前言
H5的雏形形成于2004年,在2008年发布正式版,并于2014年定稿。目前支持IE9+及绝大多数市场浏览器。同时,它是唯一一个支持PC、Mac、iPhone、Android等主流平台的 跨平台语言。用H5开发的移动软件对比于原生APP应用得名“WebAPP”。各自优缺参半。对比一下
<!DOCTYPE>改变
<!DOCTYPE>必须是在HTML文档的第一行,它不是html标签,而是指示web浏览器对页面使用哪个HTML版本进行指令的编写
// html4.01框架版doctype
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
// html4.01 严格版doctype
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//en" "http://www.w3.org/TR/html4/strict.dtd">
// HTML 5 版本不需要DTD
<!DOCTYPE html>
新增功能
新增离线存储,更丰富的表单,Js线程,socket, 标准扩展embed,CSS3,流媒体多媒体引擎(Audio、Video、Canvas、webgl等)
新增标签
一. 结构标签
H5之前,有意义的结构标签就是div,H5扩展了以下标签。

【注意事项】
- 不要滥用结构标签
<header><section><aside><article><footer>这些标签不要嵌套自身- 标签使用级别:
<header><section><footer>优于<aside><article><figure><hgroup><anv>优于<div><figcaption>
二. 多媒体标签

(1) 音频标签
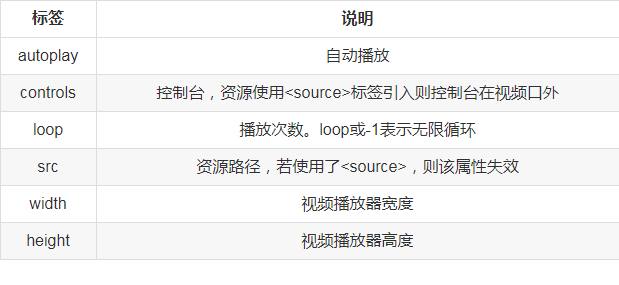
//autoplay="autoplay"代表自动播放 下面有图片讲解
<audio src="./audio/demo.mp3" autoplay="autoplay" loop="-1" contrils="controls="controls">
当前浏览器暂不支持,建议您更换浏览器
</audio>

【说明】
- 支持3中音频格式:
ogg、MP3、WAV - 浏览器不支持
audio时显示标签内部文字 - 可以使用
<source>标签解决浏览器格式兼容问题
<audio autoplay="autoplay" loop="loop" controls="controls">
<source src="./audio/demo.mp3" type="audio/mpeg">
<source src="./audio/demo.ogg" type="audio/ogg">
<source src="./audio/demo.wav" type="audio/wav">
建议您更换浏览器
</audio>
(2)视频标签
//下面有代码讲解图
<video src="./video/demo1.mp4" autoplay="autoplay" controls="control">
当前浏览器不支持HTML5标签
</video>

【说明】
- 支持格式 MP4,WebM,Ogg
- 可以使用
<source>标签解决浏览器格式兼容问题,用法同
3. 标签
用于在网页上插入flash动画
<embed src="./falsh/demo1/swf" width="400" height="300"></embed>
三. web应用标签
1. 状态标
下面的progress是进度条的意思

(1)标签
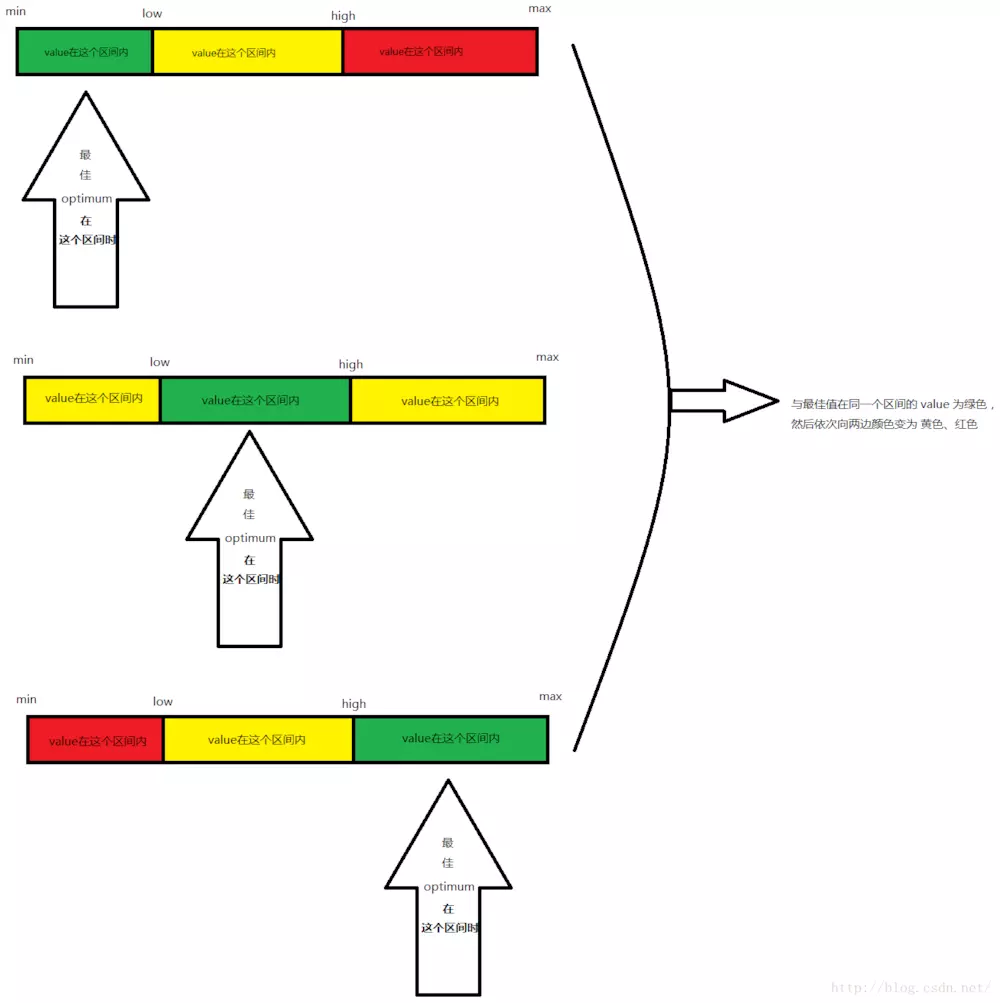
<meter value="70" min="0" max="100" low="60" high="80" optimum="75">
meter标签的max、min属性定义在最两边,low和high定义在中间。隔开三个区域(如下图所示)。最终表现为三种色彩。optimum所在的区域显示绿色,相邻区域显示换色,相隔区域显示红色。
讲解: 如下图所示,当optimum<low时,那么min到low区域就是绿色,当low<optimum<high时,low到high之间的区域就是绿色,当optimum>high时,high到max之间的区域就是绿色

(2)<progress>标签
可以使用在图片文件上传下载时,表现出一种loading进度条的状态效果
如果没有设置max,则value值应该在0-1之间。如果没有value值,进度是不确定的,表示任务正在进行中,滚动条会来回滑动(chrome),可以用作loading效果
// 只写max属性,会有加载的效果
<progress value="0" max="100">您的浏览器不支持progress元素</progress>
<input type="button" value="开始" onclick="goprogress()"/>
<script>
function goprogress(){
var pro=document.getElementsByTagName("progress")[0];
gotoend(pro,0);
}
function gotoend(pro,value){
var value=value+1;
pro.value=value;
if(value<100) { //setTimeout()是一个定时函数
setTimeout(function(){gotoend(pro, value);},20)
}else{
setTimeout(function(){alert("任务完成")},20);
}
}
</script>
// 修改默认样式
<style>
progress {
background:orange;
border:1px solid red;
border:2px solid #000;
width:300px;
height:50px;
-webkit-appearance: none;
}
::-webkit-progress-bar{
background:orange;
}
</style>
2.列表标签

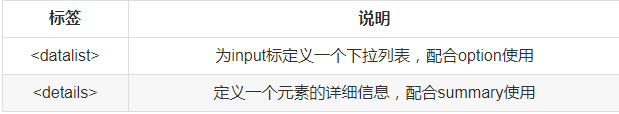
(1) 标签
原生的样式已经比较好看,可以替代select使用,且拥有select没有的效果
<input placeholder="请选择学习的语言" list="langage"/>
<datalist id="langage">
<option value="c++">c++</option>
<option value="c#">c#</option>
<option value="java">java</option>
<option value="javascript">javascript</option>
</datalist>
(2)标签
<details open="open">
<summary>标题描述区域</summary>
<p>细节描述区域,可以对内容进行介绍。作为标题的一个可开关内容</p>
</details>
四. 其他标签
1. 注释标签
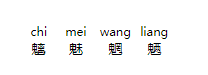
<ruby> 定义注释或音标 ,<rt> 定义对ruby的注释内容文本,<rp> 不支持ruby元素的浏览器替换策略
效果如下图所示:
<p>
<ruby>魑<rt>chi</rt></ruby>
<ruby>魅<rt>mei</rt></ruby>
<ruby>魍<rt>wang</rt></ruby>
<ruby>魉<rt>liang</rt></ruby>
</p>

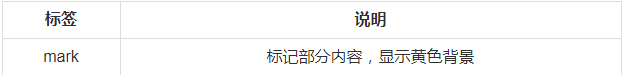
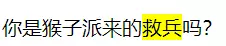
2. 文本标记标签

<p>你是猴子派来的<mark>救兵</mark>吗?</p>

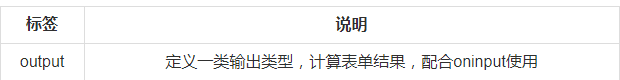
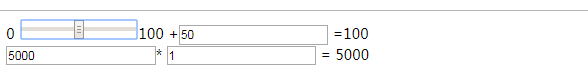
3. 输出标签

<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0
<input type="range" id="a" value="50">100
+<input type="number" id="b" value="50">
=<output name="x" for="a b"></output>
</form>
<form oninput="totalPrice.value = parseInt(price.value) * parseInt(number.value)">
<input type="text" id="price" value="5000">*
<input type="text" id="number" value="1"> =
<output name="totalPrice" for="price number"></output>
</form>

重新定义的标签

本文转载自:https://www.jianshu.com/p/36dddfad4606
最后
以上就是清爽世界最近收集整理的关于H5 之 新增标签的全部内容,更多相关H5内容请搜索靠谱客的其他文章。








发表评论 取消回复