文章目录
基本类型和方法
js值类型和引用类型的区别
call,apply,bind区别
undefined === null?
什么是变量提升
Object.create是什么
JS类型判断的方法有哪些
JS类型和基础类型
数组去重的几种方法
原型
解释原型和原型链
new一个实例的过程
如何用class实现继承
如何用class实现继承
constructor和prototype的区别
实现继承的几种方法
作用域
解释作用域、作用域链
解释闭包并举例
this的指向问题
什么是自执行函数
异步
同步和异步的不同
js的异步模型,如何实现异步
js的事件循环机制
宏任务和微任务区分
promise使用
【三个状态】:
【如何管理异步操作】
DOM
浏览器输入url到输出页面的过程
重绘和回流是什么
如何优化DOM渲染
requestAnimationFrame是什么
BOM
事件机制
解释冒泡和捕获
ajax
什么是ajax
同源策略
ajax是同步还是异步
安全
前端安全问题包含哪些
如何预防xxs,xsrf,预防sql注入
浏览器缓存
强缓存和协商缓存
强缓存如何实现
协商缓存如何实现
强缓存和协商缓存命中先后顺序及过程
loacl Storage,Session,cookie
CSS
盒模型
BFC
css解析优先级
如何构成BFC,BFC有什么用
双飞翼
清除浮动
移动端
几个viewport
为啥2倍屏
1px像素解决
300ms延迟是什么
网络
状态码
http头举例几个
get和post区别
https和http区别
网络模型
为啥三次握手
其他
常见的前端跨域方式
es6本质
性能优化方法,渲染优化、网络优化、资源优化
js懒加载实现
基本类型和方法
js值类型和引用类型的区别
值类型:undefined,null,boolean,number,string
引用类型:普通对象,数组对象,日期对象等等
symbol
区别:按值引用和按址引用,值类型存在于栈内存中,引用类型会在对内存中为其开辟一段空间
call,apply,bind区别
bind是绑定,call和apply都是绑定并执行
像箭头函数,箭头函数的this在定义时绑定,内部用了bind
call和apply的区别,apply接收两个参数,第一个参数是要绑定给 this 的值,第二个参数是一个参数数组
call 第一个参数是 this 的指向,从第二个参数开始是接收的参数列表。
undefined === null?
错
什么是变量提升
在函数内执行前会预编译,将变量挂载于作用域下。所以变量即使在后面声明赋值,在前面console,也不会报错,是undefined。函数是声明并赋值。
Object.create是什么
将实例的__protp__指向create里的传参,一般用于原型链的继承
Cat.prototype = Object.create(Animal.prototype) // 方法2
JS类型判断的方法有哪些
typeof 有限制,判断引用类型判断不出来,都是object,函数可以判断出来,null也是object
instanceof后面只可以跟引用类型,返回值是boolean值,不可以判断null,null直接用===就好了
constructor,不可以用于undefined和NAnull,他们没有
万能方法 Object.prototype.toString.call(),结果是[Object Array],[Object Number]
都可以判断
JS类型和基础类型
数组去重的几种方法
双循环,看到重复的给删了,性能不好,还会数组塌陷,解决办法是把最后一项挪到需要删除的那项位置,然后把最后一项删除掉,注意要–以下,刚挪过来的这一项也要判断是否一样
基于对象的key不能重复方法更好
还有使用new Set再转为数组
var newAry=Array.from(new Set(ary))
具体可见
数组方法
原型
解释原型和原型链
原型链相关知识
new一个实例的过程
将this指向即将创建的实例
非常重要!执行构造函数,属性即挂载到对象上
将该实例的__proto__指向构造函数的prototype
如何用class实现继承
class user {
constructor (b) {
this.b = b
}
c () {
}
}
new user(1) // 结果是带有b=1属性的对象,它有c方法
其实和构造函数差不多
如何用class实现继承
用extends
constructor和prototype的区别
构造函数的protptype里有constructor,其为构造函数本身
创建出来的实例.constructor为其构造函数
实现继承的几种方法
实现继承的方法
作用域
解释作用域、作用域链
那就在函数内部找目标变量的声明var,找不到再往外找,直至周到有var的,若到最外面都没有,那这个变量就在window下,这就是作用域链
解释闭包并举例
闭包和变量提升
this的指向问题
在构造函数中,this指向即将创建的实例
其余的,this基本都指向window
什么是自执行函数
异步
同步和异步的不同
所有的绑定都是异步编程
所有定时器都是异步编程
AJAX一般都使用异步编程处理
回调函数也算是异步编程
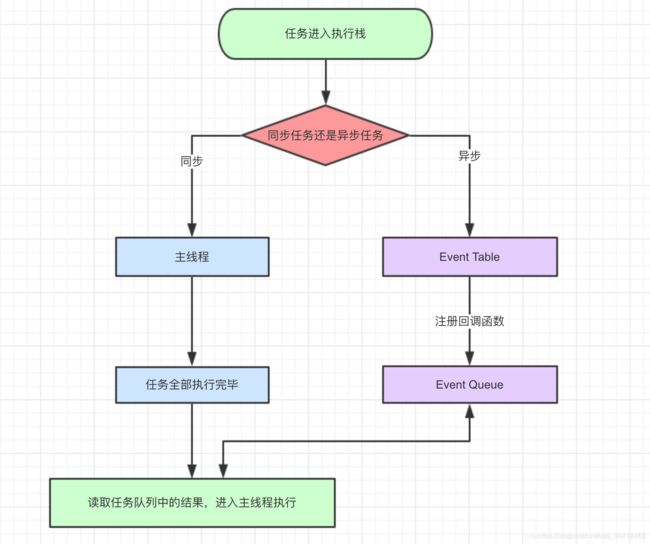
js的异步模型,如何实现异步
js是单线程的,javascript版的"多线程"都是用单线程模拟出来的

同步的进入主线程,异步的进入Event Table并注册函数。
当指定的事情完成时,Event Table会将这个函数移入Event Queue。
主线程内的任务执行完毕为空,会去Event Queue读取对应的函数,进入主线程执行。
上述过程会不断重复,也就是常说的Event Loop(事件循环)
js引擎存在monitoring process进程,会持续不断的检查主线程执行栈是否为空,一旦为空,就会去Event Queue那里检查是否有等待被调用的函数。
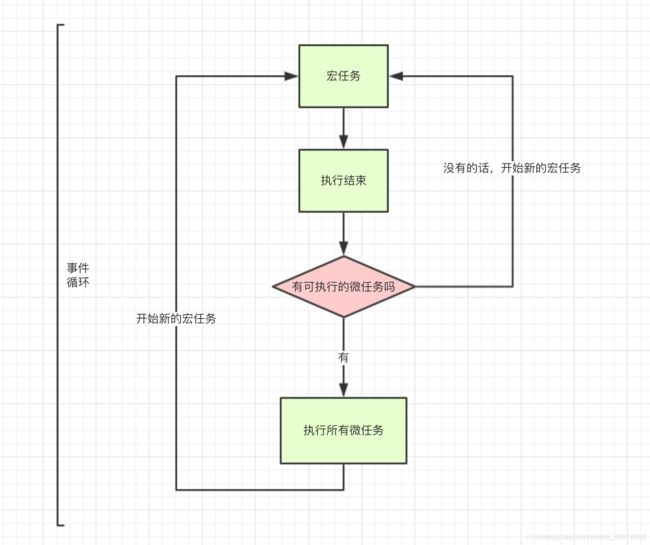
js的事件循环机制

宏任务和微任务区分
第一个宏任务就是js代码从上到下所有同步代码
微任务就是异步,比如setTimeout这种,宏任务执行完了会从队列里调取执行微任务
nextTick是放到下一次事件循环中
promise使用
ES6中新增加的类(new Promise),目的是为了管理JS中的异步编程,所以我们也把它称为“Promise设计模式”
new一个promise实例.then()。参数是一个函数,函数内是异步任务
new Promise(()=>{
//执行一个异步的任务(new Promise时候,创建Promise的一个实例,立即把当前函数中的异步操作执行)
setTimeout(()=>{
},1000)
console.log(1);
}).then();
console.log(2)
//先输出1再输出2 因为Promise本身是同步的,只是它可以管理异步操作
【三个状态】:
padding(准备:初始化成功,开始执行异步任务)
fulfilled(成功状态)
rejected(失败)
【如何管理异步操作】
new Promise((resolve,reject)=>{
//=>resolve:当异步操作执行成功,我们执行resolve
//=>reject:当异步操作失败,我们执行reject
setTimeout(()=>{
resolve(100);
},1000)
}).then((res)=>{
//=>第一个传递的函数是resolve 暂时这么简单理解
console.log('ok',res);
},()=>{
//第二个传递的函数是reject
console.log('no')
});
DOM
浏览器输入url到输出页面的过程
vue虚拟dom解读
重绘和回流是什么
也在刚才的链接里
如何优化DOM渲染
requestAnimationFrame是什么
BOM
bom是对浏览器的操作
事件机制
解释冒泡和捕获
举例子说明 比如body下面有div1然后是div2
事件捕获是查找元素的过程,事件冒泡是事件执行的过程
意思即,假如我点击了div2,那么div2就是target,需要从外往里找到它,真正执行是冒泡的过程,先捕获到div2,那div2上的事件是先执行,div1上也有事件,再执行他的。。
冒泡可以被取消
event.cancelBubble = true;
ajax
什么是ajax
异步的js和xml,过去用xml现在都用json了,但名字没改
同源策略
跨域问题,全面分析跨域
这是我学习了很久总结出来的,非常全面,不像网上的说一堆根本看不懂,这里从原因到解决办法都写明了
ajax是同步还是异步
都可以,但一般都是用异步
安全
前端安全问题包含哪些
如何预防xxs,xsrf,预防sql注入
浏览器缓存
强缓存和协商缓存
浏览器会先获取该资源缓存的header信息,根据其中的expires和cache-control判断是否命中强缓存),若命中则直接从缓存中获取资源,包括缓存的header信息,本次请求不会与服务器进行通信;
如果没有命中强缓存,浏览器会发送请求到服务器,该请求会携带第一次请求返回的有关缓存的header字段信息(Last-Modified/IF-Modified-Since、Etag/IF-None-Match),由服务器根据请求中的相关header信息来对比结果是否命中304协商缓存,若命中,则服务器返回新的响应header信息更新缓存中的对应header信息,但是并不返回资源内容,它会告知浏览器可以直接从缓存获取;否则返回最新的资源内容
强缓存如何实现
上面有,设置头
协商缓存如何实现
上面也有
强缓存和协商缓存命中先后顺序及过程
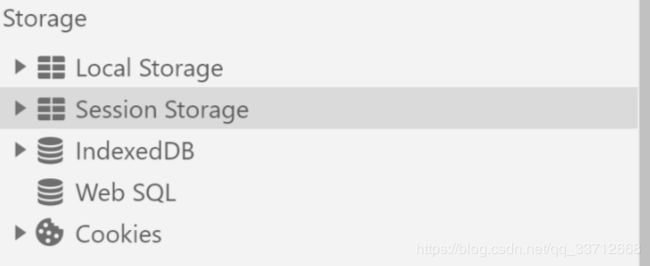
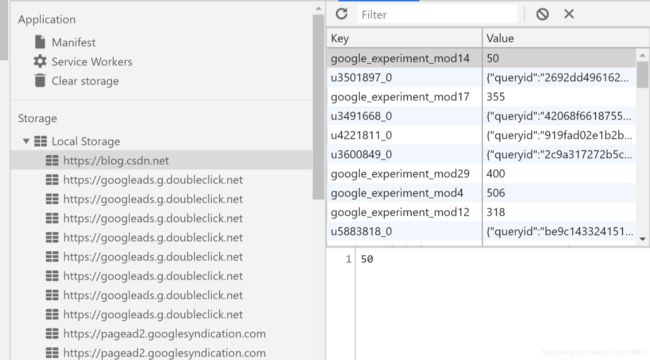
loacl Storage,Session,cookie
打开浏览器的检查里的application

这就是几个缓存方式
local,storage和cookie都存在硬盘里
local,seesion都以键值对形式存数据,key value,如下图

可以用setItem(key,值)进行设置
seesion是关闭浏览器就没了,local还存在
cookie是结合服务端设置,第一次输入用户密码后返回cookie种于浏览器中,之后每次请求都会带上cookie。我们也可以自己用document.cookie设置cookie,cookie包括name,value,过期时间等等等。
注意设置了cookie涉及到跨域的时候要加上with-credential这个头
cookie的大小是4kb。localStorage是5MB。
这仨都是同源的,比如百度的不可以用于腾讯下,为了安全啊。但是cookie的domain可以用于前端父子域跨域传值。
CSS
盒模型
没啥好说的
BFC
css解析优先级
越具体越高
权重计算
行间>内部>外部样式;ID>class>元素。
第一等:代表内联样式,如: style=””,权值为1000。
第二等:代表ID选择器,如:#content,权值为0100。
第三等:代表类,伪类和属性选择器,如.content,权值为0010。
第四等:代表类型选择器和伪元素选择器,如div p,权值为0001。
通配符、子选择器、相邻选择器等的。如*、>、+,权值为0000。
继承的样式没有权值。
1,0,0,0 > 0,99,99,99。也就是说从左往右逐个等级比较,前一等级相等才往后比。
如何构成BFC,BFC有什么用
双飞翼
清除浮动
移动端
几个viewport
为啥2倍屏
1px像素解决
300ms延迟是什么
网络
状态码
http头举例几个
get和post区别
https和http区别
网络模型
为啥三次握手
其他
常见的前端跨域方式
es6本质
性能优化方法,渲染优化、网络优化、资源优化
js懒加载实现
最后
以上就是干净铅笔最近收集整理的关于ajax面试问题及答案,js面试题及简要答案(持续更新)的全部内容,更多相关ajax面试问题及答案内容请搜索靠谱客的其他文章。








发表评论 取消回复