整体项目模块的划分以业务逻辑为主,不按照vue组件类型进行划分。按照组件类型划分会很难维护,降低查找文件的速度。
下面以系统管理举例:

系统管理在UI上是一个一级菜单,下面会有三个二级菜单,包括审计,消息管理和发布者管理。所以直接映射到源代码结构就是system-mgmt目录下有三个二级目录。其中消息管理下面直接是相应的组件以及服务,而发布者管理下面又进行了一次划分,因为这个功能有三个tab,每一个tab又对应一层目录,最后目录下面才是相应的组件以及服务。
这样进行划分,在UI上出现bug会很容易定位到相应的文件,学习成本也很低。
下面看路由的划分:
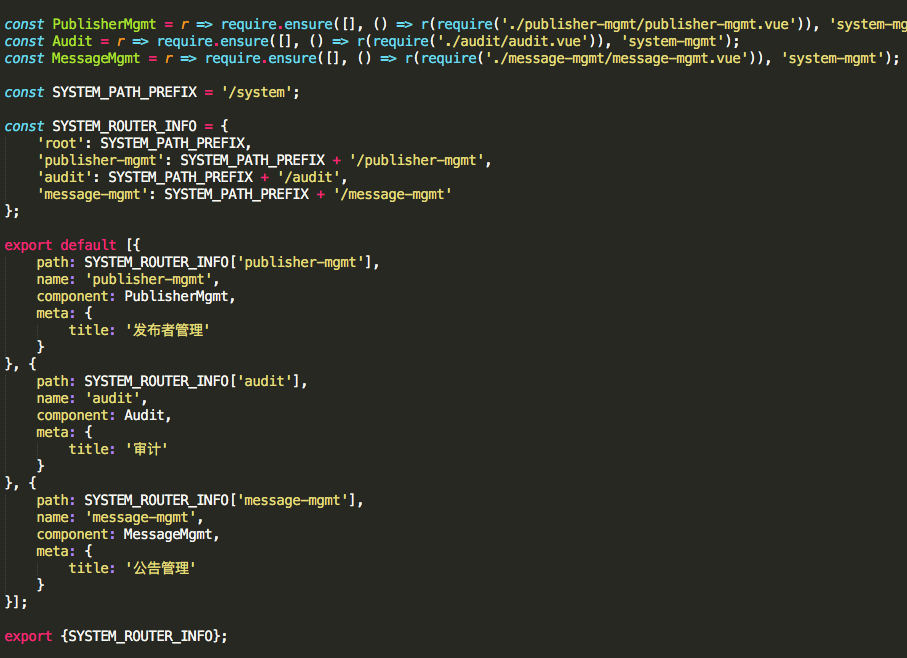
原则上每一个一级菜单对应一个路由配置,路由里面的所有组件全部用require.ensure动态加载,比如system-mgmt.router.js

路由文件里会导出相应的路由url信息以及配置信息,然后在每个端的总路由文件里统一导入需要的模块。有些模块的路由会有来自common目录的,这样几个端可以共用相同的功能。看一下运营端的情况:
import {setRouter} from 'utils/router.utils';
import SystemRouters from '../platforms/operation/system-mgmt/system-mgmt.router';
import DataStatRouters from '../platforms/operation/data-stat/data-stat.router';
import UserRouters from '../platforms/operation/user-mgmt/user-mgmt.router';
import DemoRouters from '../platforms/common/demo/demo.router';
let routes = [
...DemoRouters,
...UserRouters,
...DataStatRouters,
...SystemRouters
];
let router = setRouter(routes);
export {router};在router.utils.js文件里会处理一些通用的路由逻辑,比如加载hook,重写一些路由方法等
看一下示例:
import Vue from 'vue';
import Router from 'vue-router';
import {FuncUtils, RouterMetaHook, RouterReloadHook} from 'datapp';
import {RouterAuthHook} from '../interceptors/router-auth.hook';
import {RouterPageTitleHook} from '../interceptors/router-title.hook';
Vue.use(Router);
function setRouter (routes) {
let router = new Router({
routes: routes,
scrollBehavior (to, from, savedPosition) {
return savedPosition || {x: 0, y: 0};
}
});
if (process.env.NODE_ENV === 'production') {
router.beforeEach(RouterAuthHook);
}
router.beforeEach(RouterMetaHook);
router.afterEach(RouterReloadHook);
router.afterEach(RouterPageTitleHook);
Vue.use({
install (v) {
v.getRouter = function () {
return router;
};
}
});
。。。
return router;
}
export {setRouter};
上面定义了一个getRouter方法,是为了在http请求的拦截器中进行跳转用,比如session超时了。如果不在install里添加这么一个方法,那么拦截器中无法直接进行路由跳转。
最后在main-xxx.js里加入相应的各端路由就可以了。
最后
以上就是健康魔镜最近收集整理的关于Vue2在实际项目中的应用——模块划分以及路由配置的全部内容,更多相关Vue2在实际项目中内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复