问题现象:
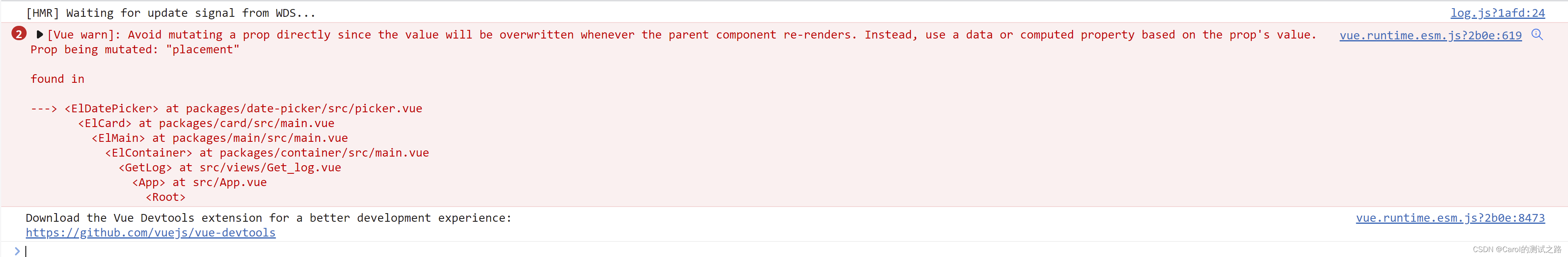
控制台错误信息: [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop’s value. Prop being mutated: “placement”

vue版本:element-ui@2.15.9 (npm list 即可查看版本)
原因分析:
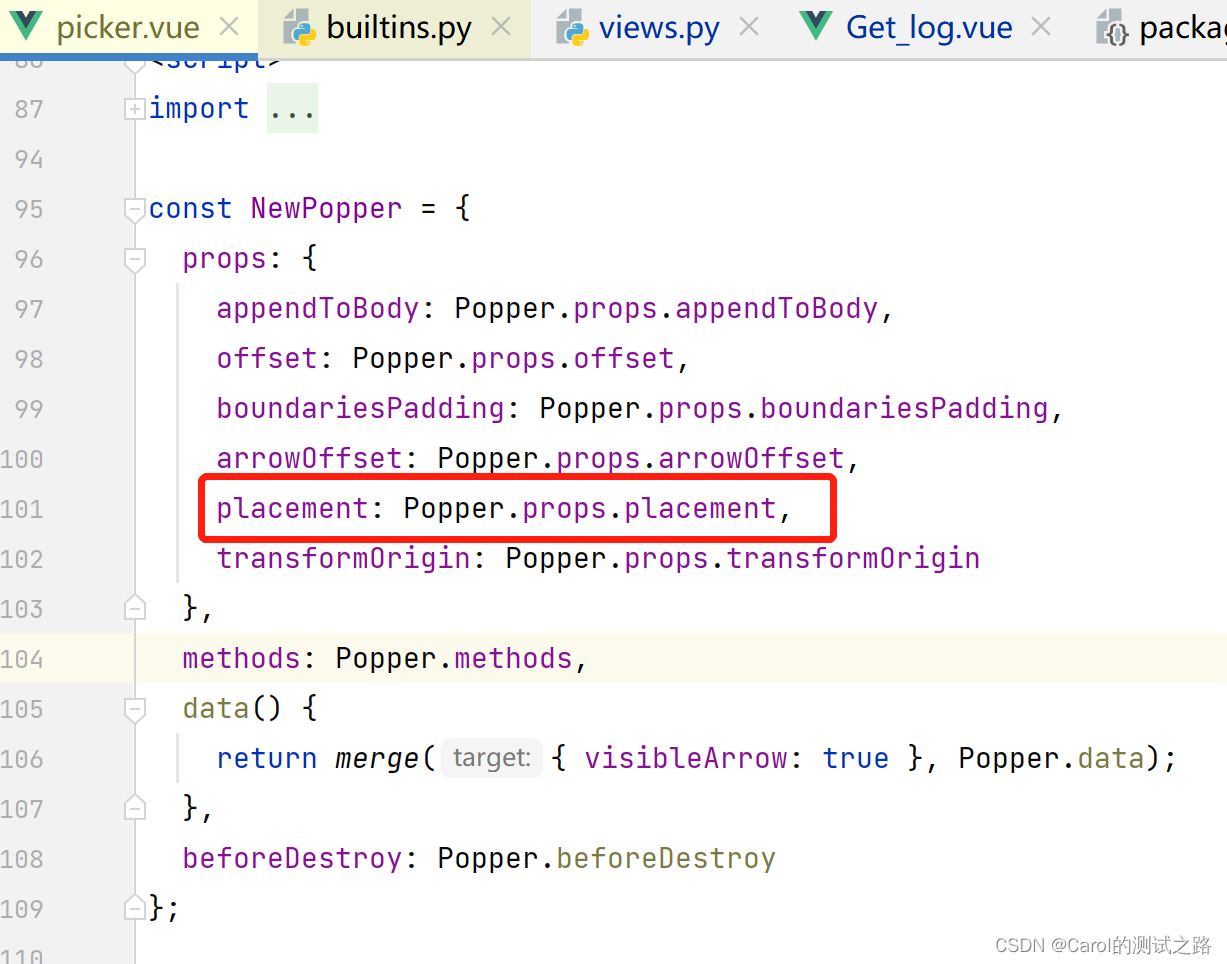
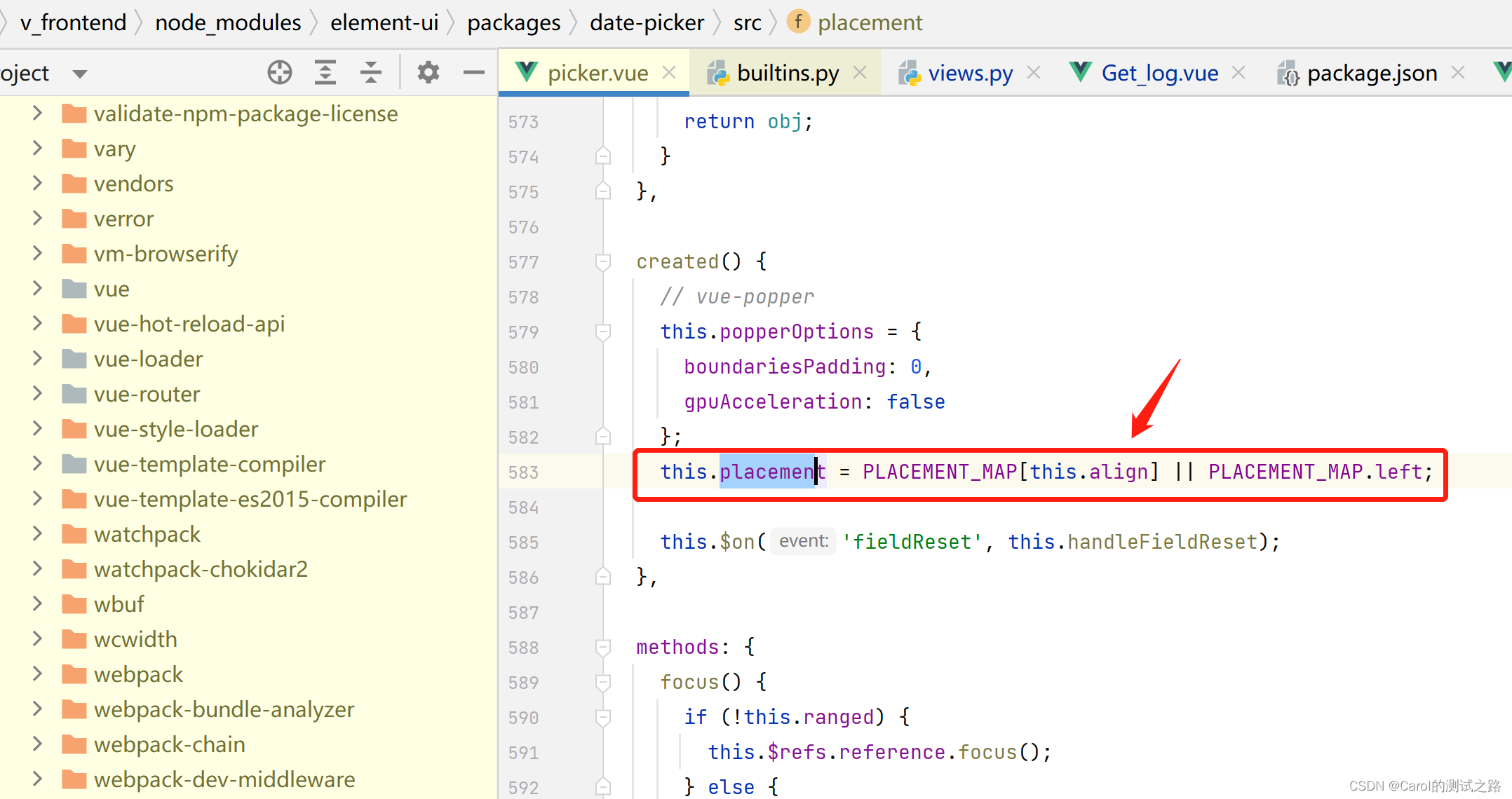
高于2.15.6版本的element-ui在date-picker组件新增了一行直接修改placement的代码
this.placement = PLACEMENT_MAP[this.align] || PLACEMENT_MAP.left;


解决方法:
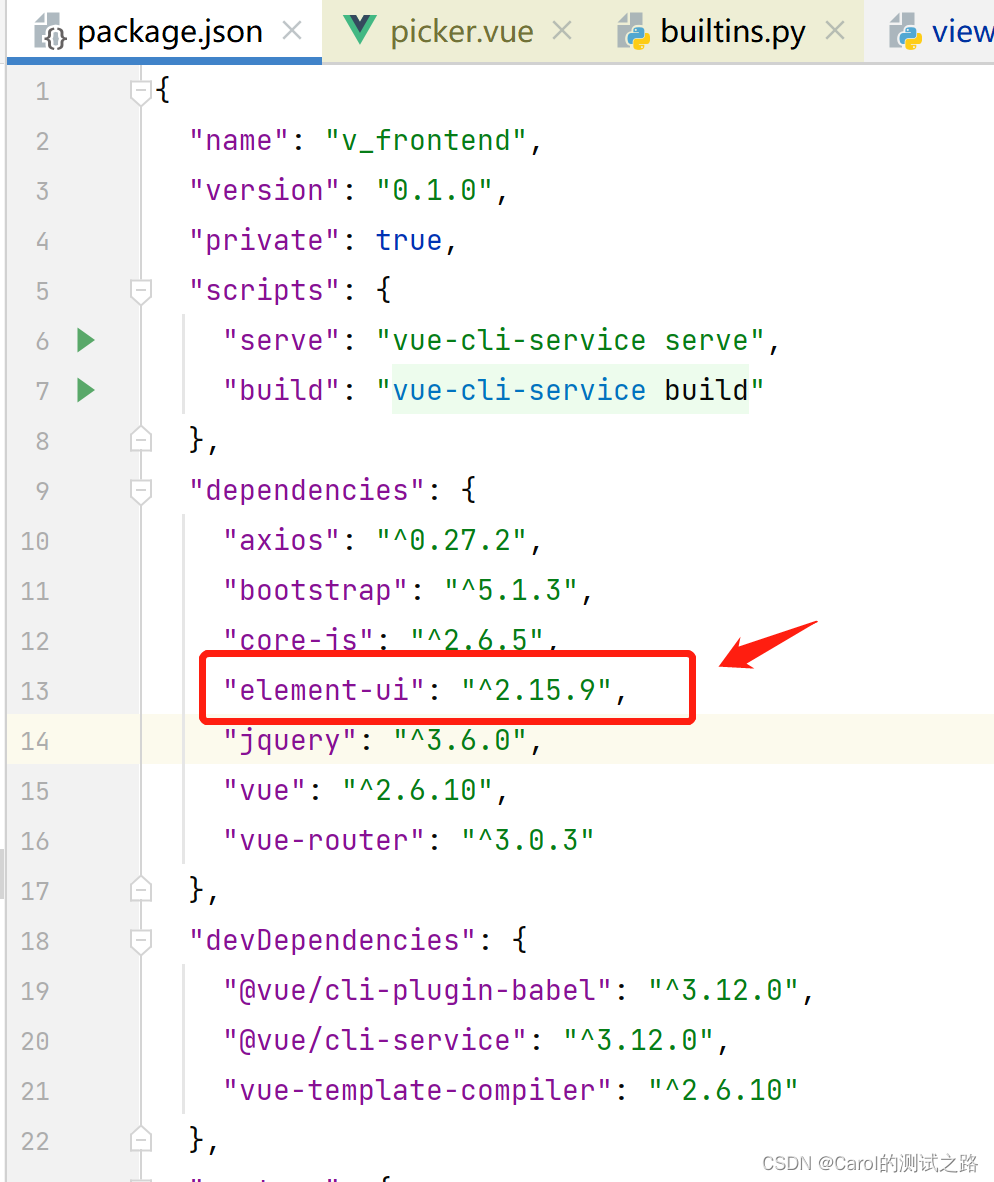
- 查看package.json文件中element-ui的版本号

- 版本号是以^开头(表示安装2.0最高版本),先卸载,再重装element-ui,即可解决
npm uninstall element-ui npm install element-ui@2.15.6
最后
以上就是甜甜朋友最近收集整理的关于【vue】Prop being mutated: “placement“的全部内容,更多相关【vue】Prop内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复