文章目录
- ref属性
- 使用
ref属性
- 被用来给
元素或子组件注册引用信息(id的替代者) - 应用在html 标签上获取的是
真实DOM元素,应用在组件标签上是组件实例对象(vc) - ref存储在组件实例对象上
- 使用方式:
打标识:<h1 ref="xxx">.....</h1>或<School ref="xxx"</School> - 获取:
this.$refs.xxx
使用
注意:
ref属性应用在html 标签上时,和使用id获取得结果是一样的都是DOM元素;
ref属性应用在组件上时,和使用id获取得结果是不一样的。id获取的是DOM元素, ref属性获取的是组件实例对象(vc)
app.js
<template>
<div>
<h1 v-text="msg" ref="title" id="title"></h1>
<button ref="btn" @click = "showDOM">点我输出dom元素</button>
<School ref="sch" id="sch"/>
</div>
</template>
<script>
//引入组件
import School from './components/School.vue'
export default {
name: 'App',
components: {
School
},
data() {
return {
msg:"欢迎!!!"
}
},
methods: {
showDOM() {
console.log(this.$refs.title)//真实DOM元素
console.log(document.getElementById('title'))
console.log(this.$refs.btn)//真实DOM元素
console.log(this.$refs.sch)//school组件的真实对象
console.log(document.getElementById('sch'))
}
}
}
</script>
<style>
</style>
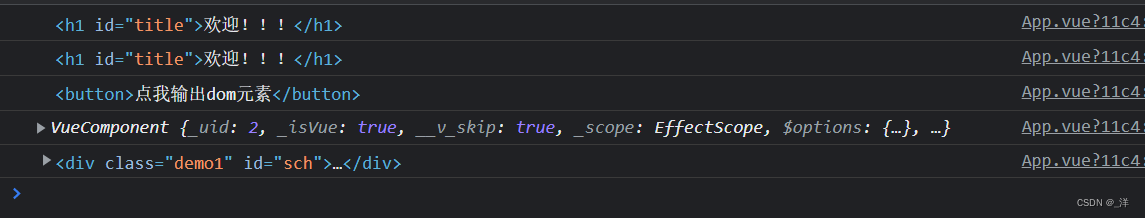
控制台:

最后
以上就是过时皮带最近收集整理的关于Vue——ref属性ref属性使用的全部内容,更多相关Vue——ref属性ref属性使用内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复