1.问题:使用elementui 时间选择报错
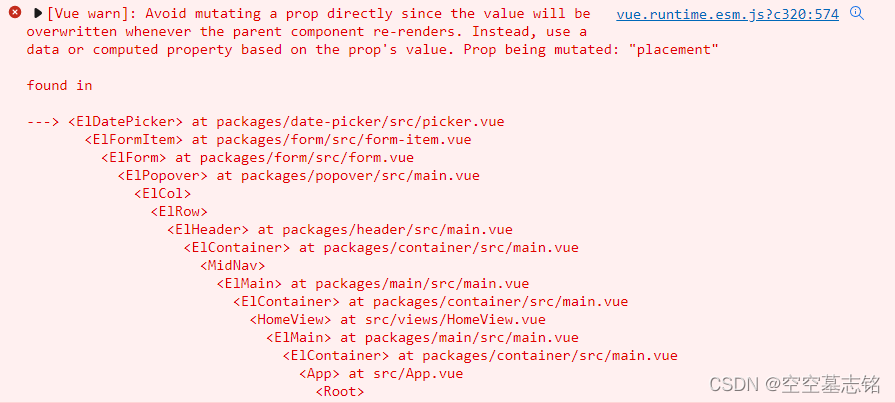
今天在使用elementui 时间选择器时,一切正常,但发现浏览器一直报错,但奇了怪了,明明是从官网上复制的组件代码,咋还会有问题,错误提示如下:

2.分析:
Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated:"placement".
这个报错是提示我们避免直接更改 prop,因为每当父组件重新呈现时,该值都会被覆盖。相反,请使用基于 prop 值的数据或计算属性。啥意思,不太明白,但当我们找到源码时,会发现其中的问题所在:

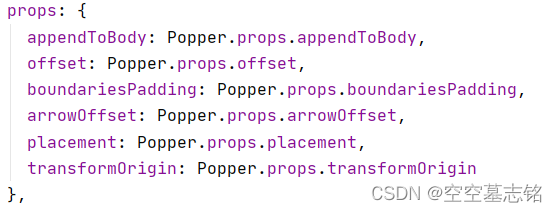
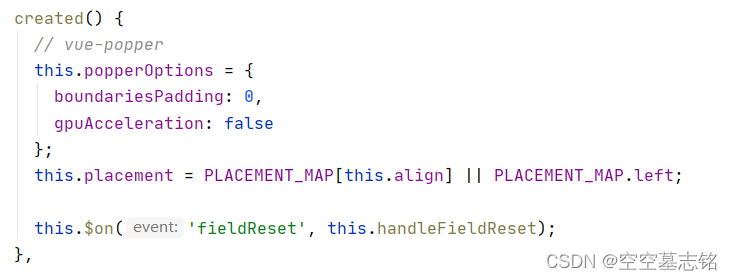
 在 node_modules中的elementui/packages 里可以找到datepicker的源码vue,分析发现报错提示我们每次渲染加载页面时,这个placement的值都会被重新覆盖,需要我们使用源码中要求的数据,感觉还是很拗口,但大概意思是让我们赋值给placement。
在 node_modules中的elementui/packages 里可以找到datepicker的源码vue,分析发现报错提示我们每次渲染加载页面时,这个placement的值都会被重新覆盖,需要我们使用源码中要求的数据,感觉还是很拗口,但大概意思是让我们赋值给placement。
3.解决:
之前遇到问题时,虽然这个问题暂时并不会影响页面操作,但担心会有其他隐患,关键浏览一直报错,强迫症都犯了。百度后发现网上大部分都是说版本问题,2.15.9 开始的,新版本中加了placement这个变量。旧版本不报错,可以退回旧版本就不会报错,具体退回的步骤可参考其他博客的内容。
但感觉回退版本这种方法治标不治本,测试后发现还是要提供placment的赋值数据,其实在于后面的PLACEMENT_MAP[this.align] || PLACEMENT_MAP.left这里,组件需要根据align或left属性来赋值,查阅官方文档后发现:

picker有align属性,经过测试后发现果然和align有关,随之问题迎刃而解,只要在组件添加align属性即可。如这里我添加align="center" ,element UI原生组件获取添加的align属性值来设置props中的placement变量
<el-form-item label="时间:">
<el-date-picker
v-model="value2"
type="date"
align="center"
placeholder="时间选择">
</el-date-picker>
</el-form-item>
添加完成后就再进行测试,浏览器再也没有报错了,刚从坑底爬出来,希望对你有帮助。
最后
以上就是追寻纸鹤最近收集整理的关于不更改版本 element ui el-date-picker 报错 Prop being mutated: “placement“解决的全部内容,更多相关不更改版本内容请搜索靠谱客的其他文章。








发表评论 取消回复