<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<meta name="format-detection" content="telephone=no,email=no,date=no,address=no">
<title>首页sdfs</title>
<link rel="stylesheet" type="text/css" href="styles.css"/>
<style>
</style>
</head>
<body>
<header class="fixed">
<div class="header">
通讯录
</div>
</header>
<div class="sort_box" id="list_"></div>
<div class="initials">
<ul></ul>
</div>
</body>
<script src="jquery.charfirst.pinyin.js"></script>
<script src="jquery.min.js"></script>
<script>
var reg = /^[A-Za-z]+$/;
var arr_ = [];
var ts_arr = [];
var namearr = ['*', '王二', '#', '张三', '阿瘦', '鼻涕', '收到', '官方', '水电网', '二维'];
var asc_arr = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'];
for (var x = 0; x < namearr.length; x++) {
//去首字母 大写
var asc_ = makePy(namearr[x].charAt(0))[0].toUpperCase();
if (asc_arr.indexOf(asc_) >= -1) {
var arrs_ = {};
arrs_.id = asc_;
arrs_.val = namearr[x];
arr_.push(arrs_);
}
}
for (var x = 0; x < asc_arr.length; x++) {
for (var i = 0; i < arr_.length; i++) {
//asc 码
if (reg.test(arr_[i].id)) {
if (arr_[i].id == asc_arr[x]) {
var htm = "";
if ($("#" + asc_arr[x]).length == 0) {
htm = "<div class="sort_letter" id="" + asc_arr[x] + "">" + arr_[i].id + "</div>";
}
htm += "<div class="sort_list">";
htm += "<div class="num_logo"></div>";
htm += "<div class="num_name">" + arr_[i].val + "</div></div>";
$("#list_").append(htm);
}
} else {
if (x == 0) {
ts_arr.push(arr_[i]);
}
}
}
if (x == (asc_arr.length - 1)) {
for (var c = 0; c < ts_arr.length; c++) {
var htm = "";
if ($("#default").length == 0) {
htm += "<div class="sort_letter" id="default">#</div>";
}
htm += "<div class="sort_list">";
htm += "<div class="num_logo"></div>";
htm += "<div class="num_name">" + ts_arr[c].val + "</div></div>";
$("#list_").append(htm);
}
$('.initials ul').append('<li>A</li><li>B</li><li>C</li><li>D</li><li>E</li><li>F</li><li>G</li><li>H</li><li>I</li><li>J</li><li>K</li><li>L</li><li>M</li><li>N</li><li>O</li><li>P</li><li>Q</li><li>R</li><li>S</li><li>T</li><li>U</li><li>V</li><li>W</li><li>X</li><li>Y</li><li>Z</li><li>#</li>');
$(".initials ul li").click(function() {
var _this = $(this);
var _index = _this.index()
if (_index == 0) {
//点击第一个滚到顶部
$('html,body').animate({
scrollTop : '0px'
}, 300);
} else if (_index == 27) {
//点击最后一个滚到#号
var DefaultTop = $('#default').position().top;
$('html,body').animate({
scrollTop : DefaultTop + 'px'
}, 300);
} else {
//点击其他的 先判断是否存在 如果存在 继续获取当前top 然后定位
var letter = _this.text();
if ($('#' + letter).length > 0) {
var LetterTop = $('#' + letter).position().top;
$('html,body').animate({
scrollTop : LetterTop - 45 + 'px'
}, 300);
}
}
})
}
}
</script>
</html>
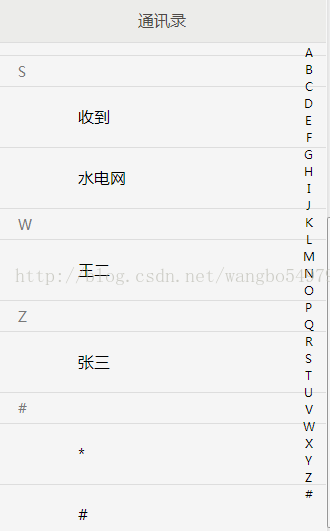
效果图:


新手发帖 大神勿喷: 如需以上文件中的 css 以及 js文件 发邮箱wb_90@foxmail.com 或者源码下载地址http://download.csdn.net/detail/wangbo54979/9760734
最后
以上就是单纯衬衫最近收集整理的关于H5页面防微信通讯录按字母搜索定位的全部内容,更多相关H5页面防微信通讯录按字母搜索定位内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复