每个vue实例被创建都要经过一系列初始化过程--例如需要设置(数据监听)(编译模板)将实例挂载到DOM并在数据和变化时更新DOM,在更新过程中也会运行一些生命周期钩子:钩子函数
例如:created/mounted/updated/destroyed实力创建后执行代码(this指向上下文调用它的vue实例)
new Vue({
data:{a:1},created:function(){
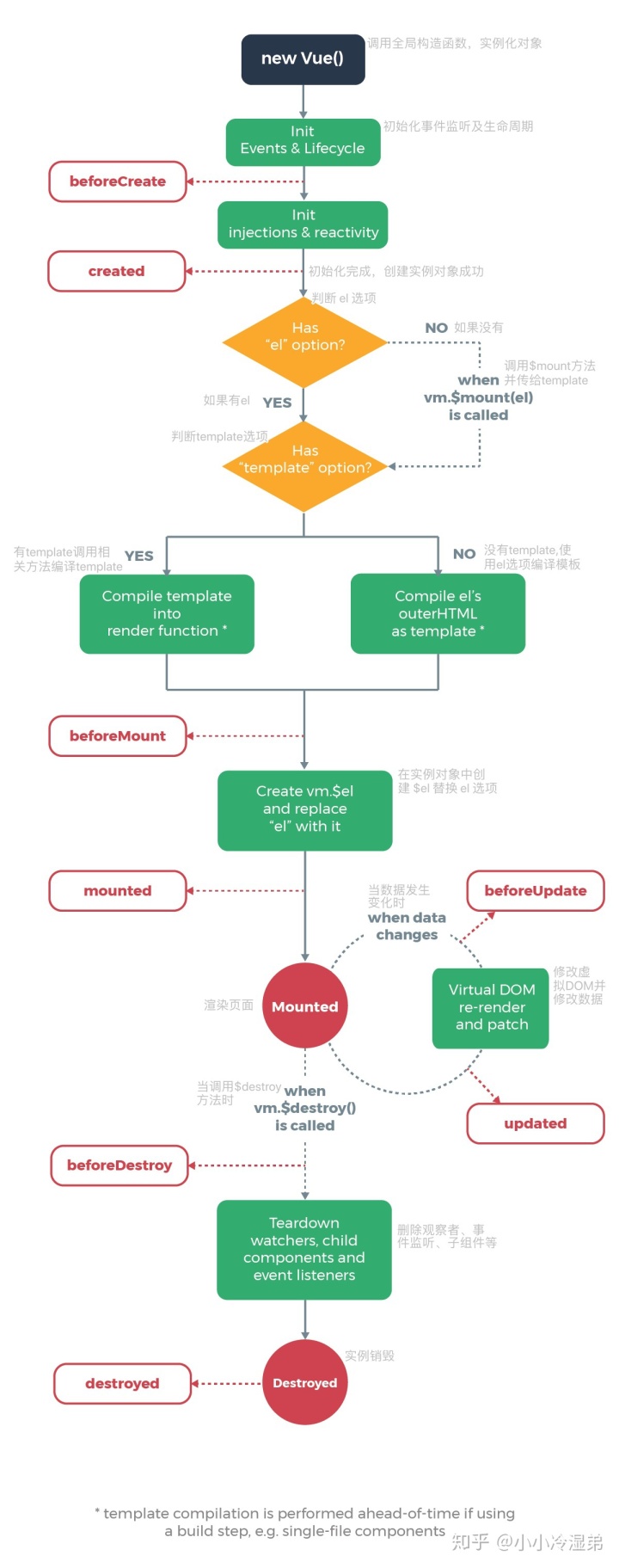
}})- new Vue():调用全局构造函数实例化对象
- beforeCreate----init(Event&lifecycle):初始化监听事件及生命周期
- created:初始化完成创建实例对象成功 判断el选项
- 如果有判断template选项/如果没有调用$mount方法传给template再判断template
- 如果有template调用相关方法编译如果没有template使用el选项编译模板
- beforeMount方法在实例对象中创建或者替换el
- Mounted方法:进入轮询当数据发生改变时执行beforeUpdate
- Desbeforestroy删除观察者 及 事件监听,子组件
- destroyed实例销毁
生命周期的意识图

*********案例:
<div id="app">{{msg}}<input type="text" v-model='msg'></div><!--文件格式-->
<script>
var app=new Vue(el:"#app",data:{msg:'hello wrod',}
beforeCreat:function(){console.log(this.msg),console.log(beforeCreat)}
})
</script>单页应用
单页应用是在一个页面所完成所有的业务功能,浏览器一开始就会加载必须的HTML.CSS.JaveScript,之后所有的操作都在这张页面完成 ,这一切都是由JaveScript来控制。
单页应用的优缺点
- 优点
- 操作使用流畅
- 完全的前端组件化
- 缺点
- 首次加载大量资源
- 对搜索引擎不友好
- 学习难度相对较高
vue路由插件vue -router
下载地址 https://cn.vuejs.org/v2/guide/routing.html
https://router.vuejs.org/zh/
<!--引入路由-->
<script src="./vue.js"></script><script src="./vue.router.js"></script>
<div>
<ul><li><a href="#/login">登录</a><a href="#/">register注册</a></li></ul>
<!--路由中设置的组件会替换router-view标签-->
<router-view></router-view>
</div>
<script>
//定义路由组件
var login={template:"<h2>我是登录界面</h2>"}
var register={template:"<h2>我是注册界面</h2>"}
//获取路由对象
var router=new VueRouter({
//定义路由规则
routes:[{
//请求路径,component是模板
{path:"./login",component:login}
{path:"./register",component:register}
}]
})
var app=new Vue({
el:"#app",
ES6简写属性将router传入vue
router:router
})
</script>官方提供router-link标签代替a标签
<div><ul>
<li><router-link to="/login">登录</router-link></li>
<li><router-link to="/register">注册</router-link></li>
</ul>
</div>
<script>
</script>router-link 优点,每当我们点击时在标签内会自动帮我们添加class属性
<style>
.router-link-active{color:red;}
</style>动态路由匹配
假如有一个用户列表,想要删除某一个用户,需要获取用户传入的id传入组件内
1 我们为你可以通过路由传参来实现
<router-link to="/user/120">用户管理</router-link>2 路由规则中增加参数在path最后添加:id
{name:'users',path:'/users/:id',component:Users}3 在组件内部可以使用,this.$route获取当前路由对象
var Uesrs={mounted:function(){console.log(this.$route.params.id)}}我是你们的小小冷每天都会在晚安zzzz
最后
以上就是尊敬西牛最近收集整理的关于vue router地址替换_Vue的生命周期(钩子函数在生命周期中的意义)的全部内容,更多相关vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复