
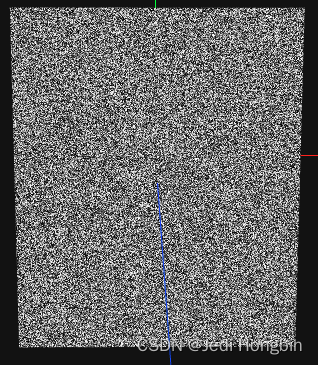
float rand(vec2 co) {
return fract(sin(dot(co.xy, vec2(12.9898, 78.233))) * 43758.5453);
}
void main() {
gl_FragColor = vec4(rand(vUv), rand(vUv), rand(vUv), 1);
}
最后
以上就是谦让人生最近收集整理的关于webgl着色器学习 - 随机数的全部内容,更多相关webgl着色器学习内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复