.h
#pragma once
#include<graphics.h>
class Graph {
public:
//颜色
static unsigned long int COLOR_BLUE;//蓝色
static unsigned long int COLOR_BLACK;//黑色
static unsigned long int COLOR_RED;//红色
static unsigned long int COLOR_GREEN;//绿色
/******
0 初始化类
******/
Graph(int windowWidth, int windowHigh); //创建一个画图窗口
void drawCoordinateAxis(int xLimit, int yLimit, int xStep, int yStep); //画坐标轴
/******
1 画点类
******/
void drawPoint(int x, int y, int yLimit); //画点
void setPointColor(unsigned long int color); //设置点颜色
private:
int windowHigh, windowWidth, windowPadding;//窗口高、宽、边界厚度
int lineWidth;//线宽
unsigned long int lineColor, textColor, pointColor;//线、文本、点颜色
int xScale, yScale;//比例尺
double baseLengthX, baseLengthY;//两个坐标轴刻度的图上距离
};
.cpp
#include "MMW_ConfigureDlg.h"
#include<easyx.h>
#include<conio.h>
#include "stdio.h"
unsigned long int Graph::COLOR_BLUE = BLUE;
unsigned long int Graph::COLOR_BLACK = BLACK;
unsigned long int Graph::COLOR_RED = RED;
unsigned long int Graph::COLOR_GREEN = GREEN;
Graph::Graph(int windowWidth, int windowHigh) {
this->windowWidth = windowWidth;
this->windowHigh = windowHigh;
windowPadding = 50;
//直线默认属性
lineColor = BLACK;
textColor = BLACK;
lineWidth = 2;
initgraph(windowWidth, windowHigh); // 初始化窗口
setbkcolor(WHITE);
cleardevice();
}
/*
xLimit X坐标轴代表的实际长度
yLimit y坐标轴代表的实际长度
xStep X轴两个刻度间的实际长度
yStep y轴两个刻度间的实际长度
xLimit / xStep X坐标轴被分成多少段
yLimit / yStep y坐标轴被分成多少段
*/
void Graph::drawCoordinateAxis(int xLimit, int yLimit, int xStep, int yStep) {
xScale = (windowWidth - 2 * windowPadding) / xLimit; //比例尺
yScale = (windowHigh - 2 * windowPadding) / yLimit;
baseLengthX = (windowWidth - 2 * windowPadding) / (xLimit / xStep);//图上两个刻度间距
baseLengthY = (windowHigh - 2 * windowPadding) / (yLimit / yStep);
setlinecolor(lineColor);
setlinestyle(PS_SOLID | PS_JOIN_BEVEL, lineWidth);
settextcolor(BLACK);
line(windowPadding, windowHigh - windowPadding,
windowPadding + xLimit / xStep * baseLengthX, windowHigh - windowPadding);//横轴
line(windowPadding + xLimit / xStep * baseLengthX / 2, windowHigh - windowPadding,
windowPadding + xLimit / xStep * baseLengthX / 2,
windowHigh - (windowPadding + yLimit / yStep * baseLengthY));//竖轴
//windowPadding);
#if(1)
/*横轴刻度绘制*/
for (int i = 0; i <= xLimit; i += xStep) {
TCHAR c[20];
_stprintf_s(c, _T("%d"), i-xLimit/2);
outtextxy(windowPadding + i * xScale, windowHigh - (windowPadding - 10), c);
}
/*竖轴刻度绘制*/
for (int i = yStep; i <= yLimit; i += yStep) {
TCHAR c[20];
_stprintf_s(c, _T("%d"), i);
outtextxy(windowPadding + xLimit / xStep * baseLengthX / 2 + 5,
windowHigh - (windowPadding + i * yScale), c);
}
#endif
}
void Graph::drawPoint(int x, int y, int yLimit)
{
setfillcolor(pointColor);
fillcircle(windowPadding + x * xScale + xLimit * xScale / 2,
windowHigh - (windowPadding + y * yScale), 3);
}
void Graph::setPointColor(unsigned long int color)
{
pointColor = color;
setfillcolor(color);
setlinecolor(color);
}
main.cpp
//#include<stdio.h>
#include "MMW_ConfigureDlg.h"
//#include <iostream>
//#include "stdlib.h"
//#include "process.h"
#include "conio.h"
void test01() {
Graph graph = Graph(800, 640);
graph.drawCoordinateAxis(20, 20, 2, 1);//结合窗口合理设置(´-﹏-`;)
graph.setPointColor(Graph::COLOR_RED);//设置点颜色
for (int i = 0; i < 4; i++) {
graph.drawPoint(i, i,20);
Sleep(200);
}
}
int main(){
test01();
_getch();
//Sleep(3000);
//system("pause");
//std::cin.get();
//getchar();
return 0;
}
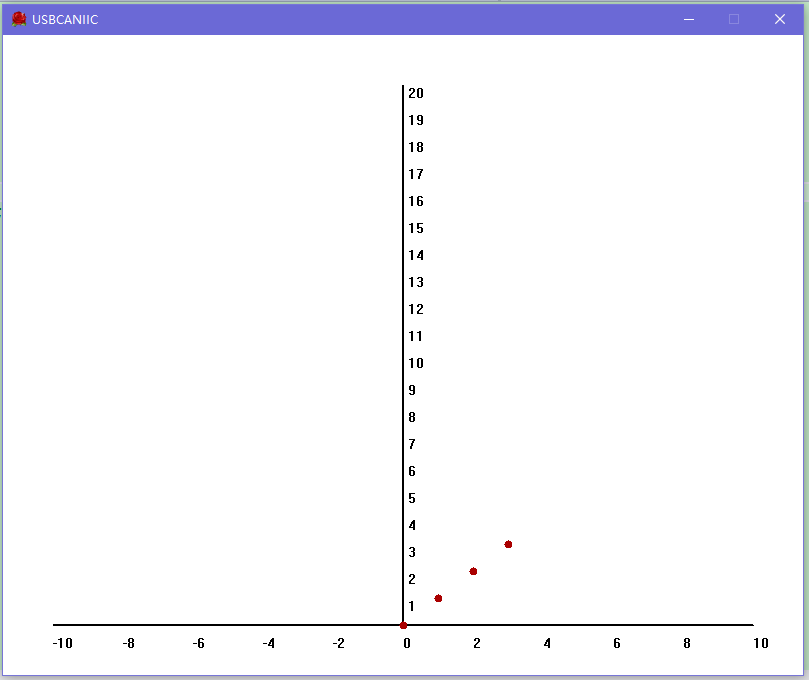
运行效果:

最后
以上就是单身台灯最近收集整理的关于easyX 绘制坐标系的全部内容,更多相关easyX内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复