今日目标:攻克ajax!!!
参考来源:
AJAX原理(含常见面试题)
AJAX
Ajax原理一篇就够了
什么是AJAX?
AJAX 即 Asynchronous Javascript And XML(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。


总结来说,AJAX:
- 是一种创建交互式网页应用的网页开发技术
- 用于异步发送和请求数据
- 不需要重载(刷新页面),这将大大提升互联网用户的使用体验
- 由于AJAX请求获取的是数据而不是HTML文档,因此它也节省了网络带宽,让互联网用户的网络冲浪体验变得更加顺畅
AJAX的作用
用于提高用户体验,较少网络数据的传输量
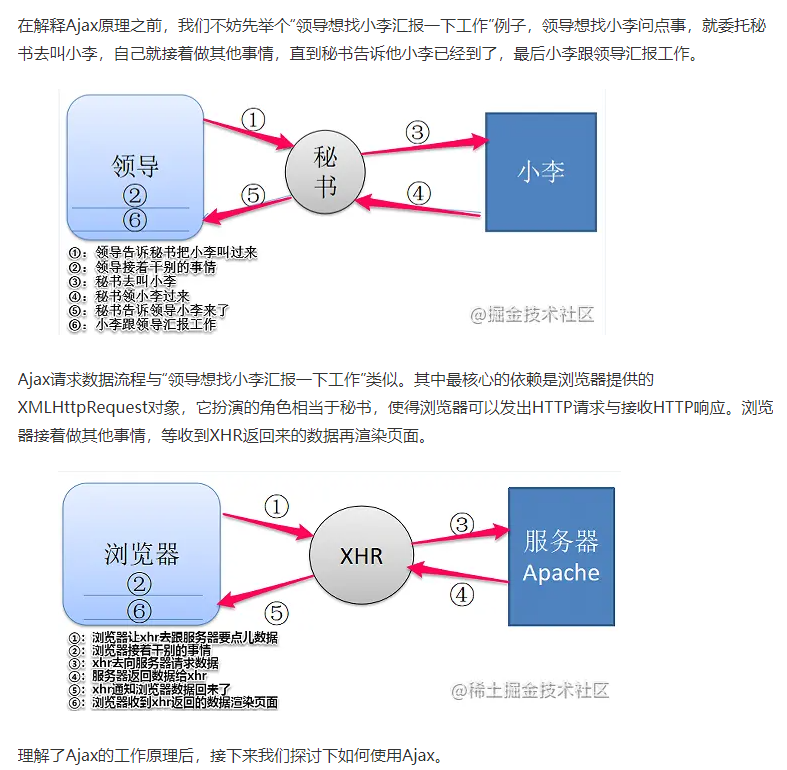
AJAX原理

AJAX的使用
1. 创建Ajax实例对象XMLHttpRequest(记得考虑兼容性)
let xhr = null;
if (window.`XMLHttpRequest`){ //兼容 IE7+, Firefox, Chrome, Opera, Safari
xhr = new `XMLHttpRequest`();
} else { // 兼容IE5, IE6
xhr = new ActiveXObject(`Microsoft.XMLHTTP`);
};
2. 向服务器发送请求
xhr.open(method, url, async);
send(string); // 'POST'请求时才使用字符串参数,否则不带参数
method:请求的类型,GET或POSTurl:文件再服务器上的位置async:true(异步)或false(同步) 注意:POST请求一定要设置请求头的格式内容
xhr.open("`POST`", "test.html", true);
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xhr.send("fname=Henry&lname=Ford"); // `POST`请求参数放在send里面,即请求体
一个Promise对象实现的 Ajax 操作的例子:
const getJSON = function(url) {
const promise = new Promise(function(resolve, reject){
const handler = function() {
if (this.readyState !== 4) {
return;
}
if (this.status === 200) {
resolve(this.response);
} else {
reject(new Error(this.statusText));
}
};
const client = new XMLHttpRequest();
client.open("GET", url);
client.onreadystatechange = handler;
client.responseType = "json";
client.setRequestHeader("Accept", "application/json");
client.send(); // 发送请求
});
return promise;
};
getJSON("/posts.json").then(function(json) {
console.log('Contents: ' + json);
}, function(error) {
console.error('出错了', error);
});
3. 服务器响应处理(区分同步跟异步两种情况)
responseText 获得字符串形式的响应数据
responseXML 获得XML 形式的响应数据
同步处理
xhr.open("`GET`","info.txt",false);
xhr.send();
document.`GET`ElementById("myDiv").innerHTML = xhr.responseText; //获取数据直接显示在页面上
异步处理(推荐)
相对来说比较复杂,要在请求状态改变事件中处理。
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200){
document.`GET`ElementById("myDiv").innerHTML = xhr.responseText;
}
}
什么是readyState?
readyState是XMLHttpRequest对象的一个属性,用来标识当前XMLHttpRequest对象处于什么状态。
readyState总共有5个状态值,分别为0~4,每个值代表了不同的含义:
- 0:未初始化 — 尚未调用.open()方法;
- 1:启动 — 已经调用.open()方法,但尚未调用.send()方法;
- 2:发送 — 已经调用.send()方法,但尚未接收到响应;
- 3:接收 — 已经接收到部分响应数据;
- 4:完成 — 已经接收到全部响应数据,而且已经可以在客户端使用了;
什么是status?
HTTP状态码(status)由三个十进制数字组成,第一个十进制数字定义了状态码的类型,后两个数字没有分类的作用
HTTP状态码共分为5种类型:
1xx(临时响应):表示临时响应并需要请求者继续执行操作的状态码。2xx(成功):表示成功处理了请求的状态码。3xx(重定向):表示要完成请求,需要进一步操作。通常,这些状态代码用来重定向。4xx(请求错误):这些状态码表示请求可能出错,妨碍了服务器的处理。5xx(服务器错误):这些状态码表示服务器在尝试处理请求时发生内部错误。这些错误可能是服务器本身的错误,而不是请求出错。
常见的状态码
仅记录在 RFC2616 上的 HTTP 状态码就达 40 种,若再加上 WebDAV(RFC4918、5842)和附加 HTTP 状态码 (RFC6585)等扩展,数量就达 60 余种。接下来,我们就介绍一下这些具有代表性的一些状态码
200 表示从客户端发来的请求在服务器端被正常处理了。
204 表示请求处理成功,但没有资源返回。
301 表示永久性重定向。该状态码表示请求的资源已被分配了新的URI,以后应使用资源现在所指的URI。
302 表示临时性重定向。
304 表示客户端发送附带条件的请求时(指采用GET方法的请求报文中包含if-matched,if-modified-since,if-none-match,if-range,if-unmodified-since任一个首部)服务器端允许请求访问资源,但因发生请求未满足条件的情况后,直接返回304Modified(服务器端资源未改变,可直接使用客户端未过期的缓存)
400 表示请求报文中存在语法错误。当错误发生时,需修改请求的内容后再次发送请求。
401 表示未授权(Unauthorized),当前请求需要用户验证
403 表示对请求资源的访问被服务器拒绝了
404 表示服务器上无法找到请求的资源。除此之外,也可以在服务器端拒绝请求且不想说明理由时使用。
500 表示服务器端在执行请求时发生了错误。也有可能是Web应用存在的bug或某些临时的故障。
503 表示服务器暂时处于超负载或正在进行停机维护,现在无法处理请求。
GET和POST请求数据区别
- GET在浏览器回退时是无害的,而POST会再次提交请求
- GET产生的URL地址可以被Bookmark,而POST不可以
- GET请求会被浏览器主动cache,而POST不会,除非手动设置
- GET请求只能进行url编码,而POST支持多种编码方式
- GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留
- GET请求在URL中传送的参数是有长度限制的,而POST么有
- 对参数的数据类型,GET只接受ASCII字符,而POST没有限制
- GET比POST更不安全,因为参数直接暴露在URL上,所以不能用来传递敏感信息
- GET参数通过URL传递,POST放在Request body中
GET和POST使用场景:
- 若符合下列任一情况,则推荐用POST方法:
- 请求的结果有持续性的副作用,例如,数据库内添加新的数据行
- 若使用GET方法,则表单上收集的数据可能让URL过长
- 要传送的数据不是采用7位的ASCII编码
- 若符合下列任一情况,则推荐用GET方法:
- 请求是为了查找资源,HTML表单数据仅用来帮助搜索
- 请求结果无持续性的副作用
- 收集的数据及HTML表单内的输入字段名称的总长不超过1024个字符
常见AJAX面试题
什么是AJAX?AJAX作用是什么?
原生JavaScript AJAX请求有几个步骤?分别是什么?
//创建 XMLHttpRequest 对象
var xhr = new XMLHttpRequest();
//发送信息至服务器时内容编码类型
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
//接受服务器响应数据
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && (xhr.status == 200) {
// let data = xhr.responseText;
}
};
//规定请求的类型、URL 以及是否异步处理请求。
xhr.open('GET',url,true);
//发送请求
xhr.send(null);
JSON字符串和JSON对象的相互转换
//字符串转对象
JSON.parse(json)
eval('(' + jsonstr + ')')
// 对象转字符串
JSON.stringify(json)
AJAX几种请求方式?他们的优缺点?
HTTP常见状态码有哪些?
什么情况造成跨域(什么是同源策略)?
ajax默认遵循同源策略,同源:协议、域名、端口号必须相同
跨域解决方案有哪些?
JSONP 只能解决GET跨域(问的最多)
原理:动态创建一个script标签。利用script标签的src属性不受同源策略限制。因为所有的src属性和href属性都不受同源策略限制。可以请求第三方服务器数据内容。
步骤:
- 创建一个script标签
- script的src属性设置接口地址
- 接口参数,必须要带一个自定义函数名 要不然后台无法返回数据。
- 通过定义函数名去接收后台返回数据
//去创建一个script标签
let script = document.createElement("script");
//script的src属性设置接口地址 并带一个callback回调函数名称
script.src = "http://127.0.0.1:8888/index.php?callback=jsonpCallback";
//插入到页面
document.head.appendChild(script);
//通过定义函数名去接收后台返回数据
function jsonpCallback(data){
//注意:jsonp返回的数据是json对象可以直接使用
//ajax 取得数据是json字符串需要转换成json对象才可以使用。
}
CORS:跨域资源共享
原理:服务器设置Access-Control-Allow-OriginHTTP响应头之后,浏览器将会允许跨域请求
限制:浏览器需要支持HTML5,可以支持POST,PUT等方法兼容ie9以上
需要后台设置
Access-Control-Allow-Origin: * //允许所有域名访问,或者
Access-Control-Allow-Origin: http://a.com //只允许所有域名访问
设置 document.domain
原理:相同主域名不同子域名下的页面,可以设置document.domain让它们同域
限制:同域document提供的是页面间的互操作,需要载入iframe页面
// URL http://a.com/foo
var ifr = document.createElement('iframe');
ifr.src = 'http://b.a.com/bar';
ifr.onload = function(){
var ifrdoc = ifr.contentDocument || ifr.contentWindow.document;
ifrdoc.getElementsById("foo").innerHTML);
};
ifr.style.display = 'none';
document.body.appendChild(ifr);
ES5 postMessage
ES5新增的 postMessage()方法允许来自不同源的脚本采用异步方式进行有限的通信,可以实现跨文本档、多窗口、跨域消息传递.
语法:
postMessage(data,origin)
用Apache做转发(逆向代理),让跨域变成同域
最后
以上就是明理鸡最近收集整理的关于随时记|AJAX相关原理&&面试题什么是AJAX?AJAX的作用AJAX原理AJAX的使用常见AJAX面试题的全部内容,更多相关随时记|AJAX相关原理&&面试题什么是AJAX?AJAX内容请搜索靠谱客的其他文章。








发表评论 取消回复