建一个文件夹
文件夹下建以下几个文件

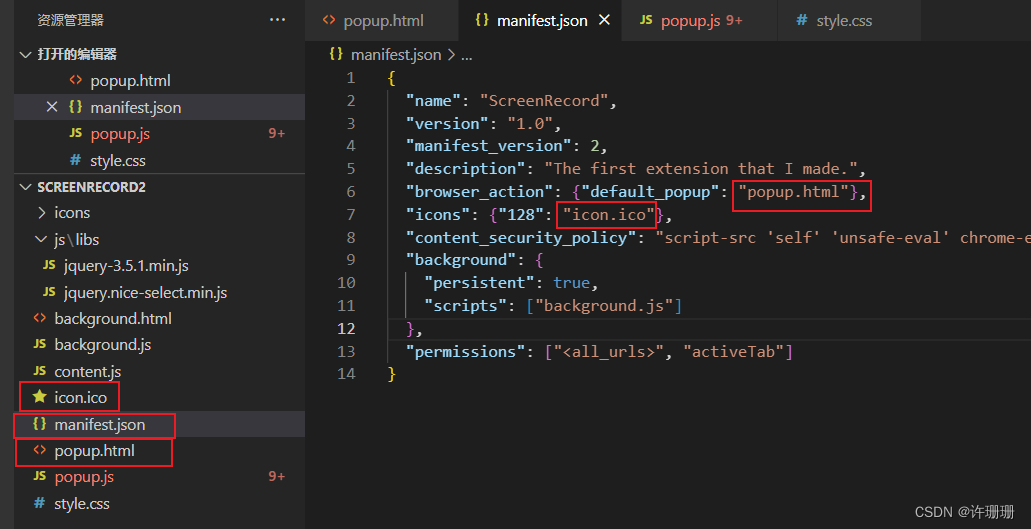
manifest.json:主要的配置文件
popup.html:主要的承载页面
icon.ico:插件的图标

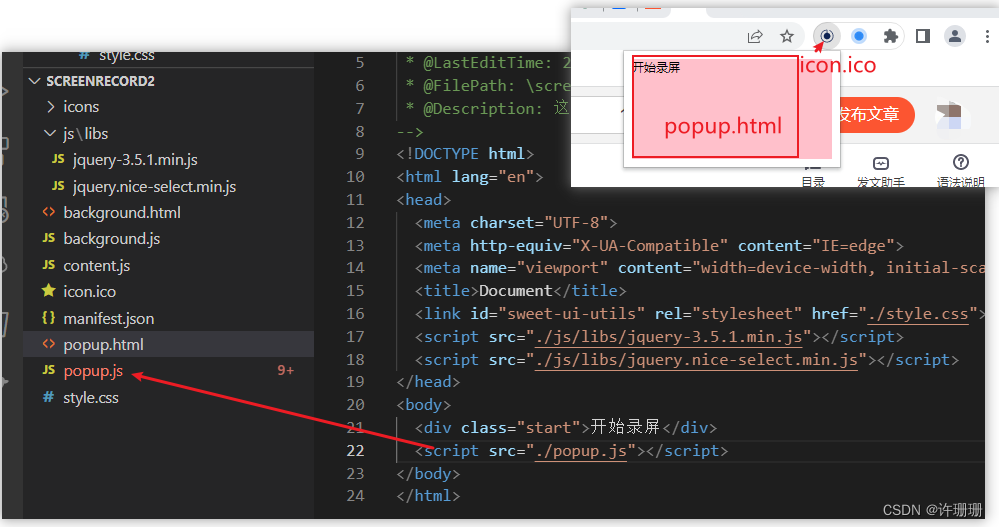
引入的popup.js是html所涉及的js功能代码
因为是纯js的,所以需要提前引入jquery方便后期事件绑定
chrome插件有一个chrome对象可以直接使用,后面很对的监听及api都能方便我们使用
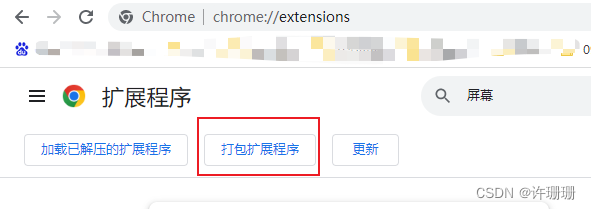
之后就打包crx

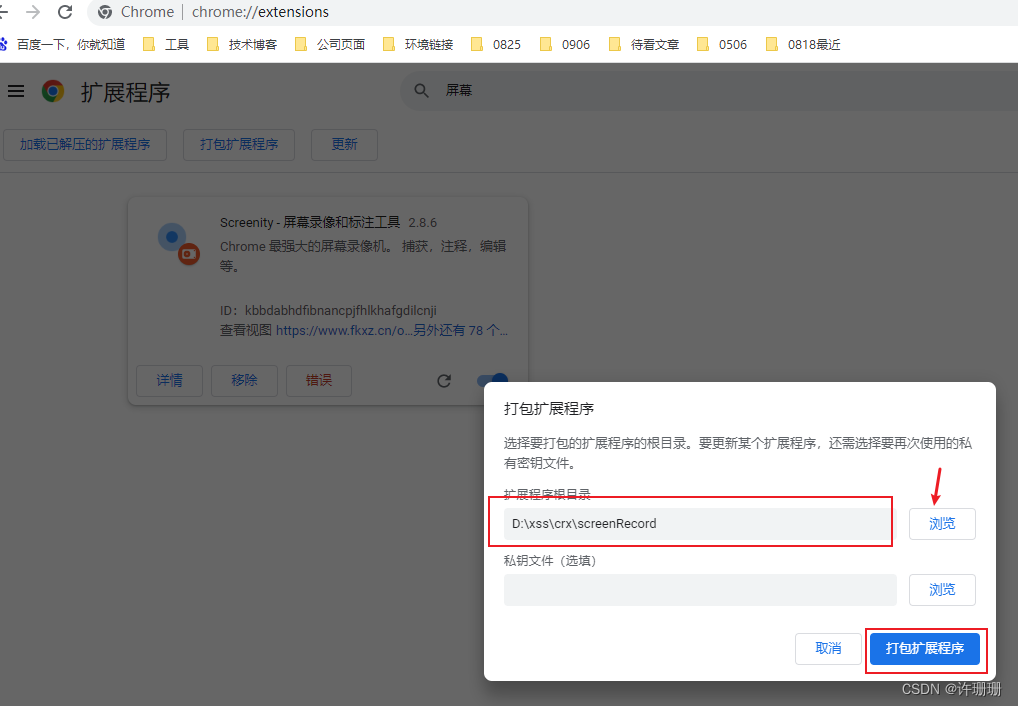
选择刚开始创建的文件夹,不输入密钥,点击“打包扩展程序”,在文件夹同级会生成
- 文件夹同名的.pem文件,即密钥
- 文件夹同名的.crx文件,即插件

修改插件后缀zip,解压,再次打开扩展程序,左上角点击“加载已经解压的扩展程序”,选择解压后的文件夹,此时你已经可以使用你自己的插件了
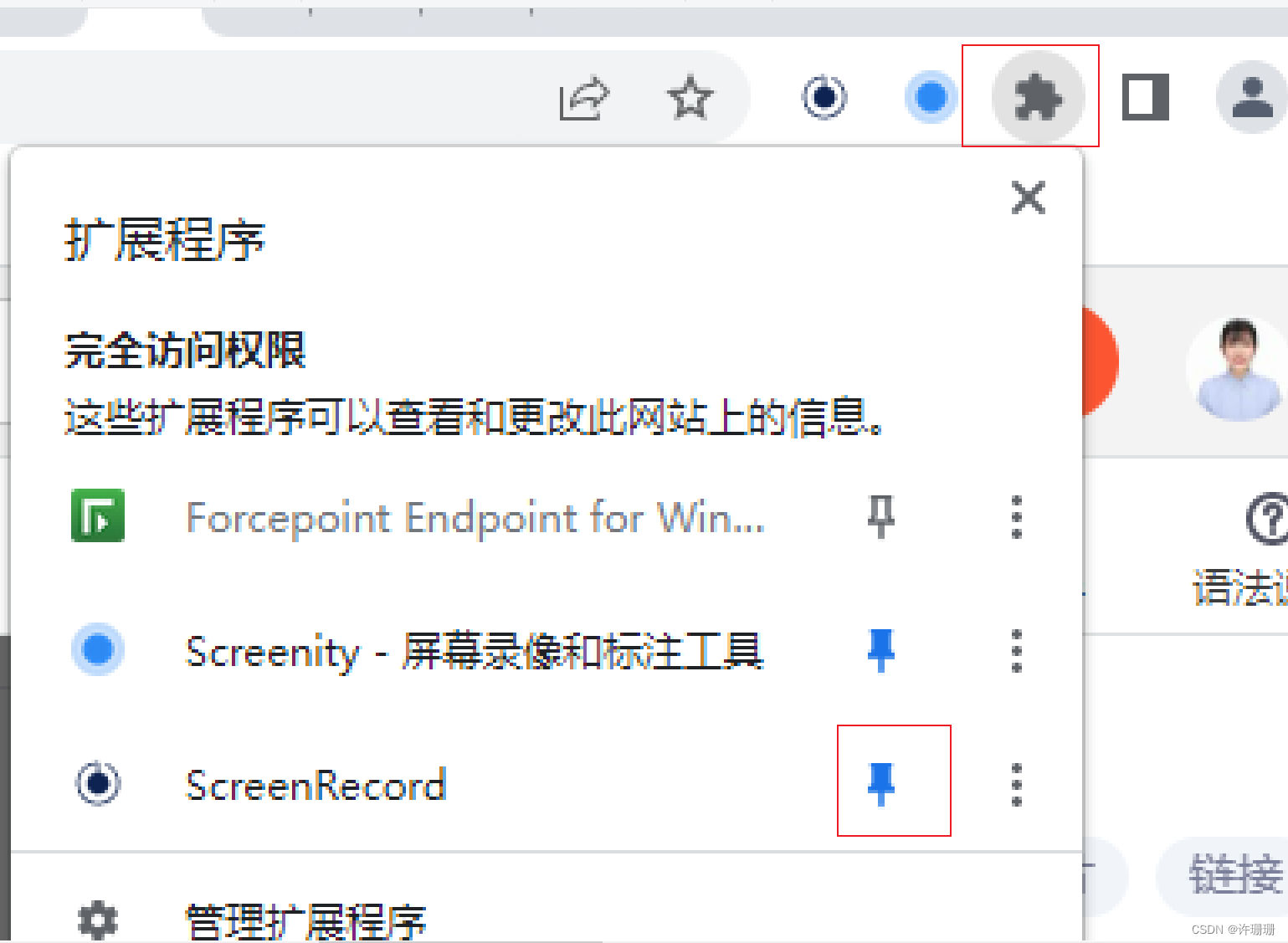
把它从收拢的插件集合里pin出来

点击即可看到你的页面了,右键你的popup.html可以进行相关调试,之后修改都在解压后的文件里进行
这是别人在推的屏幕录制插件github地址 https://github.com/alyssaxuu/screenity
可以donwload到你本地,以“加载已经解压的扩展程序”方式加到你的浏览器中,一边使用一边学习其中的代码编写方式
今天就先学习到这儿。
最后
以上就是碧蓝花卷最近收集整理的关于建一个chrome插件crx所需步骤的全部内容,更多相关建一个chrome插件crx所需步骤内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复