今天我们来讲述一下Vue侦听器
所谓侦听器就是用来侦听数据有没有变化,一旦有变化就调用函数。
但是要注意:侦听器本质上是一个函数,如果要监听哪一个数据的变化,就把那个数据作为函数名
Vue侦听器提供了两种语法格式。一种是方法格式的写法,另一种是对象格式的写法。今天我们先详细的讲解方法格式:
方法格式的侦听器
它的语法是:在和data、methods这些平级的位置写一个watch。
方法格式的监听器有两个缺点:
1)首次进入浏览器的时候,无法立即触发一次侦听器
2)如果侦听的是一个对象,对象里面的数据发生了变化,并不会出发侦听器
我们先来看一下它的基本结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
new Vue({
el:'',
data:{},
methods:{
},
//侦听器
watch:{
//参数1:改变后的值
//参数2:改变前的值
要侦听的数据(newValue,oldValue){
}
}
})
</script>
</body>
</html>接下来我们用实际案例来说明一下它的基本用法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button @click="msg='就这就这'">修改</button>
<p>{{msg}}</p>
</div>
<script src="../js/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
msg:'王子'
},
//写侦听器的地方
watch:{
//侦听的数据变化
//基本数据类型,这两个参数
msg(newValue,oldValue){
//侦听到数据变化之后,需要完成的行为
console.log('数据改变了'.newValue,oldValue);
alert('已经改了别点了')
}
}
})
</script>
</body>
</html>
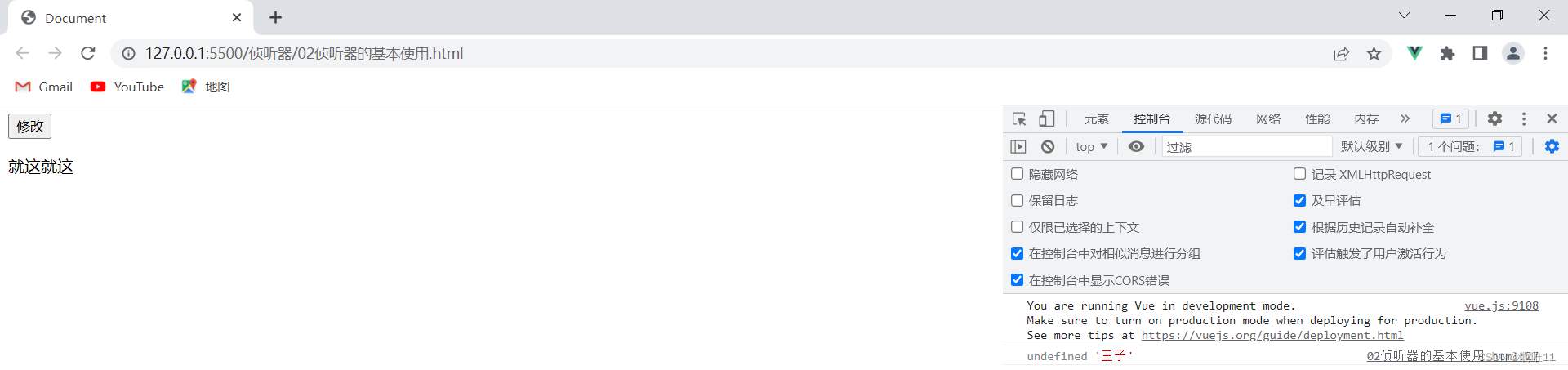
这边是用@click来绑定事件,然后用插值语法渲染了结果。在可以看到结果基础上,我们用监听器来监听数据是否变化,就在图片右侧我们可以看到原来未改变前的数据
然后我们来说明一下如何在数组中使用监听器:数组是引用类型,存在比较复杂的侦听规则。
从理论上说,修改一个数组的内容,比如修改数组中某个元素的值,或者给数组添加新的元素,都不会修改数组本身的地址为此,Vue.js对数组做了特殊处理,使得使用标准的数组操作方法对数组所做的修改,都可以被侦听到。
Vue不能检测以下数组的变动:
a.当你利用索引值直接设置一个数组时,例如:vm.items[indexOfItem] = newValue
b.当你修改数组的长度时,例如:vm.items.length = newLength
但是使用标准方法修改数组可以被侦听到
push() 尾部添加
pop()尾部删除
unshift()头部添加
shift()头部删除
splice()删除、添加、替换
sort()排序
reverse()逆序
(Vue将被侦听的数组的变更方法进行了包裹,所以它们也将会触发视图更新,以上就是被包裹的方法)。示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button @click="list.push('全在日本')">添加一个项</button>
<button @click="list.pop()"> 删除一个项</button>
<!-- 利用索引值改变不会被监听到 -->
<button @click="list[0]='活该'">修改第一项</button>
<button @click="list.splice(1,0,'火山喷发')">第二项添加</button>
<ul>
<li v-for="item in list">{{item}}</li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
list:['霍乱横流','末日求生','无人生还','人道毁灭']
},
watch:{
list(){
console.log("数组改变了");
}
}
})
</script>
</body>
</html>

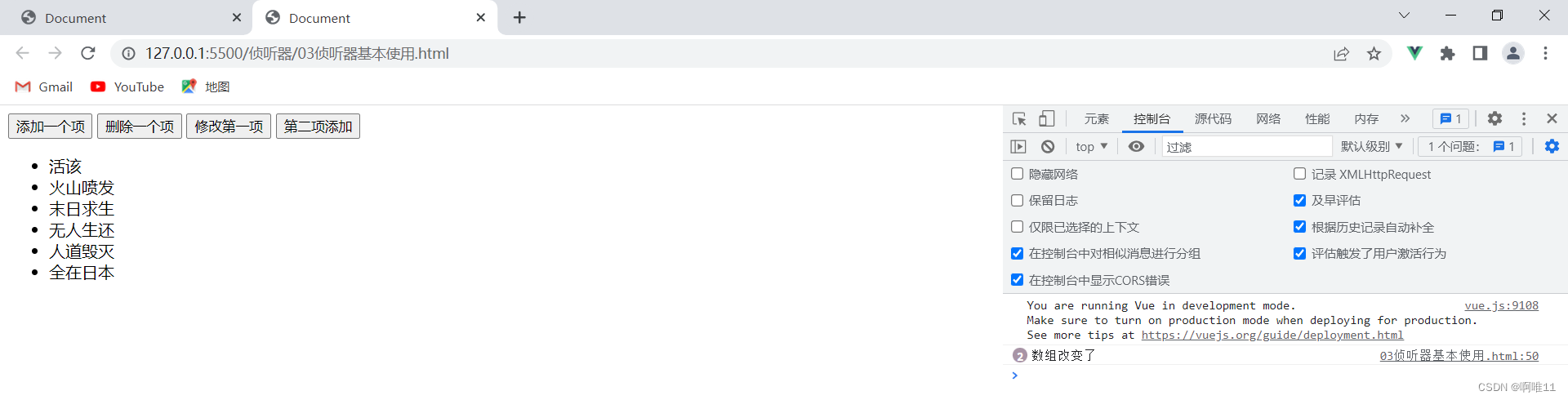
在这边我是点击了第一个按钮和第三个按钮我们可以明显看到数据改变,并且后台也监听到了数据的改变。
我们这边做一个总结:如果彻底替换为一个新数组,那么可以被侦听到。如果使用了push()等标准的数组操作方法,那么可以被侦听到。如果直接修改数组的元素,那么无法被侦听到。
(解决方法:使用$set()方法修改元素的值。Vue3语法。)
不要使用length属性来修改数组长度,而改用其他标准方法显示数组长度的变化。
当然这些都是基本使用,我们现在来看一下如何创建一个完整的监听器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 对对象进行侦听 -->
<div id="app">
<p>{{obj.name}} --- {{obj.age}} ---{{obj.height}}</p>
<button @click="obj.name='rose'">修改obj的name属性</button>
<button @click="obj.age=30">修改obj的age属性</button>
<button @click="obj={name:'andy',age:99}">修改obj的指向</button>
</div>
<script src="../js/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
obj:{
name:'czw',
age:19,
height:171
}
},
watch:{
// 这种写法侦听不到obj对象内部属性的变化:
// 只能侦听到obj对象指向的变化。
// obj(){
// console.log('obj变化了');
// },
// 如果想侦听到对象里属性的变化"
// 侦听obj里name的变化(要记得加引号)
// "obj.name"(){
// console.log('name变化了');
// },
// 可是这样写只能侦听一个属性。
// 如果希望侦听到对象里所有属性的变化,就要开启深度侦听。
obj:{
// 当有变化会调用的函数
handler(){
console.log('obj的属性变化了');
},
// 开启深度侦听
deep:true,
// 要不要当前页面一打开就立即调用handler函数。
// 给true表示立即调用,默认是flase。(代表只有改动了才调用)
immediate:true
}
}
})
</script>
</body>
</html>这其中我们要知道只要开启深度监听,只要对象中任何一个属性变化了,都会触发对象的侦听器。
最后我们稍微提点一下对象格式监听器
对象格式的侦听器
对象格式侦听器和方法格式差不多还是直接上代码示例:
watch: {
// 优点:可以通过 immediate 控制侦听器自动触发一次
username: {
handler(newval, oldval) {
console.log(newval, oldval);
},
// 可以控制侦听器自动触发一次 ,默认为false
immediate: true
}
对象格式的侦听器有两个优点:
1)可以通过immediate属性,控制侦听器自动触发一次(默认是false)
2)可以 通过deep属性,控制侦听器深度监听到对象中每一个属性的变化
对象格式就先提一笔,再下一篇我们会详细讲解
最后
以上就是冷艳帅哥最近收集整理的关于Vue侦听器 方法格式的侦听器对象格式的侦听器的全部内容,更多相关Vue侦听器 方法格式内容请搜索靠谱客的其他文章。








发表评论 取消回复