
vue.js作为开发框架的三巨头之一,在2019年3月推出3.0版本之后,功能得到了更大的完善。
相较于上一版本冗杂的文件目录,3.0版本的目录显然清爽许多,并且vue.config.js文件将赋予了开发者高度的自由配置权。
回想起使用2.0时候,要更改一个配置需要在好多个配置文件之间来回修改,新版本的vue实在太友好了。
虽然vue仍然还是以开发单页面应用为主,但是我在查看官方文档的时候,发现它对多页面已经有了极大的支持。
正巧,我最近也在做一个多页面的个人网站的开发,所以就借此把多页面的配置简单说下。
全文很短,也很简单。
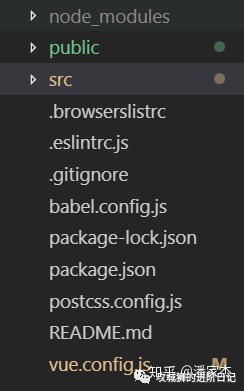
1.初始化项目,进入项目根目录下,我们会看一般性的文档配置如下:

实际上,我们需要修改的是public文件夹和src文件夹,以及增加一个配置文件vue.config.js.
在原本的文件中,index.html、main.js和app.vue的位置是:
- index.html ---> 在public文件夹下
- main.js --->在src文件夹下
- app.vue --->在src文件夹下
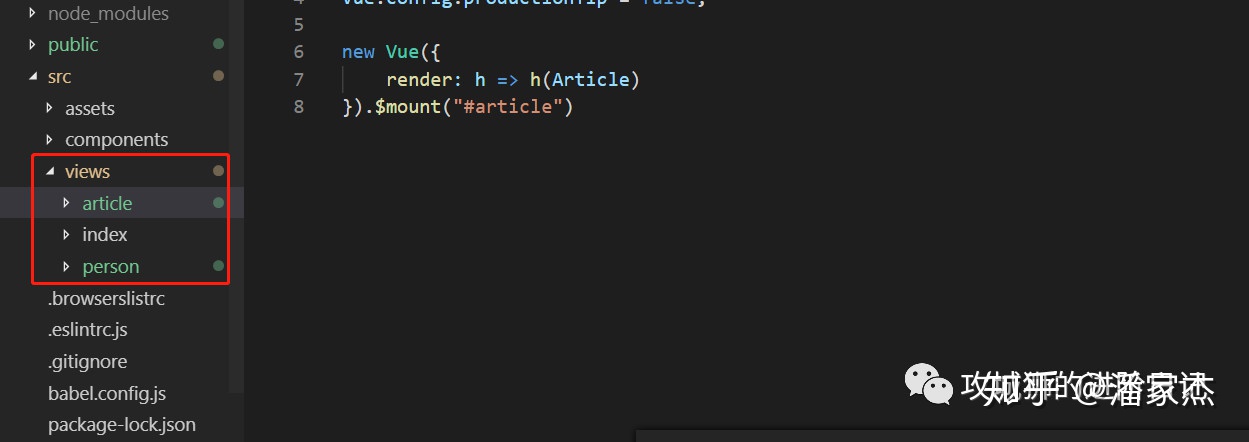
在src文件夹下新建view文件,用于存放需要的多个页面,如下:

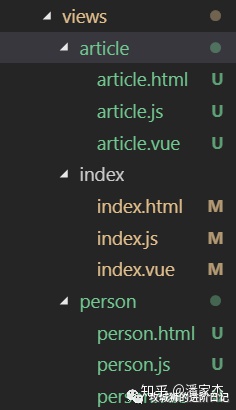
在view文件夹下,我配置了3个文件夹,用于存放3个页面(分别是index页面,article页面和person页面),每个文件夹下都有一个.html后缀的文件(页面主文件),.js文件(主入口)和.vue(根组件)
p.s:其实这样的文件就是vue默认的文件配置,只是vue默认把它们分开在了不同的文件夹里(主入口文件main.js和根组件app.vue放在了src文件夹下,index.html主页面文件放在了public文件下)
最终文件夹如下:

2.现在,我们可以把src文件夹下的main.js和app.vue文件删除了,同时也把public问价下的index.html文件删除了。
当然,如果你想要保留这3个文件,可以把它们统一挪到view/index文件夹下(记得修改相应的引用路径)
失去了默认的入口文件和页面,我们需要自己重新配置
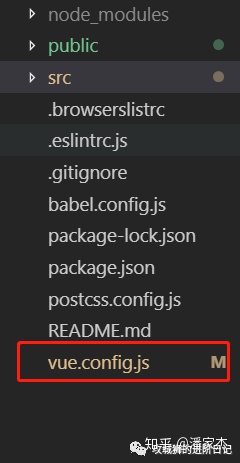
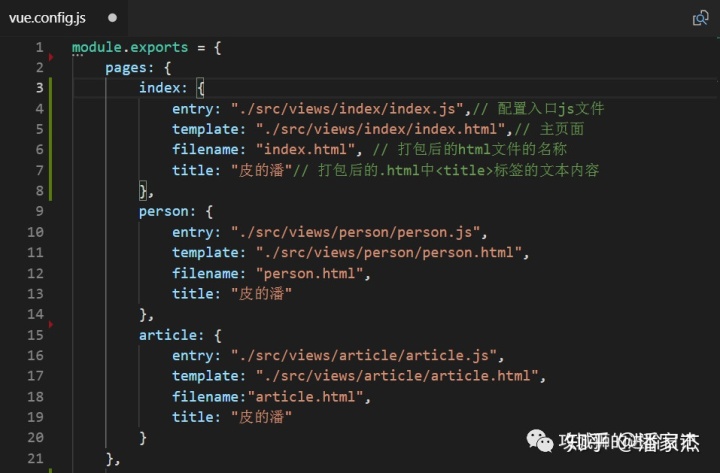
在项目的根目录下新建vue.config.js文件,如下:

在这个文件中,我们可以配置每个页面的入口文件,和输出路径,下面我以我的三个页面中的任意一个展示:

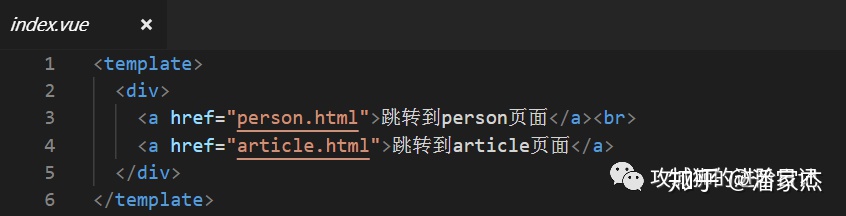
3.现在,我们就可以在项目下通过<a>标签实现页面跳转了,
比如,我想在index.html中插入2个<a>标签,跳转到person.html和article.html页面:
在index.app下:

注意,这里不必写成相对路径,下面这样的写法是错误的!
错误写法:
<a href = "../person/person.html>跳转到person页面</a>
以上就是简单的vue3.0多页面配置法。

皮的·潘
一个永远在学习的攻城狮,
html(5)/css(3)/javascript底子扎实,
webpack和es6当然也得会啦,
jQuery不维护了?阻止不了我继续用它,
选择vue完全是因为中文文档能读懂啊,
git+SourceTree,鼠标一点就能push到git仓库里,
photoshop+cutterman,UI在我面前羞愧地低下了头
最后
以上就是沉默银耳汤最近收集整理的关于vue 新建的页面如何访问_[Vue.js]Vue3.0 多页面配置以及实现页面跳转的全部内容,更多相关vue内容请搜索靠谱客的其他文章。




![vue 新建的页面如何访问_[Vue.js]Vue3.0 多页面配置以及实现页面跳转](https://www.shuijiaxian.com/files_image/reation/bcimg14.png)



发表评论 取消回复