前端路由
路由器的功能:在数据通信时帮你选择通信的路线
在vue中的路由,能够帮助我们在一个vue组件中实现其他组件的相互切换。
也就是说,可以通过路由模块,将制定的组件显示在路由视图中。
- 安装路由模块
npm install vue-router -s
-
设计路由界面
-
创建静态路由表
在src中创建router.js
import Home from './views/Home'
import produce from './views/Produce'
export const routes =[
{
path:'/Home',
component:Home,
},
{
path:'/Produce',
component:produce
}
]
- 引入路由模块并使用
在main.js中引入路由模块并使用
import Vue from 'vue'
import App from './App.vue'
import VueRouter from 'vue-router' //1.引入路由模块
import {routes} from './routes' //2.引入静态路由表
Vue.use(VueRouter); //3.使用路由模块
//4.创建一个VueRouter模块的实例
const router = new VueRouter({
routes:routes
});
new Vue({
el: '#app',
router,//5.把router实例放入到vue实例中
render: h => h(App)
})
- 创建路由链接和路由视图
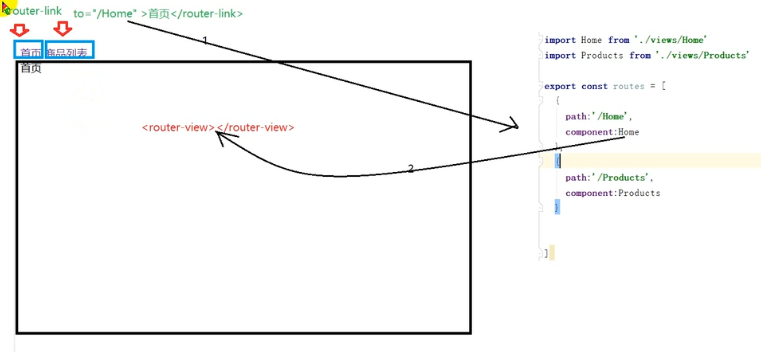
路由过程分析
在App.vue中
<template>
<div id='app'>
<div>
<span>
<router-link to="/Home">首页</router-link>
</span>
<span>
<router-link to="/Produce">商品列表</router-link>
</span>
</div>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app',
}
</script>
<style>
</style>

- 路由之间的参数传递
传参:
通过路由表,设置路由

传参:
通过router-link的to访问路径时携带参数

接参:
在目标vue中通过vue中的$route.params.mid

- 路由之间跳转的方式
1、通过HTML中的路由

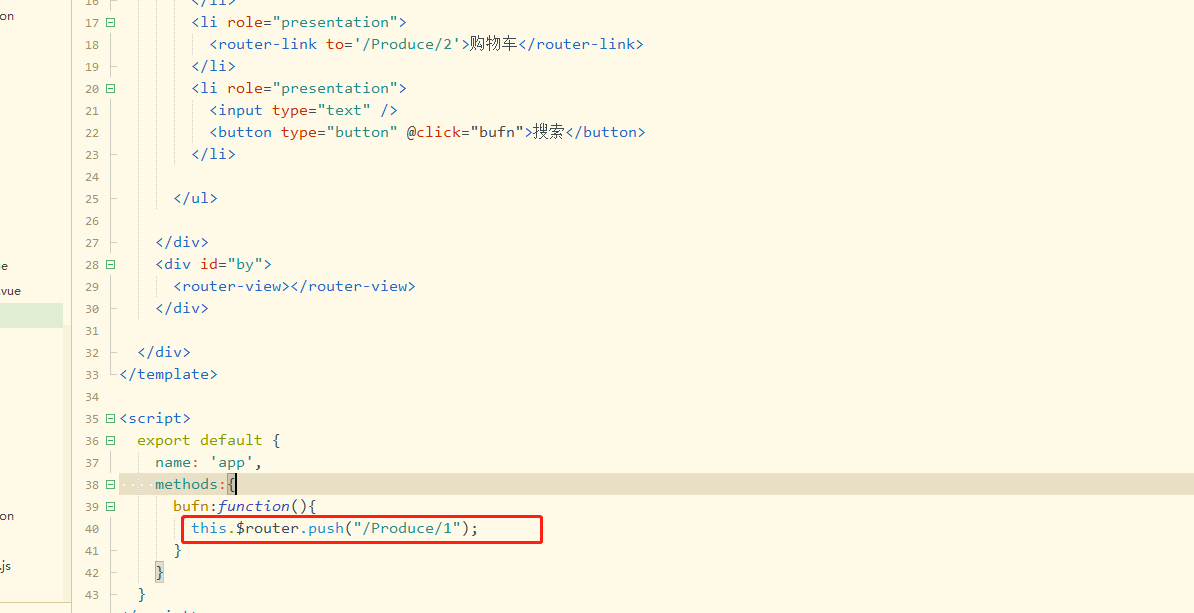
2、通过js实现路由的跳转

如果前端报如下错误

就在路由配置的位置处加上
//解决ElementUI导航栏中vue-router在3.0版本以上重复点菜单报错问题
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
嵌套路由(子路由)
在路由显示的组件内部,又嵌套着路由,称为子路由
嵌套路由的实现:
- 配置路由表
export default new Router({
routes: [{
// 路由路径
path: '/Login',
// 路由名称
name: 'Login',
// 跳转到组件
component: Login
},
{
// 路由路径
path: '/main',
// 路由名称
name: 'main',
// 跳转到组件
component: main,
children: [{
// 路由路径
path: '/proList',
// 路由名称
name: 'proList',
// 跳转到组件
component: proList,
}]
}
]
});
- 使用嵌套路由
<el-menu-item index="1-1"> <router-link to="/proList">普通用户</router-link></el-menu-item>
<el-menu-item index="1-2"><button @click="toproList">管理员</button></el-menu-item>
方式一:
使用
方式二:
使用方法的
methods: {
toproList() {
return this.$router.push('/proList');
}
},
- 路由重定向
直接调用一个已配置好的路由对象即可
// 配置路由
export default new Router({
routes: [{
// 路由路径
path: '/Login',
// 路由名称
name: 'Login',
// 跳转到组件
component: Login
},
{
// 路由路径
path: '/logout',
// 路由重定向
redirect: '/Login'
},
{
// 路由路径
path: '/main',
// 路由名称
name: 'main',
// 跳转到组件
component: main,
children: [{
// 路由路径
path: '/proList',
// 路由名称
name: 'proList',
// 跳转到组件
component: proList,
}]
}
]
});
路由传参
1)、路由配置

传参
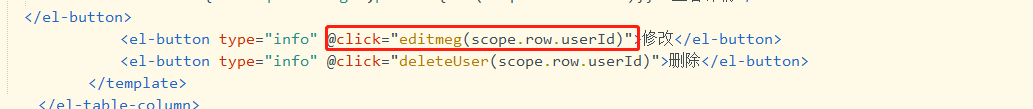
通过方法传参


通过 传参



Vue中组件样式表的作用范围
如果vue组件汇总的style标签没有带上scoped属性,那么这个style的样式将会作用在整个页面中,而不是前组件中,那么因此加上scoped,让样式只作用在当前组件中
关于资源打包
开发一个vue项目,标准的步骤;
1、用vue-cli拉取一个项目骨架
2、安装依赖
3、使用npm run dev进入开发者模式
此时在开发者模式中,各种修改都能看到实时效果,那么这些内容实际上是由vue-cli进行打包并发布在node.js上的。那么,在最后开发完之后需要自己手动部署子啊自己的服务器上的。那么,那些资源是需要我们手动部署的,因此,通过4、npm run build命令来构建资源。
会产生一个dist文件夹。里面包含静态资源。
因此,在开发环境下,要使用静态资源,首先通过 npm run build命令来创建dist文件夹,然后将静态志愿放入,再在vue的代码中,去改/dist/文件夹内取资源即可。
最后
以上就是过时皮带最近收集整理的关于前端路由配置及使用的全部内容,更多相关前端路由配置及使用内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复