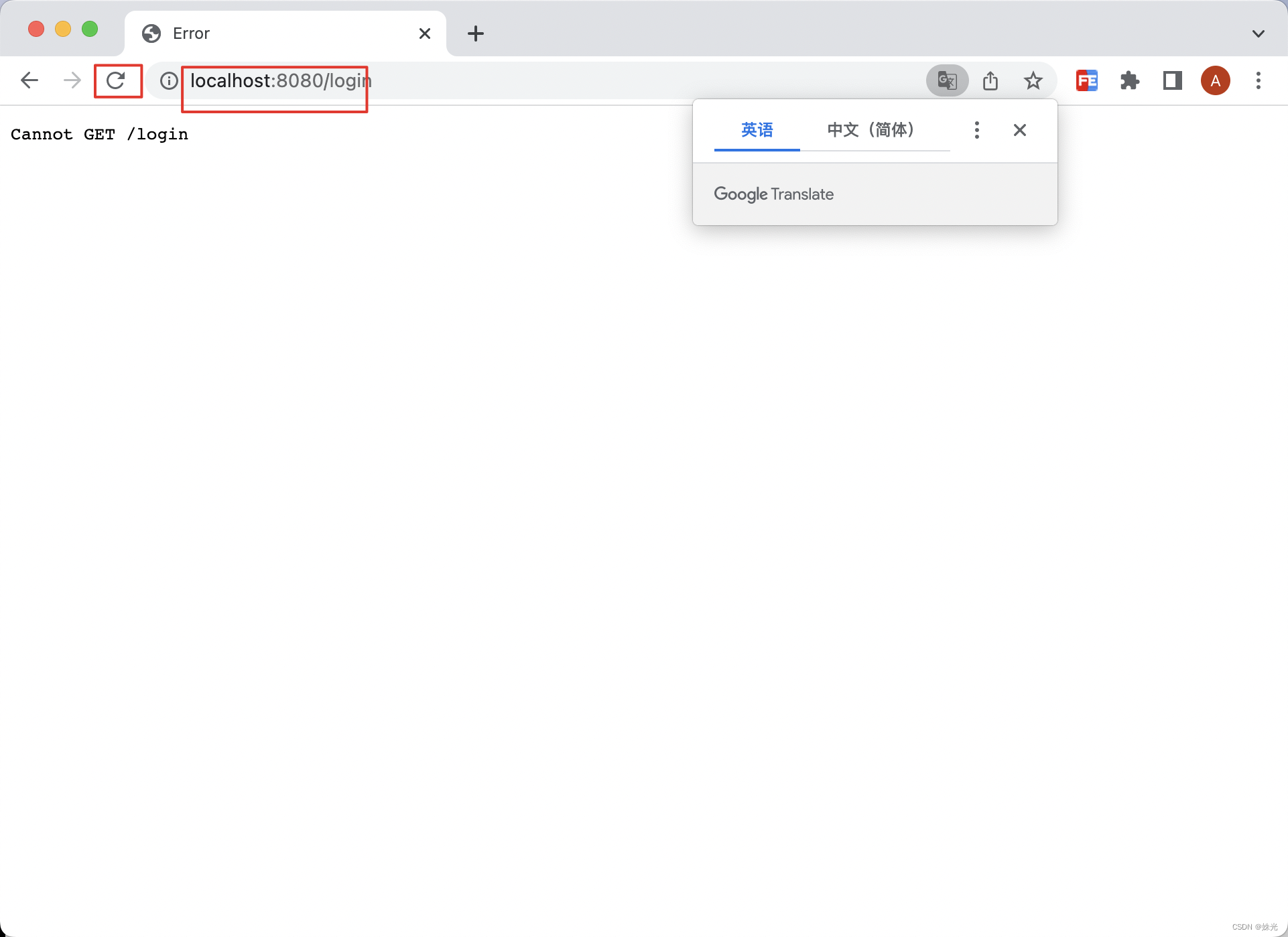
自己刚刚尝试搭建了个项目,写完路由之后,发现在地址栏直接输入路由不好使,提示 cannot get xxx
但是如果是通过点击事件 this.$router.push({path: ‘/login’}); 进入就是好使的


但是如果点击刷新或者 直接在地址栏输入 就会报错 Cannot Get /login


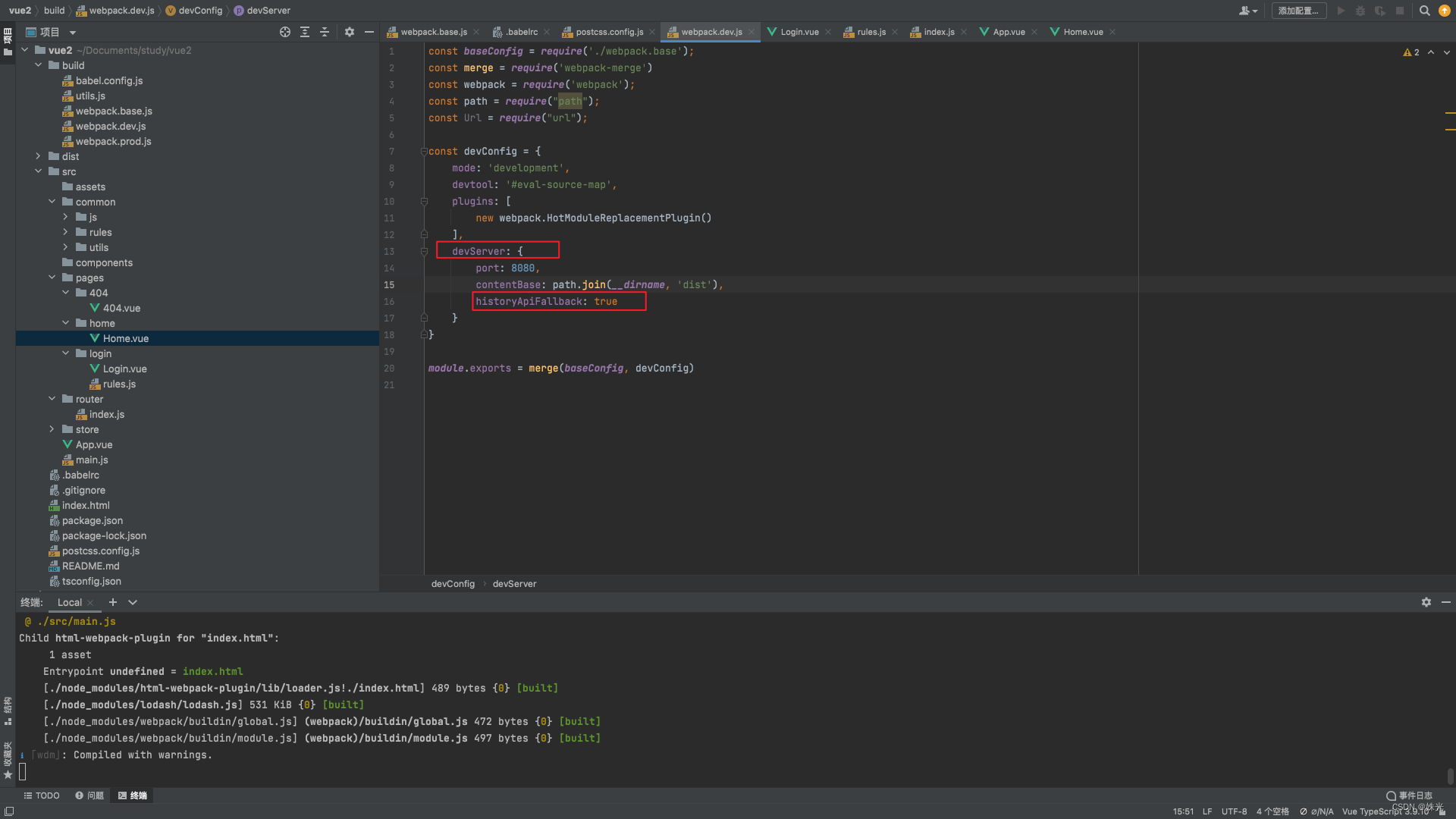
后来在网上查完之后 发现是因为 开发环境的webpack配置里没有配devServer.historyApiFallback: true导致的。

不过webpack官网这个 historyApiFallback 这块的介绍我没太读懂:当使用HTML5 history模式的API时,index.html页面很可能必须用来代替任何404响应。通过将devServer.historyPiFallback设置为true来启用:
这句话的意思难道是不加这个,浏览器就会直接把地址栏的地址当成网络请求?当后端没有这个地址的时候就报cannot get xxx? 加上这个配置之后他就会先从前端路由里找,找不到的时候再去后端找吗。
这块没太懂,不过问题确实解决了。加完这个配置之后,直接在地址栏输入路由地址也能跳转到对应的路由页面了。
最后
以上就是细腻棉花糖最近收集整理的关于vue项目直接在地址栏输入路由地址显示cannot get xxx的全部内容,更多相关vue项目直接在地址栏输入路由地址显示cannot内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
![vue 新建的页面如何访问_[Vue.js]Vue3.0 多页面配置以及实现页面跳转](https://www.shuijiaxian.com/files_image/reation/bcimg14.png)







发表评论 取消回复