我是
靠谱客的博主
曾经枕头,这篇文章主要介绍
DivCSS布局实例 用dl dt dd来制作列表,现在分享给大家,希望可以做个参考。
CSS网页布局的一大特点就是列表元素的应用,在传统的表格布局中往往将列表元素作为表格来处理,这样的方式非但不具有语义还产生了许多不必要的代码。
今天我们共同学习一款“图文混排CSS列表”的制作。首先从分析一下此列表的特点,然后编写HTML代码,最终应用CSS样式实现最终的效果。
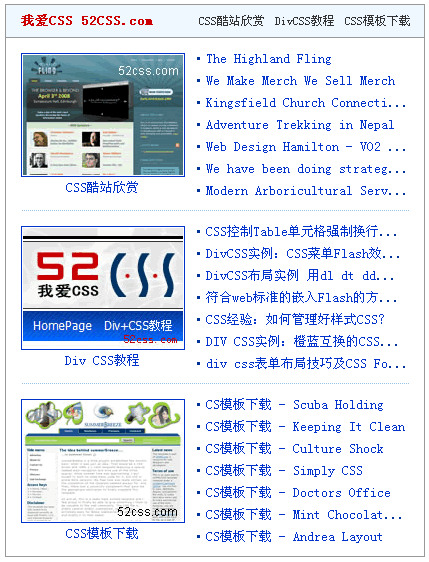
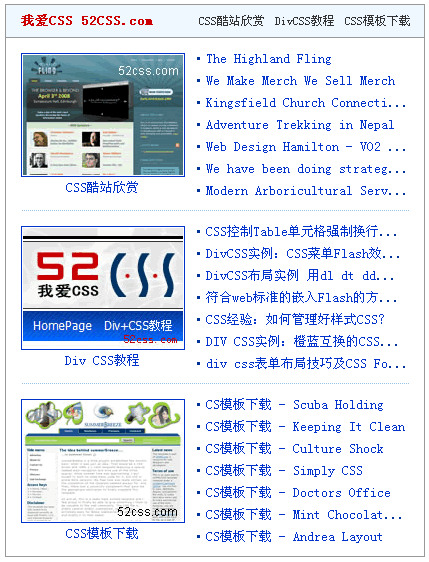
列表的效果如图所示:

最顶部是栏目名称“我爱CSS 52CSS.com ”与栏目导航“CSS酷站欣赏 DivCSS教程 CSS模板下载”。栏目名称用标题元素Hx来表示,栏目导航可以用ul+li的无序列表。
下部的三个链接区域形式基本雷同,左侧是图片链接,右侧是文章列表元素。将左侧的图片与文字看成是一个段落,用p标签来表示,右侧的文章列表用ul+li的无序列表。
有了上面的分析开始下面的HTML编码:

Example Source Code
[www.52css.com]
<div
id="list_52css_com">
<div
class="list_title"></div>
<div
class="list_unit"
id="l_showcase"></div>
<div
class="list_unit"
id="l_article"></div>
<div
class="list_unit"
id="l_templates"></div>
</div>
将所有元素置入id为list_52css_com的层中,以便于进行整体布局的控制。在其内部建立四个层,它们分别是:list_title、l_showcase、l_article、l_templates。对于下部的三个内容层,应用同样的class,为list_unit。
下面开始具体深入的编写HTML代码:

Example Source Code
[www.52css.com]
<div
id="list_52css_com">
<div
class="list_title">
<h3><a
href="http://www.52css.com/"
title="我爱CSS">我爱CSS
52CSS.com</a></h3>
<ul>
<li><a
href="http://www.52css.com/css_websites_showcase/"
title="CSS酷站欣赏">CSS酷站欣赏</a></li>
<li><a
href="http://www.52css.com/default.asp"
title="DivCSS教程">DivCSS教程</a></li>
<li><a
href="http://www.52css.com/css_template/"
title="CSS模板下载">CSS模板下载</a></li>
</ul>
</div>
<div
class="list_unit"
id="l_showcase">
<p>
<a
href="http://www.52css.com/css_websites_showcase/"><img
src="1.jpg"
alt="CSS酷站欣赏"
/></a>
<span><a
href="http://www.52css.com/css_websites_showcase/">CSS酷站欣赏</a></span>
</p>
<ul>
<li>·<a
href="http://www.52css.com/css_websites_showcase/view.asp?id=100">The
Highland
Fling</a></li>
<li>·<a
href="http://www.52css.com/css_websites_showcase/view.asp?id=99">We
Make
Merch
We
Sell
Merch</a></li>
<li>·<a
href="http://www.52css.com/css_websites_showcase/view.asp?id=98">Kingsfield
Church
Connecting
with
God
Each
Other
and
the
World</a></li>
<li>·<a
href="http://www.52css.com/css_websites_showcase/view.asp?id=97">Adventure
Trekking
in
Nepal</a></li>
<li>·<a
href="http://www.52css.com/css_websites_showcase/view.asp?id=96">Web
Design
Hamilton
-
VO2
Studio</a></li>
<li>·<a
href="http://www.52css.com/css_websites_showcase/view.asp?id=95">We
have
been
doing
strategic
consulting
Digiwize</a></li>
<li>·<a
href="http://www.52css.com/css_websites_showcase/view.asp?id=94">Modern
Arboricultural
Services</a></li>
</ul>
</div>
<div
class="list_unit"
id="l_article">
<p>
<a
href="http://www.52css.com/default.asp"><img
src="2.jpg"
alt="DivCSS教程"
/></a>
<span><a
href="http://www.52css.com/default.asp">Div
CSS教程</a></span>
</p>
<ul>
<li>·<a
href="http://www.52css.com/article.asp?id=668">CSS控制Table单元格强制换行与强制不换行
</a></li>
<li>·<a
href="http://www.52css.com/article.asp?id=667">DivCSS实例:CSS菜单Flash效果
用图片模拟实现
</a></li>
<li>·<a
href="http://www.52css.com/article.asp?id=666">DivCSS布局实例
用dl
dt
dd来制作列表
</a></li>
<li>·<a
href="http://www.52css.com/article.asp?id=660">符合web标准的嵌入Flash的方法-JS调用
</a></li>
<li>·<a
href="http://www.52css.com/article.asp?id=656">CSS经验:如何管理好样式CSS?
</a></li>
<li>·<a
href="http://www.52css.com/article.asp?id=655">DIV
CSS实例:橙蓝互换的CSS翻页效果
</a></li>
<li>·<a
href="http://www.52css.com/article.asp?id=650">div
css表单布局技巧及CSS
Form表单设计技巧
</a></li>
</ul>
</div>
<div
class="list_unit"
id="l_templates">
<p>
<a
href="http://www.52css.com/css_template/"><img
src="3.jpg"
alt="CSS模板下载"
/></a>
<span><a
href="http://www.52css.com/css_template/">CSS模板下载</a></span>
</p>
<ul>
<li>·<a
href="http://www.52css.com/css_template/view.asp?id=100">CS模板下载
-
Scuba
Holding</a></li>
<li>·<a
href="http://www.52css.com/css_template/view.asp?id=99">CS模板下载
-
Keeping
It
Clean</a></li>
<li>·<a
href="http://www.52css.com/css_template/view.asp?id=98">CS模板下载
-
Culture
Shock</a></li>
<li>·<a
href="http://www.52css.com/css_template/view.asp?id=97">CS模板下载
-
Simply
CSS</a></li>
<li>·<a
href="http://www.52css.com/css_template/view.asp?id=96">CS模板下载
-
Doctors
Office</a></li>
<li>·<a
href="http://www.52css.com/css_template/view.asp?id=95">CS模板下载
-
Mint
Chocolate
Chip</a></li>
<li>·<a
href="http://www.52css.com/css_template/view.asp?id=94">CS模板下载
-
Andrea
Layout</a></li>
</ul>
</div>
<div
class="clear"></div>
</div>
在list_title层,置入h3元素作为栏目名称,建立一个ul列表放置栏目导航。
下部的三个内容层(list_unit),分别置入段落标签p,引入链接图片与文字;建立一个ul放置文章列表。
在最底部,放置一个类为clear的层来清除浮动。
有了上面的基础开始下面的CSS编码:

Example Source Code
[www.52css.com]
*
{
margin:0;
padding:0;
font-size:13px;
color:#000;
list-style:none;}
a
{
color:#03c;
text-decoration:none;}
a:hover
{
text-decoration:underline;}
#list_52css_com
{
width:418px;
margin:30px
auto;
border:1px
solid
#999;}
整体布局声明:
设置整个层的样式,宽度为418px,上下外边距为30px,左右为自动实现水平居中对齐。边框设置为1px的灰色实线。

Example Source Code
[www.52css.com]
.list_title
{
width:418px;
height:32px;
border-bottom:1px
solid
#999;
background:#f2f9fd;
overflow:hidden;}
.list_title
h3
{
float:left;
width:160px;
line-height:32px;
text-indent:15px;}
.list_title
h3
a
{
color:#c00;}
.list_title
h3
a:hover
{
color:#03c;}
.list_title
ul
{
float:right;
width:230px;}
.list_title
ul
li
{
float:left;
line-height:32px;
padding:0
5px;}
.list_title
ul
li
a
{
font-size:12px;
color:#333;}
标题区域list_title层的CSS样式定义:
设置list_title层宽度与高度分别是:418px、32px;下边框为1px的灰色实线;设置背景色及溢出隐藏。
栏目名称h3元素向左浮动;宽度160px;行距32px实现文字垂直居中对齐;文本缩进为15px。紧接着设置栏目名称h3链接的样式。
栏目导航ul列表的CSS样式,向右浮动;宽度为230px;设置列表项li向左浮动;行距为32px;上下内边距为0,左右内边距为5px;紧接着设置链接文字大小与颜色。

Example Source Code
[www.52css.com]
.list_unit
{
float:left;
width:388px;
margin-left:15px;
padding:15px
0
8px
0;
border-bottom:1px
dotted
#9AC4E9;}
.list_unit
{
display:inline;}
内容层(list_unit)整体样式定义:
向左浮动;宽度为388px,左外边距为15px,上内边距15px、下内边距8px;设置下边框为浅蓝色的虚线。
设置为内联是避免IE的双边距BUG。

Example Source Code
[www.52css.com]
.list_unit
p
{
float:left;
width:164px;}
.list_unit
p
a
{
display:block;
border:1px
solid
#03c;}
.list_unit
p
a:hover
{
border:1px
dashed
#00f;}
.list_unit
p
a
img
{
width:160px;
height:120px;
margin:1px;
border:0;}
.list_unit
span
{
display:block;}
.list_unit
span
a
{
display:block;
width:164px;
height:22px;
border:0;
line-height:22px;
text-align:center;}
.list_unit
span
a:hover
{
border:0;
color:#c00;}
内容层(list_unit)内图片链接样式定义:
整个段落p,向左浮动,宽度为164px。
设置链接为块元素;设置边框为1px蓝色实线。
链接悬念状态下,边框变为1px深蓝色虚线。
链接元素内的图片定义,宽度与高度分别是:160px、120px;外边距为1px;边框为0(消除图片链接浏览器的默认边框)。
设置链接文字样式,由于上面的设置是整体的,因而在下面的内容中,注意将上面的一些内容层叠掉。
将span转换为块元素。span内的链接同样转换为块元素,设置宽度与高度分别是164px、22px;设置边框为0(层叠先前的设置);行距设置为22px;文字水平居中对齐。
span内的链接文字悬停状态下,设置边框为0;颜色设置为#c00;显示下划线。

Example Source Code
[www.52css.com]
.list_unit
ul
{
float:right;
width:216px;
margin-top:-5px;}
.list_unit
ul
li
{
float:left;
width:216px;
line-height:22px;
color:#039;
white-space:nowrap;
text-overflow:ellipsis;
overflow:hidden;}
内容层(list_unit)内文章列表样式定义:
整个列表ul向右浮动;宽度为216px;上外边距为-5px。
列表项li的CSS样式设置,向左浮动,宽度为216px;行距为22px;颜色为#039;后面的三个属性是实现“截字”效果,52css.com网站上有详细的介绍。(请注意此效果在FF下无效)

Example Source Code
[www.52css.com]
#l_templates
{
border-width:0;}
.clear
{
clear:both;}
最后的CSS设置:
最后一个内容层(list_unit)是没有下边框的,此层的id为l_templates。因而在此进行层叠定义,消除此层的边框即可。
清除浮动是必须的,否则在FF下可能会出现混乱。这是一个良好的编码实践。
<<<<<< 我们点击链接观察最终的效果 >>>>>>
小经验:三个内容层都分别定义了不同的ID,个人认为这是必要的,而且具有很大的扩展性。在最后一个层的下边框设置上,这样的id定义就发挥了作用。如果在以后的发展中,发现DivCSS教程需要去除,可以应用CSS去掉这一模块。在CSS在这样定义就可以了:#l_article { display:none;}
在此教程中,请注意如何合理的应用HTML标签,建立符合Web标签并具有良好的语义的文档是我们的目标。学习CSS布局不仅在于学习CSS本身,还应该更多的扩展HTML知识与DOM知识。欢迎大家在我的小站留言(http://www.52css.com/),大家共同交流学习,欢迎批评指正。
最后
以上就是曾经枕头最近收集整理的关于DivCSS布局实例 用dl dt dd来制作列表的全部内容,更多相关DivCSS布局实例内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。

 Example Source Code
[www.52css.com]
Example Source Code
[www.52css.com]
 Example Source Code
[www.52css.com]
Example Source Code
[www.52css.com]
 Example Source Code
[www.52css.com]
Example Source Code
[www.52css.com]
 Example Source Code
[www.52css.com]
Example Source Code
[www.52css.com]
 Example Source Code
[www.52css.com]
Example Source Code
[www.52css.com]
 Example Source Code
[www.52css.com]
Example Source Code
[www.52css.com]
 Example Source Code
[www.52css.com]
Example Source Code
[www.52css.com]
 Example Source Code
[www.52css.com]
Example Source Code
[www.52css.com]








发表评论 取消回复