ul、ol与dl列表
概念:ul是无序列表,ol是有序列表,dl为自定义列表。
样式:
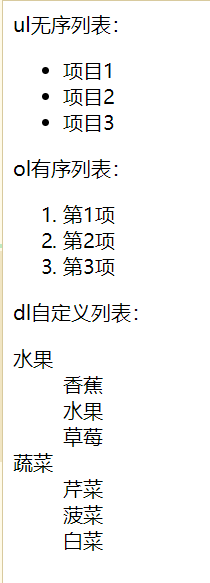
ul无序列表:
<ul>
<li>项目1</li>
<li>项目2</li>
<li>项目3</li>
</ul>
ol有序列表:
<ol>
<li>第1项</li>
<li>第2项</li>
<li>第3项</li>
</ol>
dl自定义列表:
<dl>
<dt>水果</dt>
<dd>香蕉</dd>
<dd>水果</dd>
<dd>草莓</dd>
<dt>蔬菜</dt>
<dd>芹菜</dd>
<dd>菠菜</dd>
<dd>白菜</dd>
</dl>
效果:

在dl中dt和dd为一组列表项。
最后
以上就是微笑小兔子最近收集整理的关于html--ul、ol与dl列表ul、ol与dl列表的全部内容,更多相关html--ul、ol与dl列表ul、ol与dl列表内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复