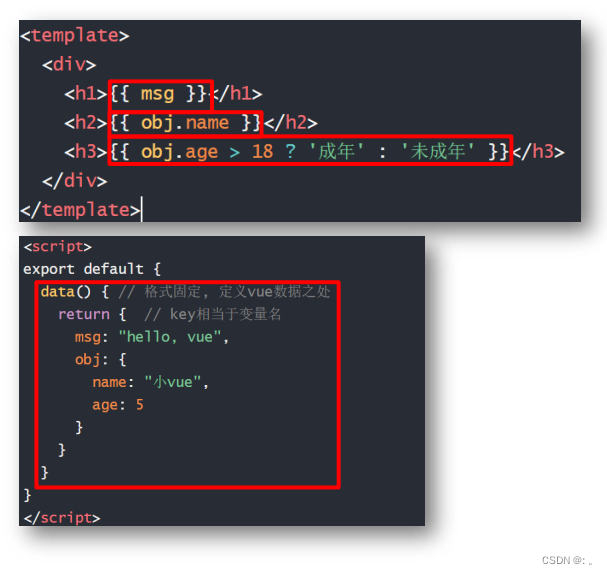
插值表达式又叫: 声明式渲染/文本插值 语法: {{ 表达式 }}
- msg 和obj 是 vue 数据变量
- 要在 js 中 data 函数里声明

<template>
<div>
//把值赋值到标签
<h1>{{msg}}</h1>
<h2>{{obj.name}}</h2>
<h3>{{obj.age >= 18? '成年了' : '未成年'}}</h3>
</div>
</template>
<script>
export default {
// 变量在data 函数 return 的对象上
data() {
return {
msg: 'hello Vue',
obj: {
name: '小vue',
age: 5
}
}
}
}
</script>
小结
小结
小结
什么是插值表达式?
- 双大括号, 可以把vue数据变量直接显示在标签内
Vue中变量声明在哪里?
- data函数返回的对象上, 用key属性声明
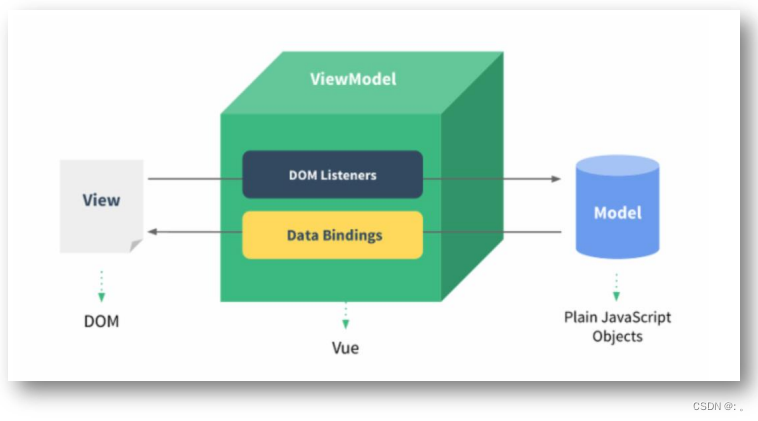
2. vue基础-MVVM设计模式
目标:转变思维, 用数据驱动视图改变, 操作dom的事, vue源码内干了
- 设计模式: 是一套被反复使用的、多数人知晓的、经过分类编目的、代码设计经验的总结

小结
小结
小结
什么是设计模式?
- 设计模式是对代码分层, 引入一种架构的概念
MVVM是什么?
- MVVM(模型, 视图, 视图模型双向关联的一种设计模式)
MVVM好处?
- 减少DOM操作, 提高开发效率
3. Vue指令
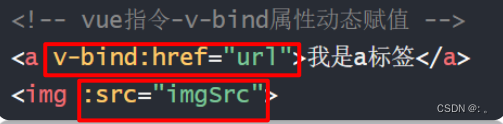
3.1 v-bind
目标:给标签属性设置Vue变量的值
- v-bind语法和简写
- 语法:v-bind:属性名=“vue变量”
- 简写::属性名=“vue变量”

<template>
<div>
<a v-bind:href="url">去百度</a>
<img :src="imgUrl">
</div>
</template>
<script>
export default {
// 变量在data 函数 return 的对象上
data() {
return {
url: "http://www.baidu.com",
imgUrl: "chrome://new-tab-page/icons/google_logo.svg"
}
}
}
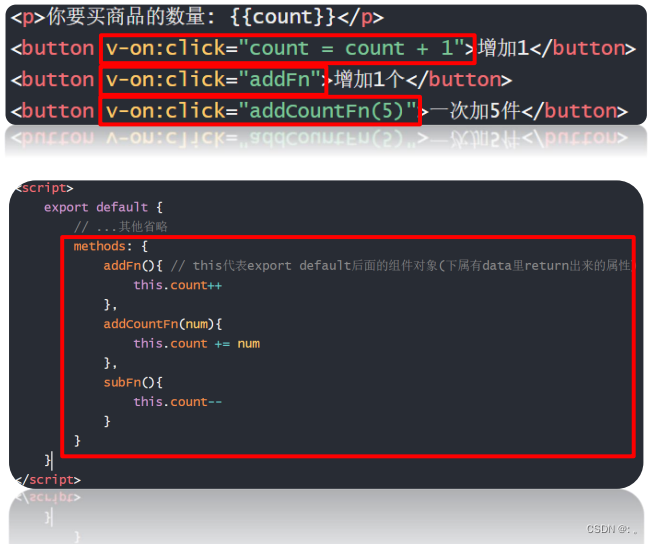
3.2 v-on
给标签绑定事件
语法
- v-on:事件名=“要执行的少量代码"
- v-on:事件名=“methods中的函数名"
- v-on:事件名=“methods中的函数名(实参)"
简写语法
- @事件名=“methods中的函数”
方法在methods选项定义


<template>
<div>
<p>想买的数量: {{count}}</p>
<button v-on:click="count+=1">+1</button>
<button v-on:click="addFn">+1</button>
<button @click="addCountFn(5)">+5</button>
</div>
</template>
<script>
export default {
data(){
return{
count: 1
}
},
// 定义函数
methods: {
addFn(){ // this指向exports default的{}
this.count++ // data 函数会把对象挂到当前组件对象上
},
addCountFn(num){
this.count+=num
}
}
}
</script>
Vue事件处理函数中, 拿到事件对象
语法
- 无传参, 通过形参直接接收
- 传参, 通过 $event 指代事件对象传给事件处理函数

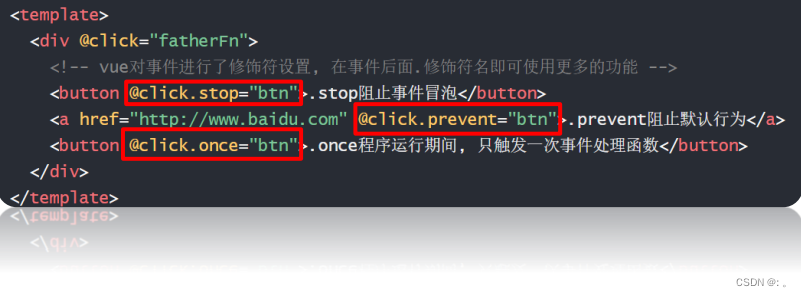
在事件后面.修饰符名 - 给事件带来更强大的功能
语法
- @事件名.修饰符=“methods里函数”
修饰符列表
- .stop - 阻止事件冒泡
- .prevent - 阻止默认行为
- .once - 程序运行期间, 只触发一次事件处理函数

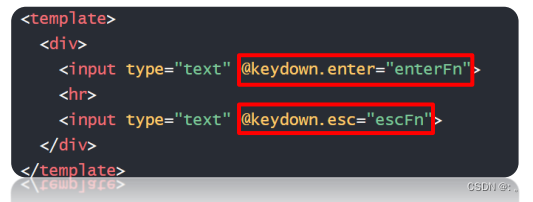
给键盘事件, 添加修饰符, 增强能力
语法:
- @keyup.enter - 监测回车按键
- @keyup.esc - 监测返回按键

更多修饰符: https://cn.vuejs.org/v2/guide/events.html
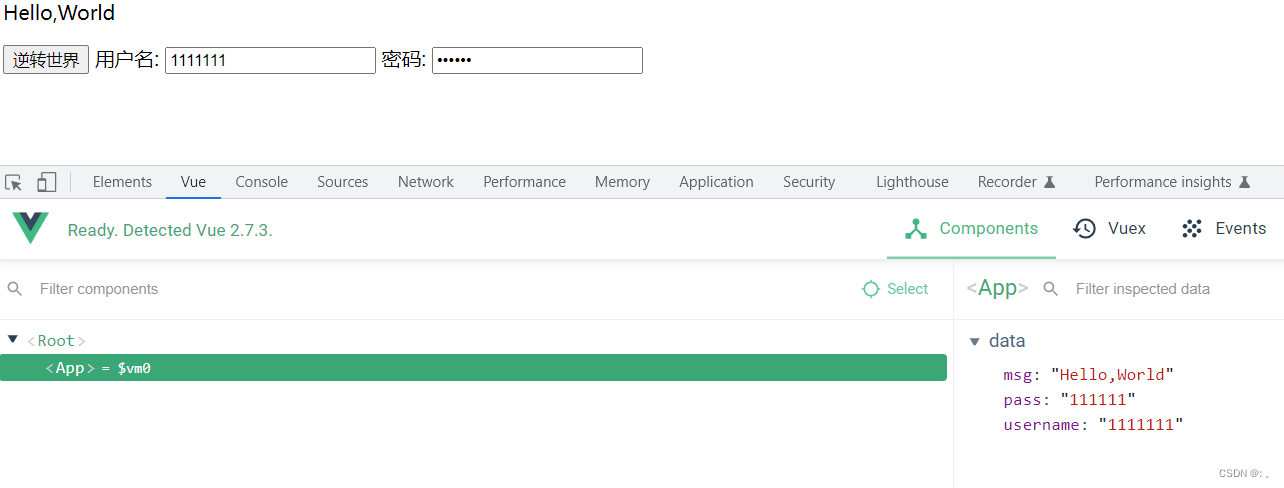
3.3 v-model
value属性和Vue数据变量, 双向绑定到一起 (input)
语法: v-model=“Vue数据变量”
- 双向数据绑定
- 变量变化 -> 视图自动同步
- 视图变化 -> 变量自动同步

v-model用在哪里?
- 暂时只能用在表单标签上
v-model有什么作用?
- 把vue的数据变量和表单的value属性双向绑定在一起
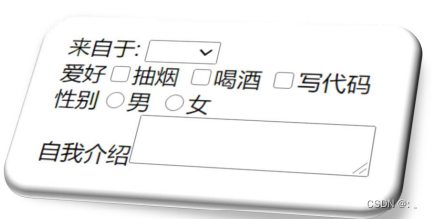
value属性和Vue数据变量, 双向绑定到一起 (其他表单标签)
语法: v-model=“Vue数据变量”
例子如下:

小结
小结
小结
下拉菜单v-model写在哪里?
- 在select, value在option上
v-model用在复选框时, 需要注意什么?
- v-model的vue变量是
- 非数组 – 关联的是checked属性
- 数组 – 关联的是value属性
vue变量初始值会不会影响表单的默认状态?
- 会影响, 因为双向数据绑定-互相影响
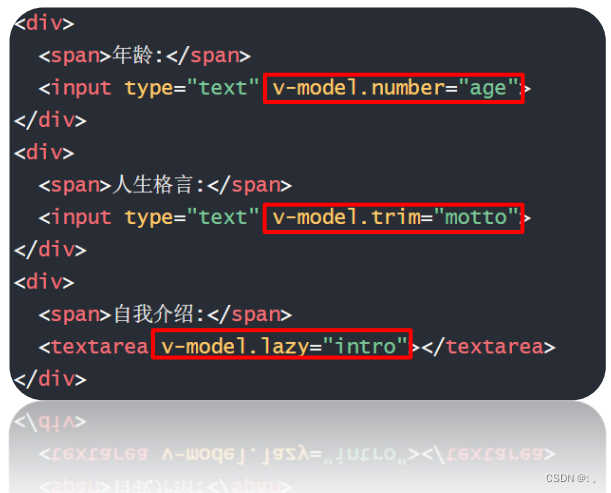
v-model修饰符
语法: v-model.修饰符=“Vue数据变量”
- .number 以parseFloat转成数字类型
- .trim 去除首尾空白字符
- .lazy 在change时触发而非inupt时

v-model有哪些修饰符, 提高我们编程效率?
- .number – 转成数值类型赋予给Vue数据变量
- .trim – 去除左右两边空格后把值赋予给Vue数据变量
- .lazy – 等表单失去焦点, 才把值赋予给Vue数据变量
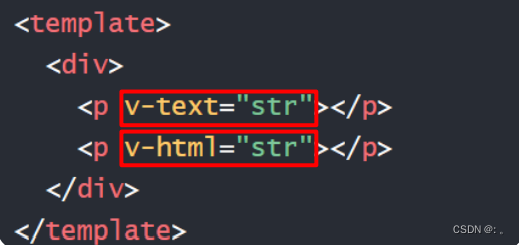
3,4 v-text和v-html
更新DOM对象的innerText/innerHTML
语法:
- v-text=“Vue数据变量”
- v-html=“Vue数据变量”
注意: 会覆盖插值表达式

v-text和v-html有什么作用?
- 都可以设置标签显示的内容
区别是什么?
- v-text把值当成普通字符串显示
- v-html把值当成标签进行解析显示
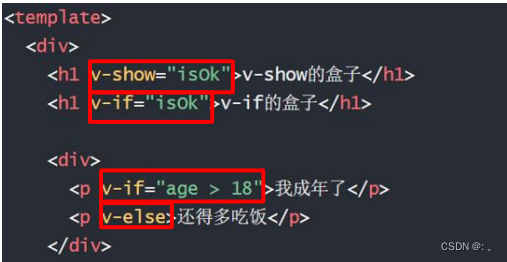
3.5 v-show和v-if
控制标签的隐藏或出现
语法:
- v-show=“Vue变量”
- v-if=“Vue变量”
原理
- v-show 用的display:none隐藏 (频繁切换使用)
- v-if 直接从DOM树上移除
高级
- v-else的使用

vue如何控制标签显示/隐藏
- v-show或v-if, 给变量赋予true/false, 显示/隐藏
区别是什么?
- v-show是用css方式隐藏标签
- v-if直接从DOM树上移除
- v-if 可以配合v-else或者v-else-if使用
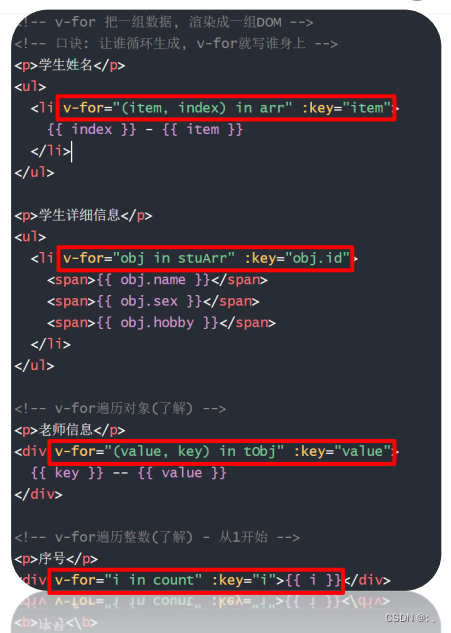
3.6 v-for
列表渲染, 所在标签结构, 按照数据数量, 循环生成
语法:
- v-for=“(值变量, 索引变量) in 目标结构”
- v-for=“值变量 in 目标结构”
目标结构:
- 可以遍历数组 / 对象 / 数字 / 字符串 (可遍历结构)

注意: v-for的临时变量名不能用到v-for范围外
小结
小结
小结
v-for如何循环列表?
- 谁想循环就把v-for写谁身上
- v-for=“(值变量, 索引变量) in 目标结构”-一定注意in两边必须有空格
- 可以遍历数组 / 对象 / 固定数字
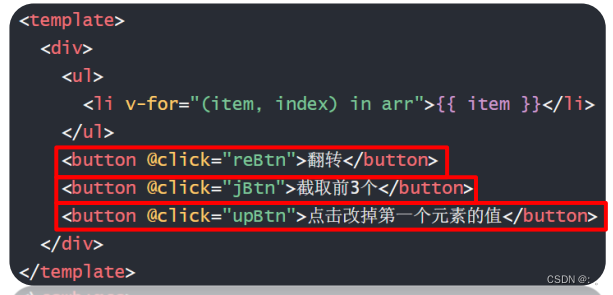
v-for更新监测
目标结构变化, 触发v-for的更新
- 情况1: 数组翻转 ------会触发更新
- 情况2: 数组截取 -------不会触发
- 情况3: 更新值 -----------不会触发

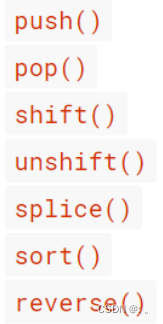
口诀:
-
数组变更方法, 就会导致v-for更新, 页面更新

-
数组非变更方法, 返回新数组, 就不会导致v-for更新, 可采用覆盖数组或 this.$set(更新目标结构, 更新位置, 更新值)

小结 小结 小结
- 哪些数组方法会导致v-for更新页面?
可以改变原数组的方法 - 有的数组方法不导致v-for更新页面, 如何处理?
拿返回的新数组, 直接替换旧数组
this.$set()方法更新某个值
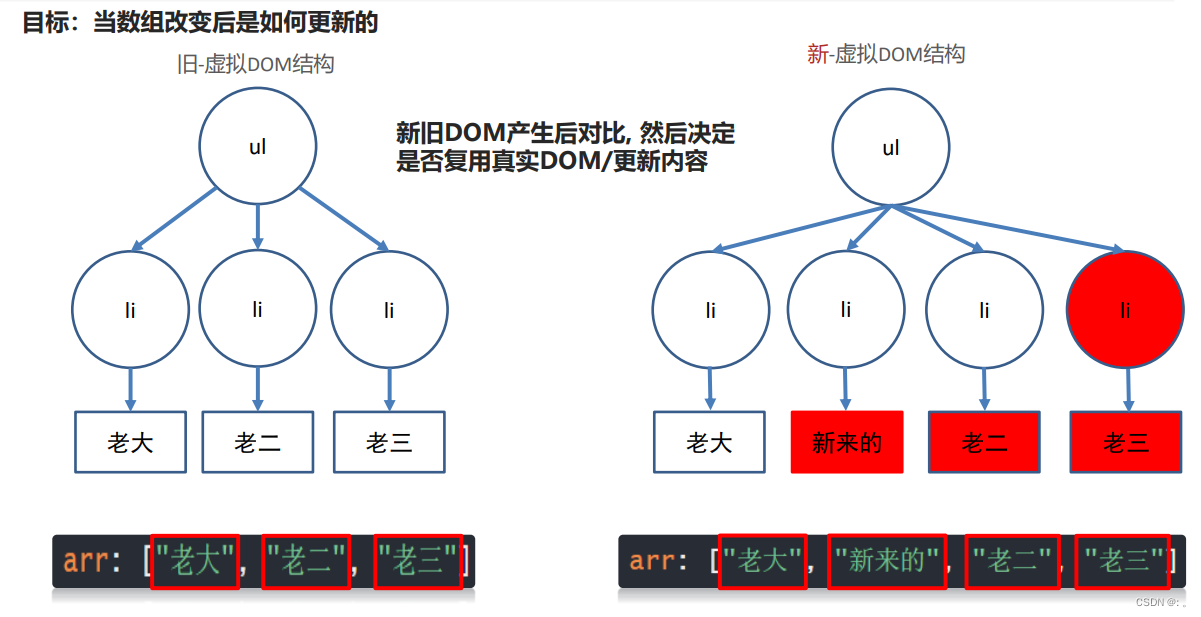
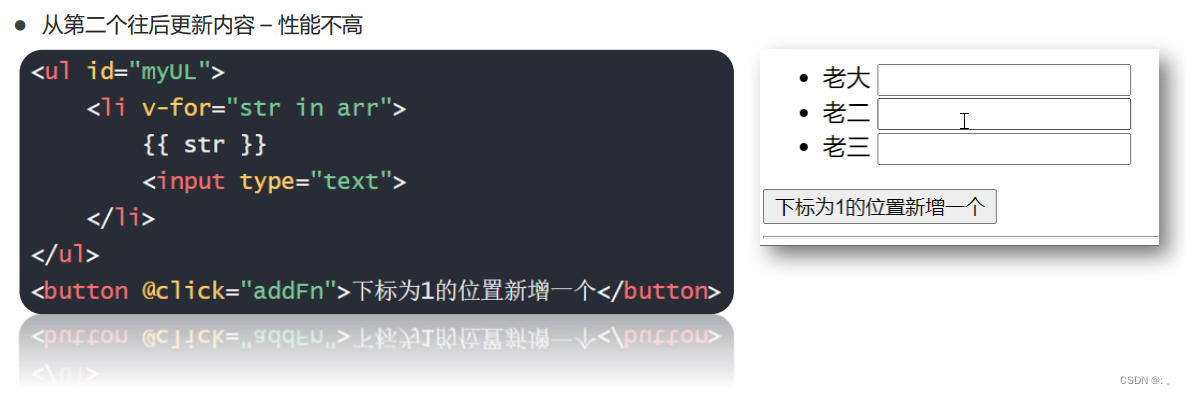
v-for就地更新

v-for更新时, 是如何操作DOM的?
- 循环出新的虚拟DOM结构, 和旧的虚拟DOM结构对比, 尝试复用标签就地更新内容
四 更新检测和key作用
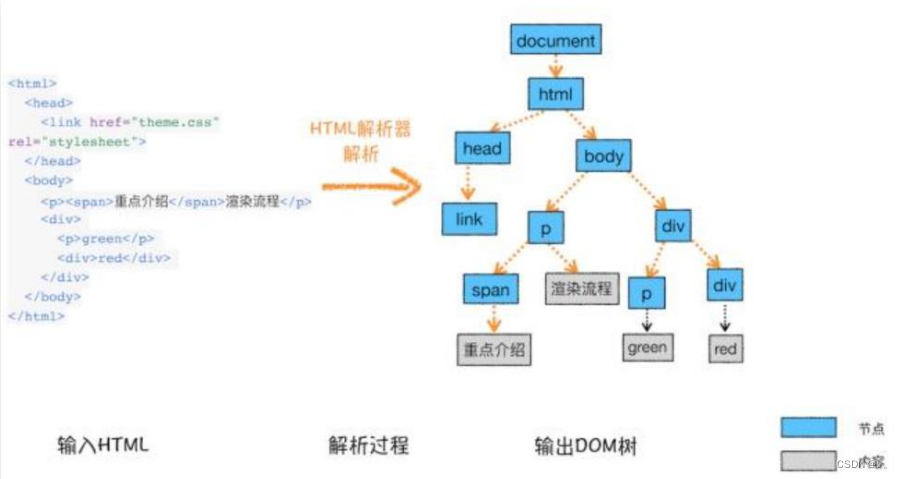
1. DOM树
真是DOM

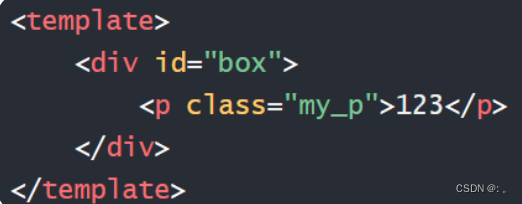
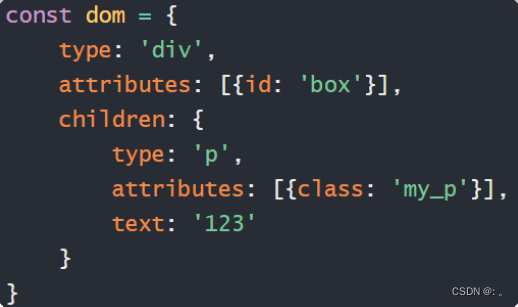
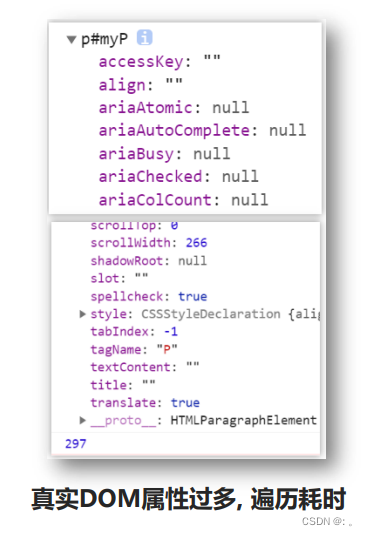
虚拟DOM

本质是保存节点信息, 属性和内容的一个JS对象

对比真是DOM属性


小结 小结 小结
- 虚拟DOM是什么?
本质就是一个JS对象, 保存DOM关键信息 - 虚拟DOM好处?
提高DOM更新的性能, 不频繁操作真实DOM, 在内存中找到变化部分, 再更新真实DOM(打补丁)
2. diff算法
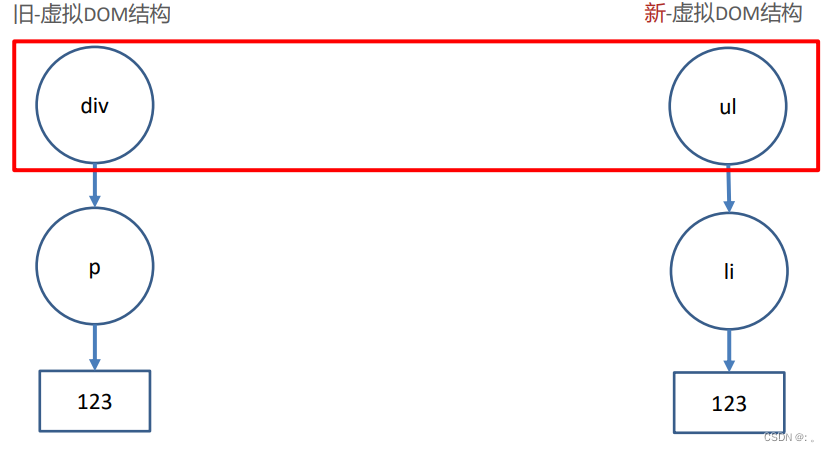
同级比较-根元素变化
整个dom树删除重建

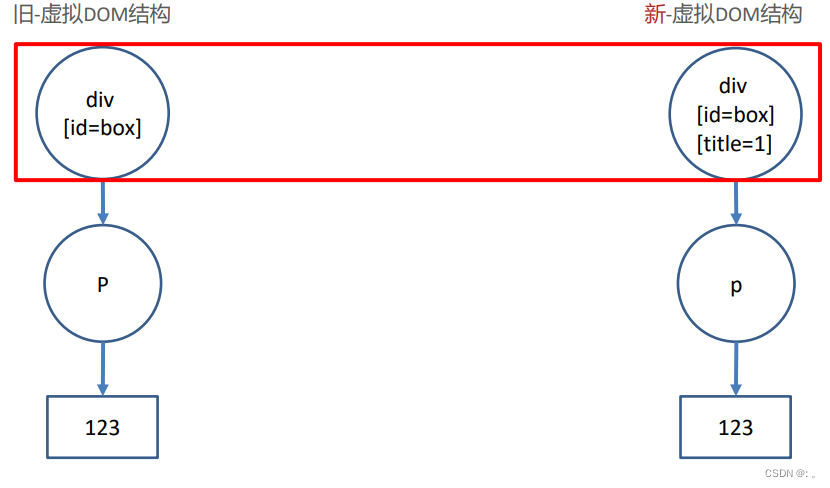
同级比较-根元素不变
属性改变更新属性

小结 小结 小结
- diff算法如何比较新旧虚拟DOM?
同级比较 - 根元素变化?
删除重新建立整个DOM树 - 根元素未变, 属性改变?
DOM复用, 只更新属性
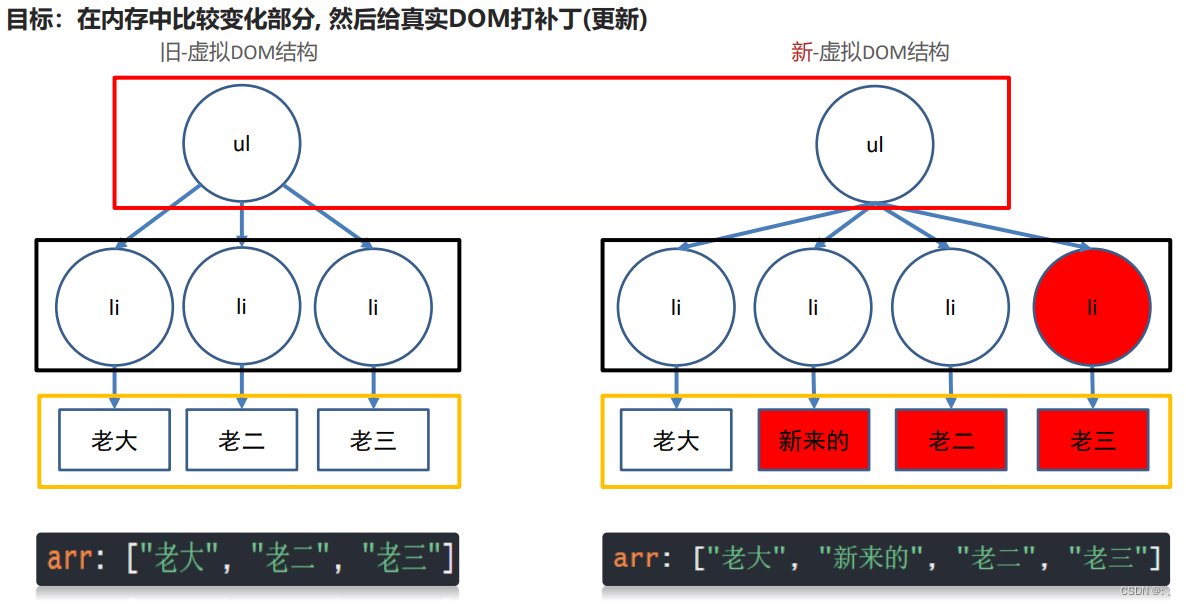
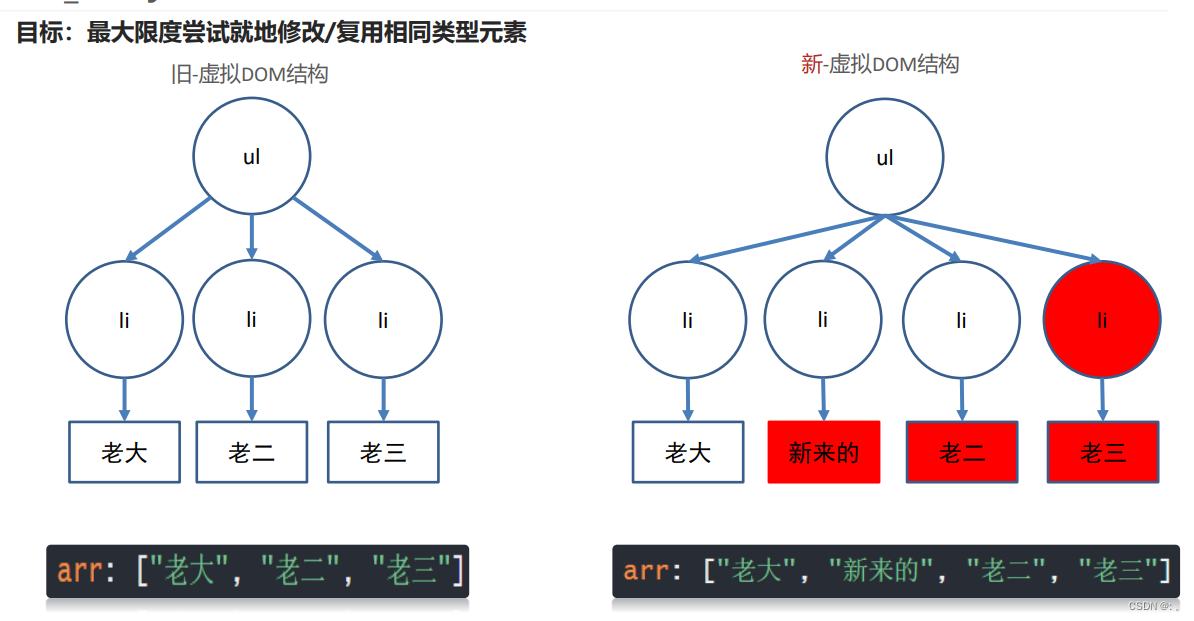
2.1 无key


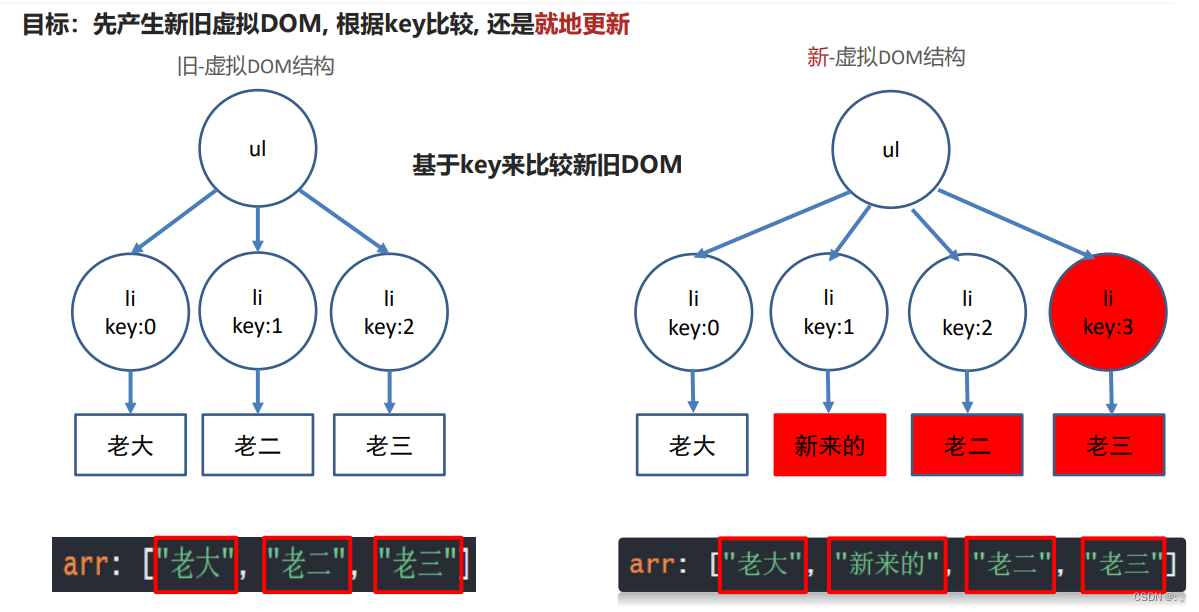
2.2 有key, 值为索引


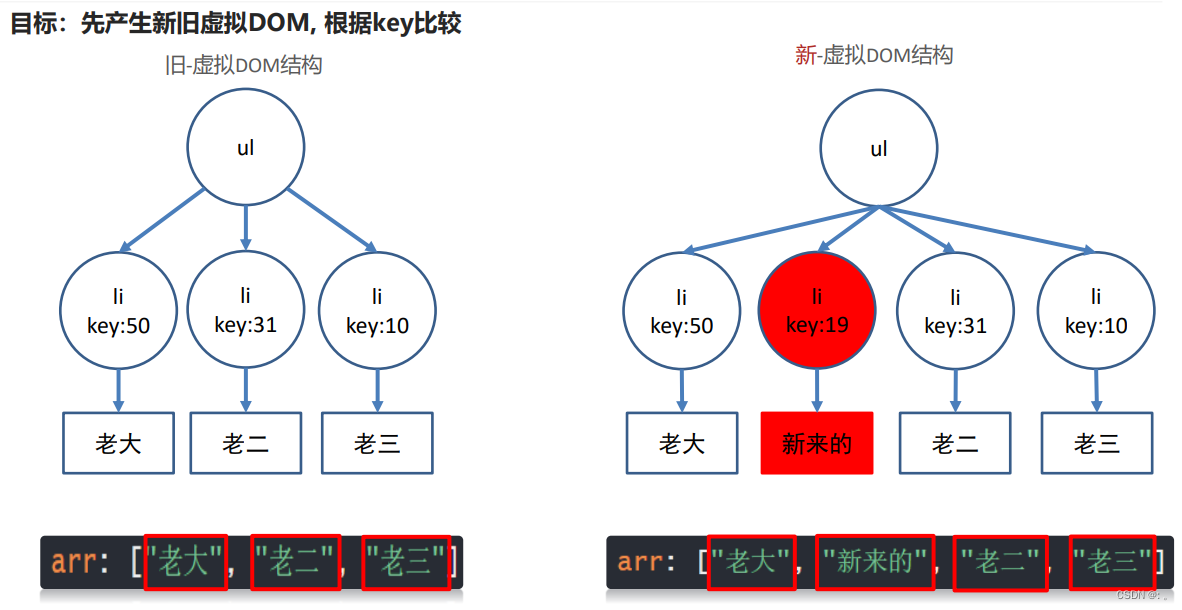
2.3 有key, 值唯一不重复的字符串或数字


2.4 小结
- 子元素或者内容改变会分diff哪2种情况比较?
无key, 就地更新
有key, 按照key比较 - key值要求是?
唯一不重复的字符串或者数值 - key应该怎么用?
有id用id, 无id用索引 - key的好处?
可以配合虚拟DOM提高更新的性能
3. 阶段总结
v-for什么时候会更新页面呢?
- 数组采用更新方法, 才导致v-for更新页面
vue是如何提高更新性能的?
- 采用虚拟DOM+diff算法提高更新性能
虚拟DOM是什么?
- 本质是保存dom关键信息的JS对象
diff算法如何比较新旧虚拟DOM?
- 根元素改变 – 删除当前DOM树重新建
- 根元素未变, 属性改变 – 更新属性
- 根元素未变, 子元素/内容改变
无key – 就地更新 / 有key – 按key比较
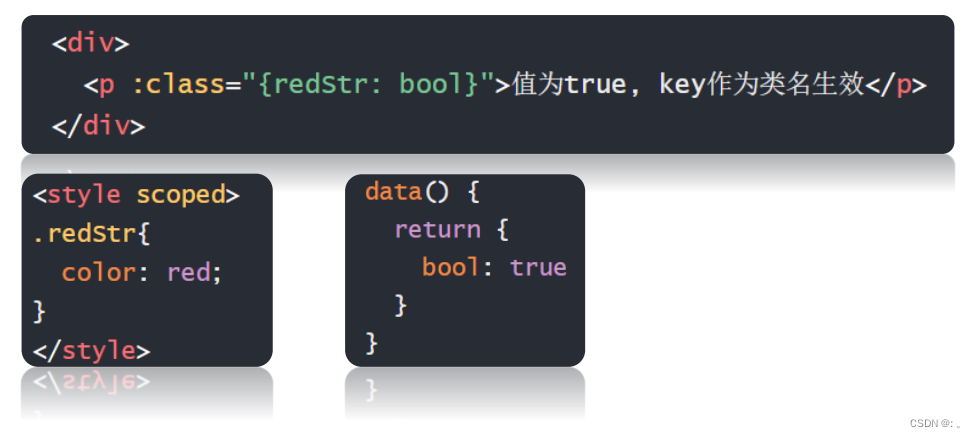
4. 动态class
用v-bind给标签class设置动态的值
语法 :class=“{类名: 布尔值}”

5. 动态style
给标签动态设置style的值
语法 :style=“{css属性名: 值}”

小结
小结
小结
给style赋值和class区别是?
- :class="{类名: 布尔值}”, true使用, false不用
- :style=“{css属性名: 值}”
五 过滤器 和 计算属性 及 侦听器
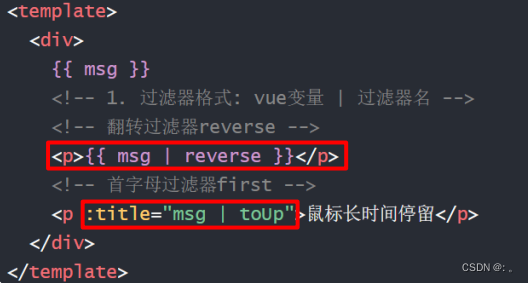
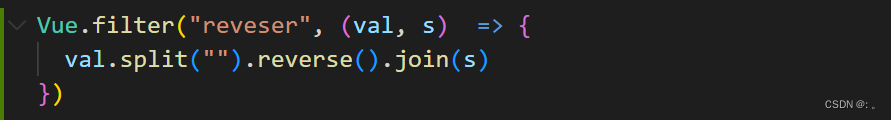
1. 过滤器定义使用
转换格式, 过滤器就是一个函数, 传入值返回处理后的值
过滤器只能用在, 插值表达式和v-bind动态属性里
Vue中的过滤器场景
- 字符串翻转, “输入hello, world”, 输出"dlrow ,olleh”
- 字母转大写, 输入"hello", 输出"HELLO”
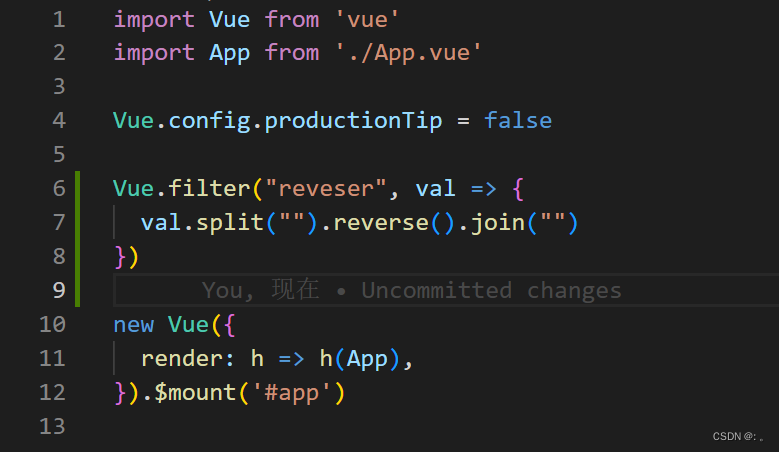
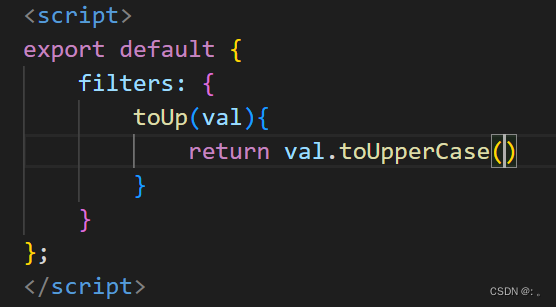
语法:
- Vue.filter(“过滤器名”, (值) => {return “返回处理后的值”}) -----全局生效, 在main.js中定义
- filters: {过滤器名(值) => {return “返回处理后的值”} -------------局部生效, 在配置项里定义



小结
小结
小结
- Vue中过滤器作用?
传入一个值, 处理后返回另外一个值 - 如何定义过滤器?
main.js – Vue.filter(‘过滤器名字’, 函数体)
某.vue文件 – filters: {‘过滤器名字’: 函数体} - 如何使用过滤器?
Vue变量 | 过滤器名字 - 过滤器注意事项?
插值表达式 / 动态属性
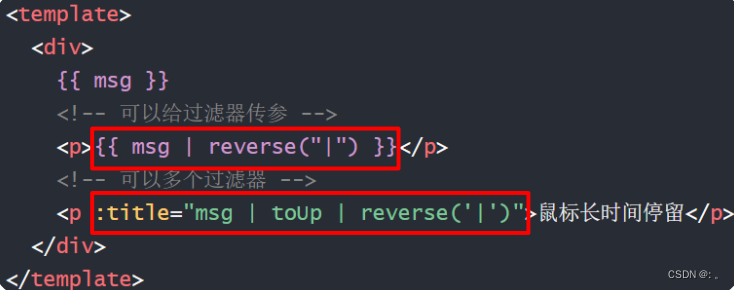
2. 传参和多过滤器
可同时使用多个过滤器, 或者给过滤器传参
语法:
- 过滤器传参: vue变量 | 过滤器(实参)
- 多个过滤器: vue变量 | 过滤器1 | 过滤器2


小结
小结
小结
- 多个过滤器使用?
vue变量 | 过滤器1 | 过滤器2 - 如何给过滤器传额外值
vue变量 | 过滤器(值)
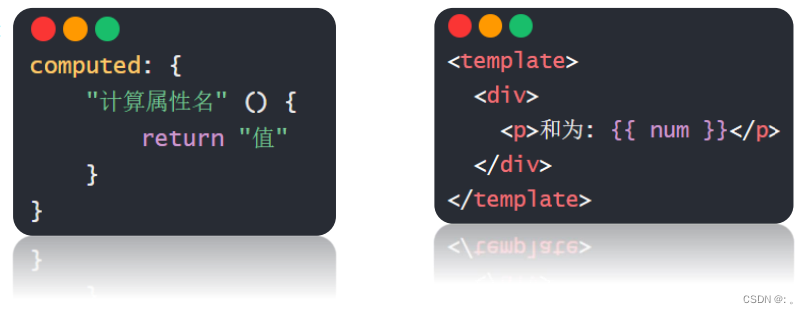
3. 计算属性_computed
一个变量的值, 依赖另外一些数据计算而来的结果
- 语法

注意: 计算属性也是vue数据变量, 所以不要和data里重名, 用法和data相同
小结 小结 小结
- 计算属性使用场景?
当变量的值, 需要通过别人计算而得来 - 计算属性特点?
函数内使用的变量改变, 重新计算结果返回 - 计算属性注意事项?
计算属性名和data里名字不能重复
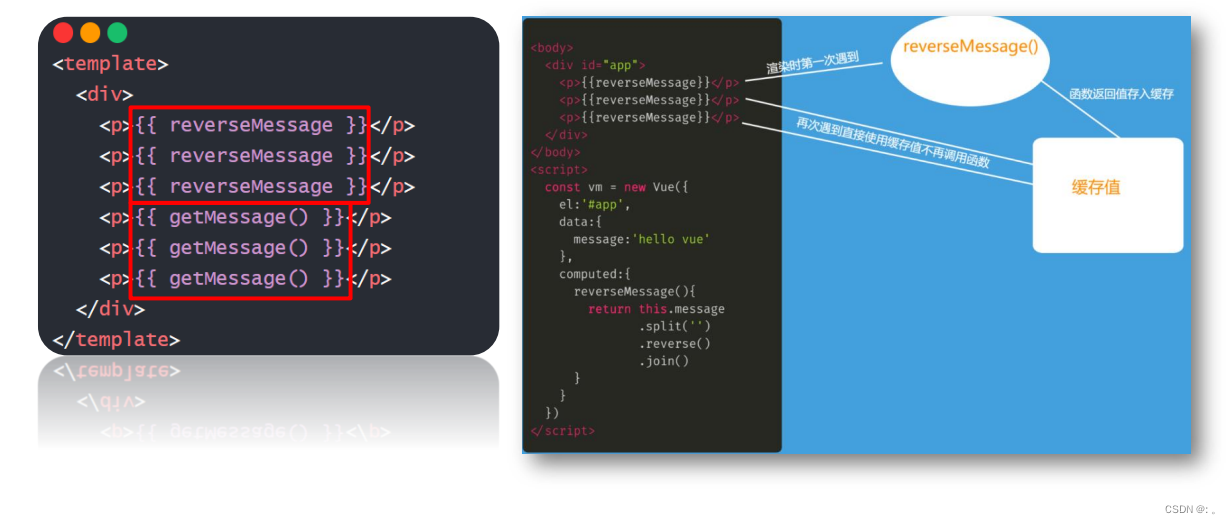
4. 计算属性_缓存
计算属性, 基于依赖项的值进行缓存,依赖的变量不变, 都直接从缓存取结果

小结 小结 小结
- 计算属性好处是?
带缓存
依赖项不变, 直接从缓存取
依赖项改变, 函数自动执行并重新缓存 - 计算属性使用场景?
当变量值, 依赖其他变量计算而得来才用
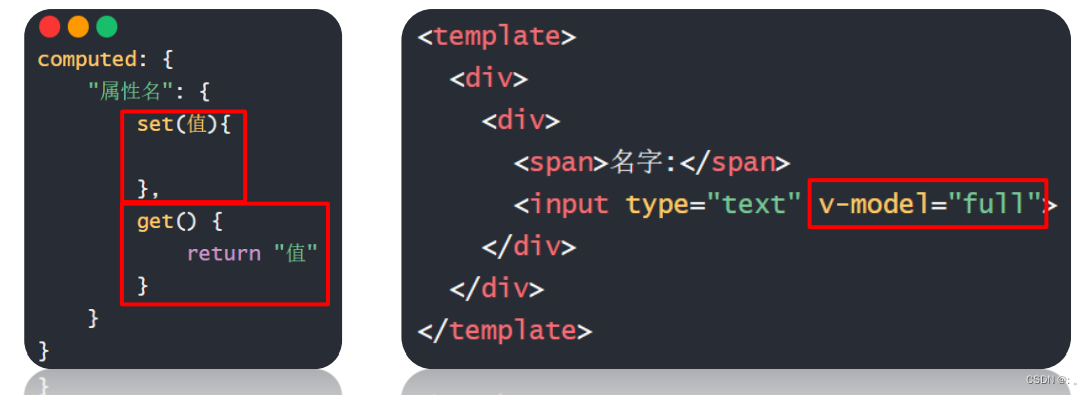
5. 计算属性_完整写法
计算属性也是变量
语法:

小结 小结 小结
- 何时用计算属性完整写法?
给计算属性变量赋值时 - set函数和get函数什么执行?
set接收要赋予的值
get里要返回给这个计算属性具体值
6. 侦听器_watch
可以侦听data/computed属性值的改变
语法:

7. 侦听器_深度侦听和立即执行
侦听复杂类型, 或者立即执行侦听函数
语法:

小结 小结 小结
- 如何侦听一个对象/数组呢?
把侦听器写成对象形式, 给handler方法和deep:true - 侦听器函数马上执行?
immediate: true
最后
以上就是活力大侠最近收集整理的关于vue基础学习复习笔记(一),包括(vue基本概念、@vue/cli脚手架、vue指令、过滤器、计算属性、侦听器等基本概念)前言一 Vue基本概念二 @vue/cli脚手架三 Vue指令四 更新检测和key作用五 过滤器 和 计算属性 及 侦听器的全部内容,更多相关vue基础学习复习笔记(一),包括(vue基本概念、@vue/cli脚手架、vue指令、过滤器、计算属性、侦听器等基本概念)前言一内容请搜索靠谱客的其他文章。








发表评论 取消回复