本文将详细介绍如何开发一款Chrome插件,包括插件的介绍、开发配置与调试。不包含插件的发布、审核等内容。
通过阅读本教程,你能够:
- 了解浏览器器插件,这里专指 Chrome Extension(CE)的基本知识和运行原理
- 了解如何开发CE的界面和逻辑
- 调试插件,根据错误信息做出修复
什么是浏览器插件
浏览器插件是一种可增强网页功能的嵌入程序。有了插件,用户的使用不再局限于网页,还可以享用插件带来的增强功能。用户只需到官方插件商店搜索、下载、安装即可使用,非常便捷。
插件商店由不同的浏览器厂商维护,比如你要在Chrome上使用插件,要到Chrome Webstore下载安装。Firefox上亦然。
创建 manifest
新建文件夹,命名CE-Demo,增加一个manifest.json的文件,内容如下:
{
"name": "CE-Demo",
"description": "CE-Demo's description shows here!",
"version": "0.0.1",
"manifest_version": 3
}
复制代码
该文件描述了插件的基本属性信息、代码的运行路径等。后面我会不断地丰富其内容。
加载插件
这里我们直接载入整个目录(尚未打包):
1.地址栏输入chrome://extensions进入插件管理页面。
2.选中界面右上角的开发者模式
3.点击左上角的加载已解压的扩展程序,并选中刚才的插件文件夹

插件已经成功载入。
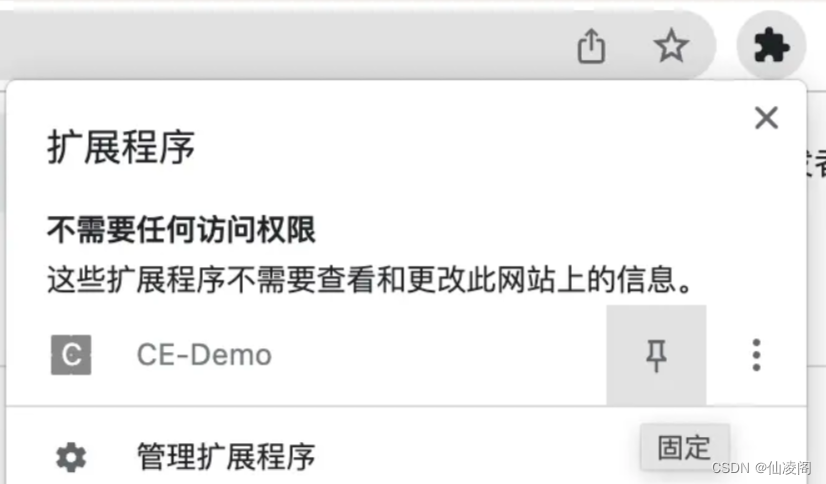
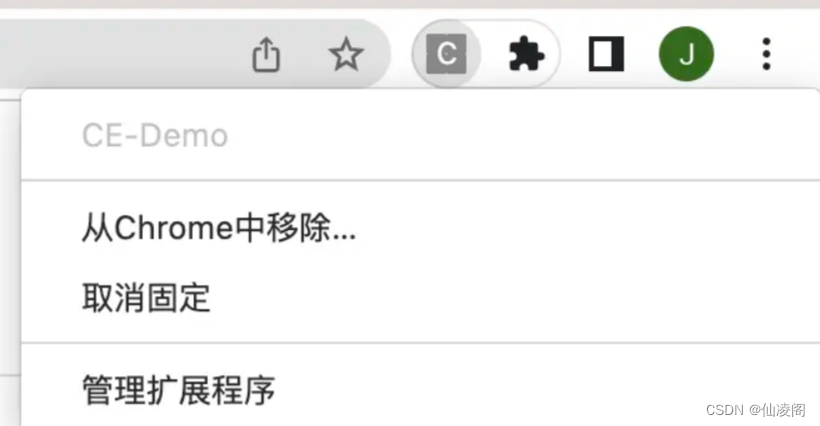
可以点击扩展程序按钮,鼠标移动到插件右侧的固定按钮,固定到标签栏里。

标签栏多了个icon图标,点击可唤出插件的popup界面:

插件不会热更新,记得每次修改代码后点击刷新icon载入最新代码
添加功能
我们将实现一个简易版的历史记录插件。
注册 background.js
它是一种后台脚本,浏览器会在插件安装或重新加载时扫描它并初始化(事件的监听等)。它是整个插件的重要组成部分。必须在manifest里配置。
{
"name": "CE-Demo",
"description": "I am a demo",
"version": "0.0.1",
"manifest_version": 3,
"background": {
"service_worker": "background.js"
}
}
复制代码
同时在插件目录添加background.js文件,包含以下代码:
chrome.runtime.onInstalled.addListener(() => {
console.log('后台脚本运行成功!')
chrome.storage.sync.set({ history: [] });
});
复制代码
代码将在插件安装完毕后,做两件事:
1.打印一段日志信息
2.通过storage API 设置一个初始值为空数组的存储字段。
要使用storage,需在manifest添加该权限:
{
...
"permissions": ["storage"]
...
}
复制代码
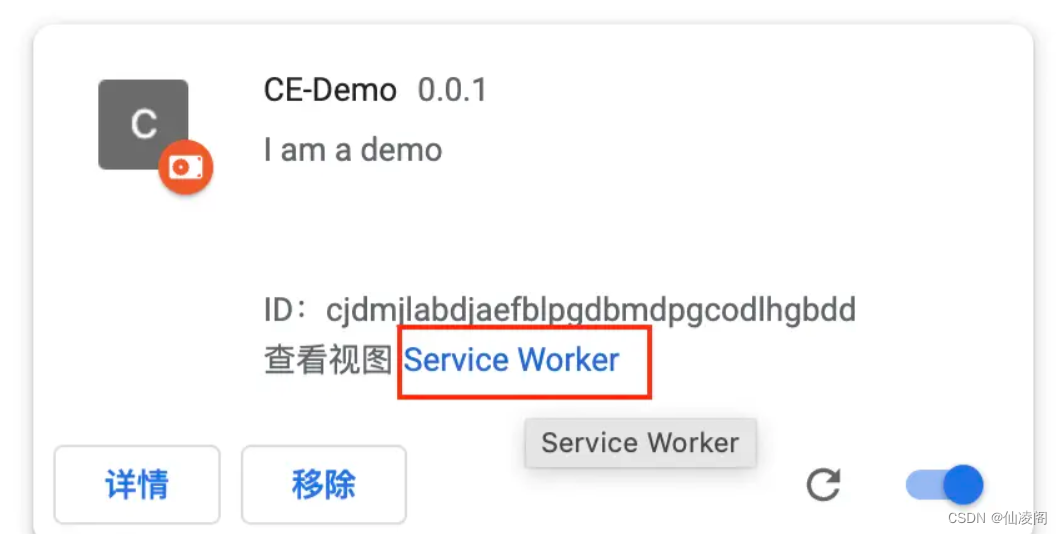
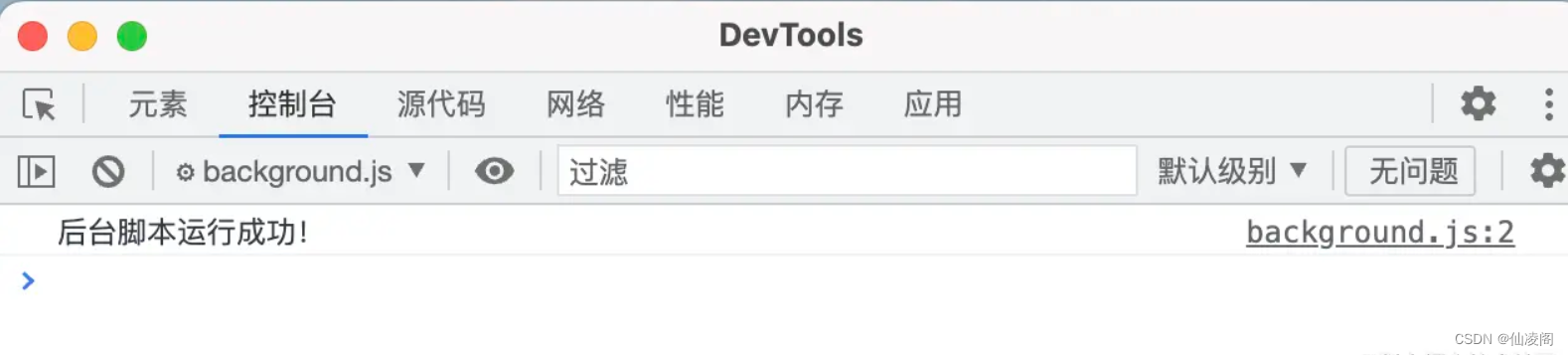
点击server worker链接打开devtools界面,即可看到日志信息:


添加历史界面
这里,我们选择popup的交互形式:当用户点击标签栏里插件图标时展示用户的访问历史(仅含插件安装后的历史)。
我们需要覆盖默认的popup界面,修改manifest:
{
...
"action": {
"default_popup": "popup.html"
},
...
}
复制代码
在插件目录新增三个文件:popup.html、popup.js、popup.css:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="popup.css">
</head>
<body>
<div id="container">
暂无浏览记录~
</div>
<script src="popup.js"></script>
</body>
</html>
复制代码
chrome.storage.sync.get("history", ({ history }) => {
const contentHTML = history.length === 0
? "暂无浏览记录~"
: history
.map((record) => {
return `
<div class="item-box">
<div class="item-box_time">${record.time}</div>
<a class="item-box_text" href="${record.url}">${record.title}</a>
</div>
`;
})
.join("");
document.querySelector('#container').innerHTML = contentHTML
});
复制代码
上述代码先从storage里读取history内容,再将内容组装成html插入到文档中。
记录浏览历史
插件提供了内容脚本 Content Scripts(CS)的概念,当用户打开并访问某个网站时,浏览器将CS注入网站的文档里执行。
因此,我们需在CS脚本里编写记录的逻辑。
往manifest里添加CS:
{
...
"content_scripts": [
{
"matches": ["*://*/*"],
"js": ["content/index.js"]
}
]
}
复制代码
插件目录里新增目录content并添加index.js文件:
chrome.storage.sync.get("history", ({ history }) => {
console.log("history--->", history);
history.unshift({
title: document.title,
url: location.href,
time: new Date().toLocaleString(),
});
chrome.storage.sync.set({
history
});
});
复制代码
上述代码获取访问的页面的 标题,url,访问时间存储到 storage里。
随便访问几个网页后,点击插件图标可以看到:

添加自定义icon
默认icon比较简陋,我们用一张熊猫图片作为插件的icon。
新增assets目录,放一个icon.png文件。
修改manifest:
{
"action": {
"default_icon": {
"16": "/assets/icon.png"
}
}
}
复制代码

源码附件已经打包好上传到百度云了,大家自行下载即可~
链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27
提取码: yu27
百度云链接不稳定,随时可能会失效,大家抓紧保存哈。
如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~
开源地址
码云地址:
http://github.crmeb.net/u/defu
Github 地址:
http://github.crmeb.net/u/defu
链接:https://juejin.cn/post/7122439073058258958
最后
以上就是文艺天空最近收集整理的关于Chrome插件开发教程的全部内容,更多相关Chrome插件开发教程内容请搜索靠谱客的其他文章。








发表评论 取消回复