//获取dom中具体prop属性的值
function getStyle(dom, prop){
if(dom.currentStyle){//兼容IE6/7/8
return dom.currentStyle[prop];
}else{
return window.getComputedStyle(dom, null)[prop];
}
}
//dom需要使用动画的dom节点,json为使用动画的属性,time为时间,cb为回调函数
function animation(dom, json, time = 30, cb){
clearInterval(dom.timer);//多次触发时,清空定时器
var speed, current, realPropValue;
dom.timer = setInterval(function(){
var lock = true;
for(var prop in json){
if(prop === 'opacity'){// 判断获取过来的属性是否为opacity
current = parseFloat(getStyle(dom, prop)) * 100;
}else{
current = parseInt(getStyle(dom, prop));
}
speed = (json[prop] - current) / 7; //减速
//speed并不总是整数,会导致和目标值不相等,所以需要对speed进行取整,大于0向上取整,小于0向下取整
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
realPropValue = current + speed;
if(prop === 'opacity'){
dom.style[prop] = realPropValue / 100;
}else{
dom.style[prop] = realPropValue + 'px';
}
if(json[prop] !== current){// 判断是否还有属性没有达到目标值
lock = false;
}
if(lock){// 当所有属性都达到目标值停止定时器
clearInterval(dom.timer);
cb && cb();
}
}
}, time);
}
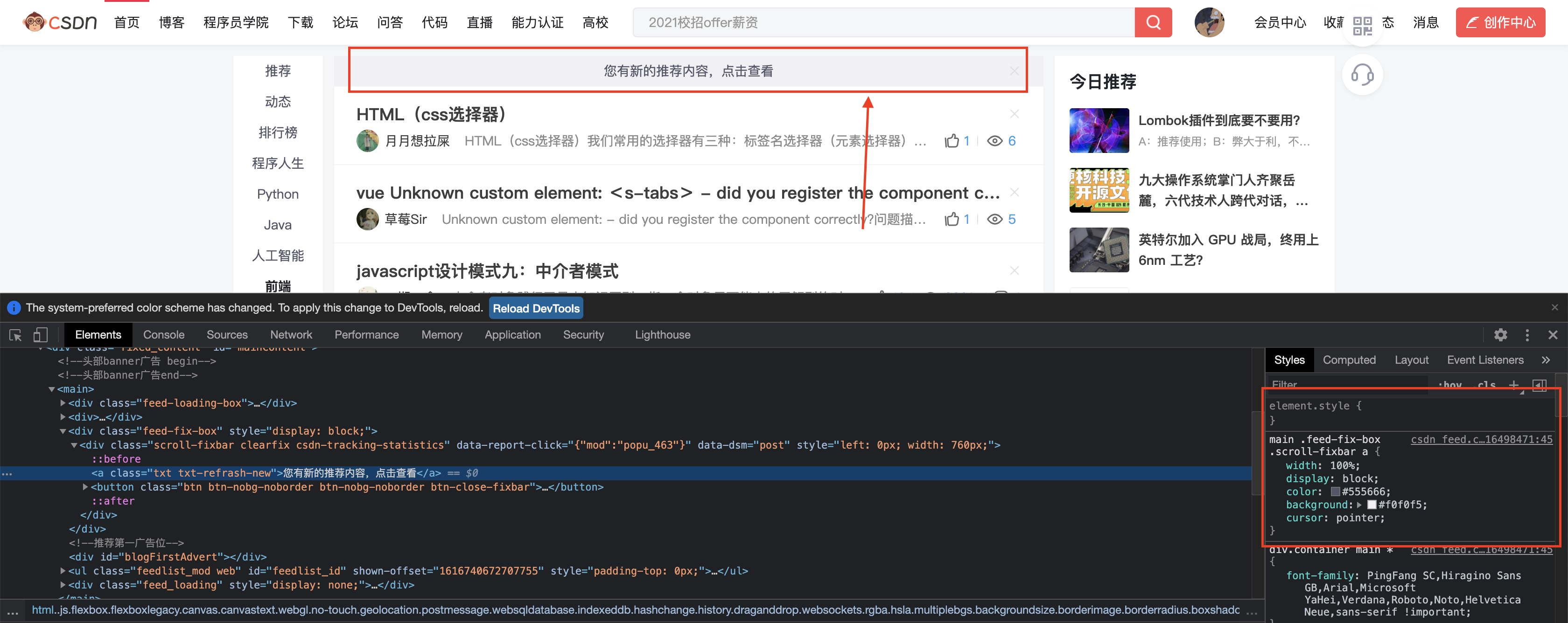
//使用--已CSDN新内容为例子
var box = document.querySelector('.txt-refrash-new');
box.addEventListener("mouseover", function() {
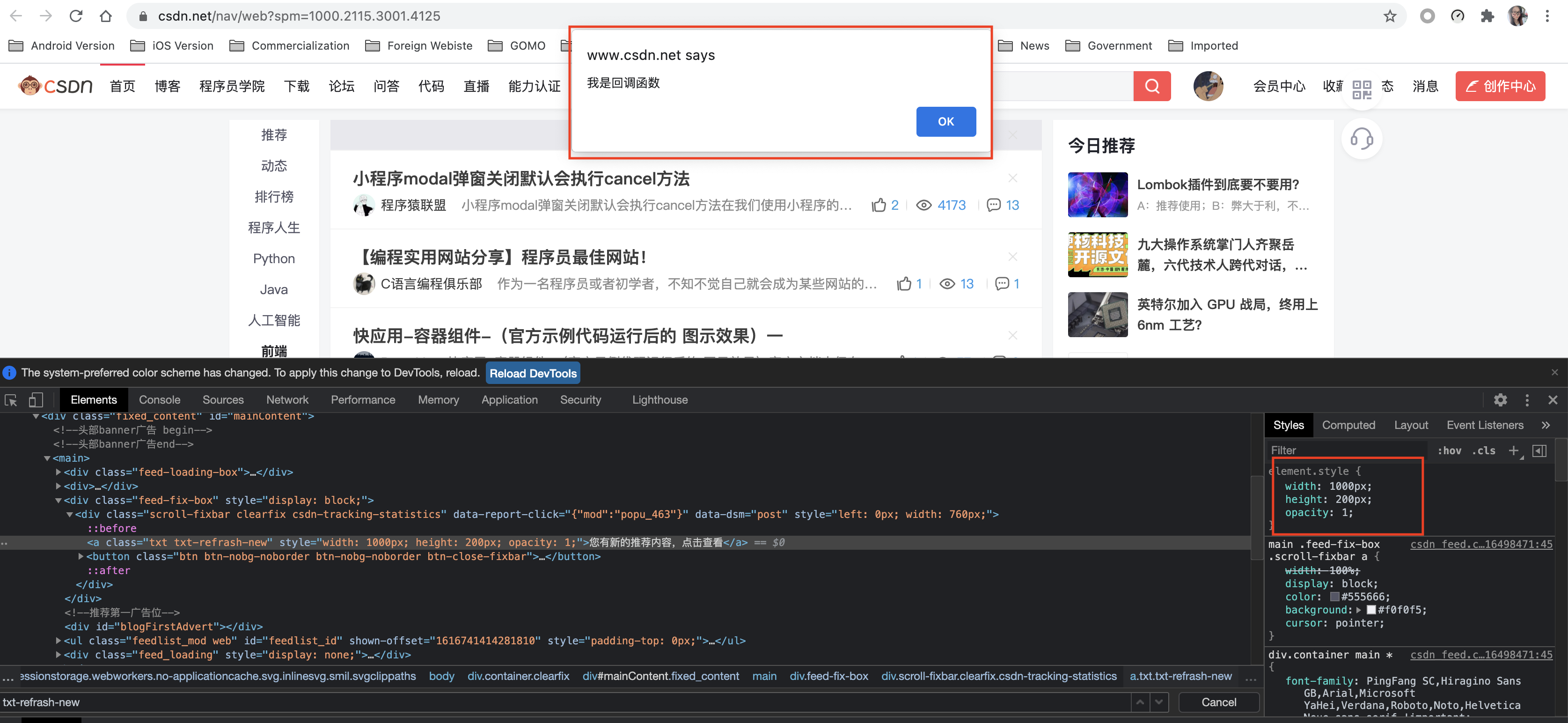
animation(this, {width: 1000, height: 200, opacity: 100}, 10, function() {
alert('我是回调函数')
});
});
结果:

鼠标放入后的效果

最后
以上就是喜悦发箍最近收集整理的关于animation动画函数实现的全部内容,更多相关animation动画函数实现内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复