问题描述:部署好项目后用地址+端口直接打开项目,加载首页后地址http://127.0.0.1:1888/home,当页面刷新的时候报错404,感觉是vue路由没有生效。本人新手,就找了找网上的办法,修改nginx配置文件问题解决,如下:

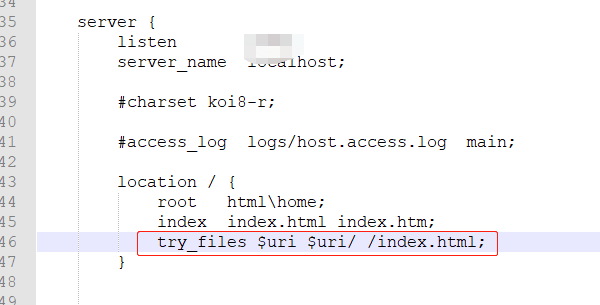
在代理中加入一行
try_files $uri $uri/ /index.html;最后
以上就是孝顺草莓最近收集整理的关于vue在nginx下部署后页面刷新问题解决的全部内容,更多相关vue在nginx下部署后页面刷新问题解决内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复