本文已收录于专栏
❤️《鸿蒙开发》❤️
欢迎各位关注、三连博主的文章及专栏,每周定期更新1-5篇基础文章,共勉!
目录
一、简述
二、代码实现
2.1 坐标获取
2.2 判断滑动方向
2.3 总结
一、简述
滑动事件有多个步骤组成,它不是一个简单的事件,它需要多个动作来共同完成,滑动根据方向不同分为向上滑动、向下滑动、向左滑动和向右滑动。在现如今移动互联网和短视频等行业的迅猛发展,滑动事件大家都非常的熟悉,尤其是抖音、快手这些快餐式的娱乐小视频,一滑就停不下来。
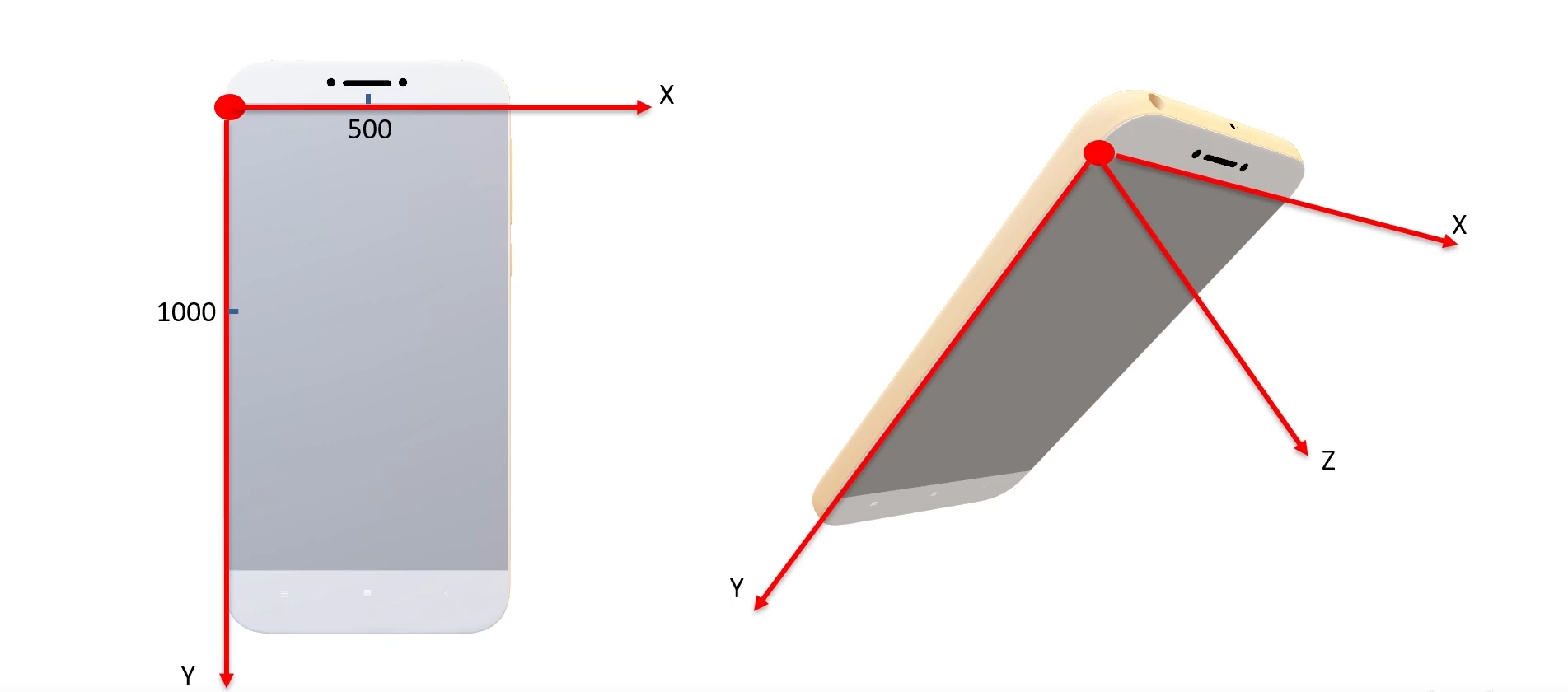
日常生活中,我们经常使用坐标系来确定位置,在手机中也是如此,手机的坐标系是三维立体空间,分为x、y、z轴,以屏幕左上角为坐标轴原点,水平方向为x轴,竖直方向为y轴,垂直于屏幕方向为z轴。z轴我们平时使用的相对较少。

在手机滑动过程中,我们通过记录手指按下时的坐标和松开时手指的坐标,计算坐标的差值就可以判断是属于左滑、右滑、上滑、下滑等操作。由于我们滑动的过程中,不可能完全在保证x或y的坐标不变,也就是说手指比较粗滑动快,无论向左、向右、向上、向下滑动都会有一定的误差,而这个误差范围内我们是可以视为一个方向的滑动,因此滑动是在被允许的区间范围内发生。
注意下面所有的不变,都是在区间范围内的不变,假如被允许的区间是5,起始位置0,那么结束位置在+5和-5这个范围之内滑动,都是可以视为不变的。
左滑:y坐标不变,x坐标变小
右滑:y坐标不变,x坐标变大
下滑:x坐标不变,y坐标变小
上滑:x坐标不变,y坐标变大
二、代码实现
2.1 坐标获取
MainAbilitySlice实现Component.TouchEventListener接口,重写onTouchEvent方法,在onTouchEvent方法中,我们可以通过方法参数TouchEvent对象获取坐标相关信息
// getPointerPosition()方法的参数指的是手指的索引
//可能存在多个手指同时滑动,比如小米手机三个手指头同时向下滑动截屏
// 目前这里只有一个手指头滑动,所以传入0
MmiPoint pointerPosition = touchEvent.getPointerPosition(0);
// 获取当前x坐标
float x = pointerPosition.getX();
// 获取当前y坐标
float y = pointerPosition.getY();
完整的代码如下,这个代码并未考虑区间范围,只是用来演示坐标的获取
package com.liziba.demo.slice;
import com.liziba.demo.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Component;
import ohos.agp.components.DirectionalLayout;
import ohos.agp.components.Text;
import ohos.multimodalinput.event.MmiPoint;
import ohos.multimodalinput.event.TouchEvent;
public class MainAbilitySlice extends AbilitySlice implements Component.TouchEventListener {
/** 文本组件 */
Text text;
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
// 通过id寻找组件对象
// 1、找到布局对象
DirectionalLayout layout = (DirectionalLayout) this.findComponentById(ResourceTable.Id_dl);
// 2、找到文本对象
text = (Text) this.findComponentById(ResourceTable.Id_text_helloworld);
// 3、给整个布局DirectionalLayout添加滑动事件
layout.setTouchEventListener(this);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
/**
* 滑动事件触发后调用的方法
*
* @param component 滑动事件触发的组件 -- 这里是DirectionalLayout
* @param touchEvent 事件的类型,上面有说到三种按下、滑动、抬起,其实有更多,如下所示
*
* public static final int CANCEL = 6;
* public static final int HOVER_POINTER_ENTER = 7;
* public static final int HOVER_POINTER_EXIT = 9;
* public static final int HOVER_POINTER_MOVE = 8;
* public static final int NONE = 0;
* public static final int OTHER_POINT_DOWN = 4;
* public static final int OTHER_POINT_UP = 5;
* public static final int POINT_MOVE = 3;
* public static final int PRIMARY_POINT_DOWN = 1;
* public static final int PRIMARY_POINT_UP = 2;
*
* @return
*/
@Override
public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
// 通过id比较可以验证component组件就是DirectionalLayout
MmiPoint pointerPosition;
float x;
float y;
int id = component.getId();
if (id == ResourceTable.Id_dl) {
// 操作类型
int action = touchEvent.getAction();
if (TouchEvent.PRIMARY_POINT_DOWN == action) {
// 按下操作
// getPointerPosition()方法的参数指的是手指的索引,可能存在多个手指同时滑动,比如小米手机三个手指头同时向下滑动截屏
// 目前这里只有一个手指头滑动,所以传入0
pointerPosition = touchEvent.getPointerPosition(0);
x = pointerPosition.getX();
y = pointerPosition.getY();
text.setText("按下:"+ x + "--" + y);
} else if (TouchEvent.POINT_MOVE == action) {
// 滑动操作 过程我们不需要考虑,我们只确定按下时的位置和松开的位置进行比较
pointerPosition = touchEvent.getPointerPosition(0);
x = pointerPosition.getX();
y = pointerPosition.getY();
text.setText("滑动:"+ x + "--" + y);
} else if (TouchEvent.PRIMARY_POINT_UP == action) {
// 松开操作
pointerPosition = touchEvent.getPointerPosition(0);
x = pointerPosition.getX();
y = pointerPosition.getY();
text.setText("松开:" + x + "--" + y);
}
}
// 返回值需要修改为true
return true;
}
}
我们通过按下、滑动、松开来测试效果



2.2 判断滑动方向
此时我们在TouchEvent.PRIMARY_POINT_UP == action操作中去判断x和y的变化,我们需要定义四个变量来分别记录起始的x和y的值和结束的x和y的值。
float startX;float startY;float endX;float endY;
注意这里不能放到方法中,需要提取到类的成员变量。
package com.liziba.demo.slice;
import com.liziba.demo.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Component;
import ohos.agp.components.DirectionalLayout;
import ohos.agp.components.Text;
import ohos.multimodalinput.event.MmiPoint;
import ohos.multimodalinput.event.TouchEvent;
public class MainAbilitySlice extends AbilitySlice implements Component.TouchEventListener {
/** 文本组件 */
Text text;
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
// 通过id寻找组件对象
// 1、找到布局对象
DirectionalLayout layout = (DirectionalLayout) this.findComponentById(ResourceTable.Id_dl);
// 2、找到文本对象
text = (Text) this.findComponentById(ResourceTable.Id_text_helloworld);
// 3、给整个布局DirectionalLayout添加滑动事件
layout.setTouchEventListener(this);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
float startX;
float startY;
float endX;
float endY;
/**
* 滑动事件触发后调用的方法
*
* @param component 滑动事件触发的组件 -- 这里是DirectionalLayout
* @param touchEvent 事件的类型,上面有说到三种按下、滑动、抬起,其实有更多,如下所示
*
* @return
*/
@Override
public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
// 通过id比较可以验证component组件就是DirectionalLayout
MmiPoint pointerPosition;
int id = component.getId();
if (id == ResourceTable.Id_dl) {
// 操作类型
int action = touchEvent.getAction();
if (TouchEvent.PRIMARY_POINT_DOWN == action) {
// 按下操作
// getPointerPosition()方法的参数指的是手指的索引,可能存在多个手指同时滑动,比如小米手机三个手指头同时向下滑动截屏
// 目前这里只有一个手指头滑动,所以传入0
pointerPosition = touchEvent.getPointerPosition(0);
startX = pointerPosition.getX();
startY = pointerPosition.getY();
} else if (TouchEvent.POINT_MOVE == action) {
// 滑动操作 过程我们不需要考虑,我们只确定按下时的位置和松开的位置进行比较
// pointerPosition = touchEvent.getPointerPosition(0);
// x = pointerPosition.getX();
// y = pointerPosition.getY();
// text.setText("滑动:"+ x + "--" + y);
} else if (TouchEvent.PRIMARY_POINT_UP == action) {
// 松开操作
pointerPosition = touchEvent.getPointerPosition(0);
endX = pointerPosition.getX();
endY = pointerPosition.getY();
// y轴不变,x变大
if (endY == startY && endX > startX) {
text.setText("右滑");
} else if (endY == startY && endX < startX) {
text.setText("左滑");
} else if (endX == startX && endY < startY) {
text.setText("下滑");
} else if (endX == startX && endY > startY) {
text.setText("上滑");
}
}
}
// 返回值需要修改为true
return true;
}
}
但是上述代码发现,我们测试过程中几乎不可能测试出滑动的效果,这是为什么呢?是不是代码写错了,其实不是,而是我一开始说的,很难做到绝对的x不变或者y不变,我们做一些略微的调整。我们从以前的 == 改为差值的绝对值<=50
if (Math.abs(endY - startY) <= 50 && endX > startX) {
text.setText("右滑");
} else if (Math.abs(endY - startY) <= 50 && endX < startX) {
text.setText("左滑");
} else if (Math.abs(endX - startX) <= 50 && endY < startY) {
text.setText("上滑");
} else if (Math.abs(endX - startX) <= 50 && endY > startY) {
text.setText("下滑");
}
再次测试即可!
2.3 总结
- 滑动动作可以拆分为按下、滑动、抬起(松开)
- 滑动方法主要分为上滑、下滑、左滑、右滑
- 通过记录按下时的x和y的坐标以及松开时x和y的坐标计算坐标差值来区分滑动方向
- 注意滑动的方向要规定一个合适的区间
- onTouchEvent方法的返回值要设置为true,否则只有第一个动作会触发当前方法。
最后
以上就是怡然高跟鞋最近收集整理的关于HarmonyOS(鸿蒙)——滑动事件之上、下、左、右滑动一、简述二、代码实现的全部内容,更多相关HarmonyOS(鸿蒙)——滑动事件之上、下、左、右滑动一、简述二、代码实现内容请搜索靠谱客的其他文章。








发表评论 取消回复