登录流程


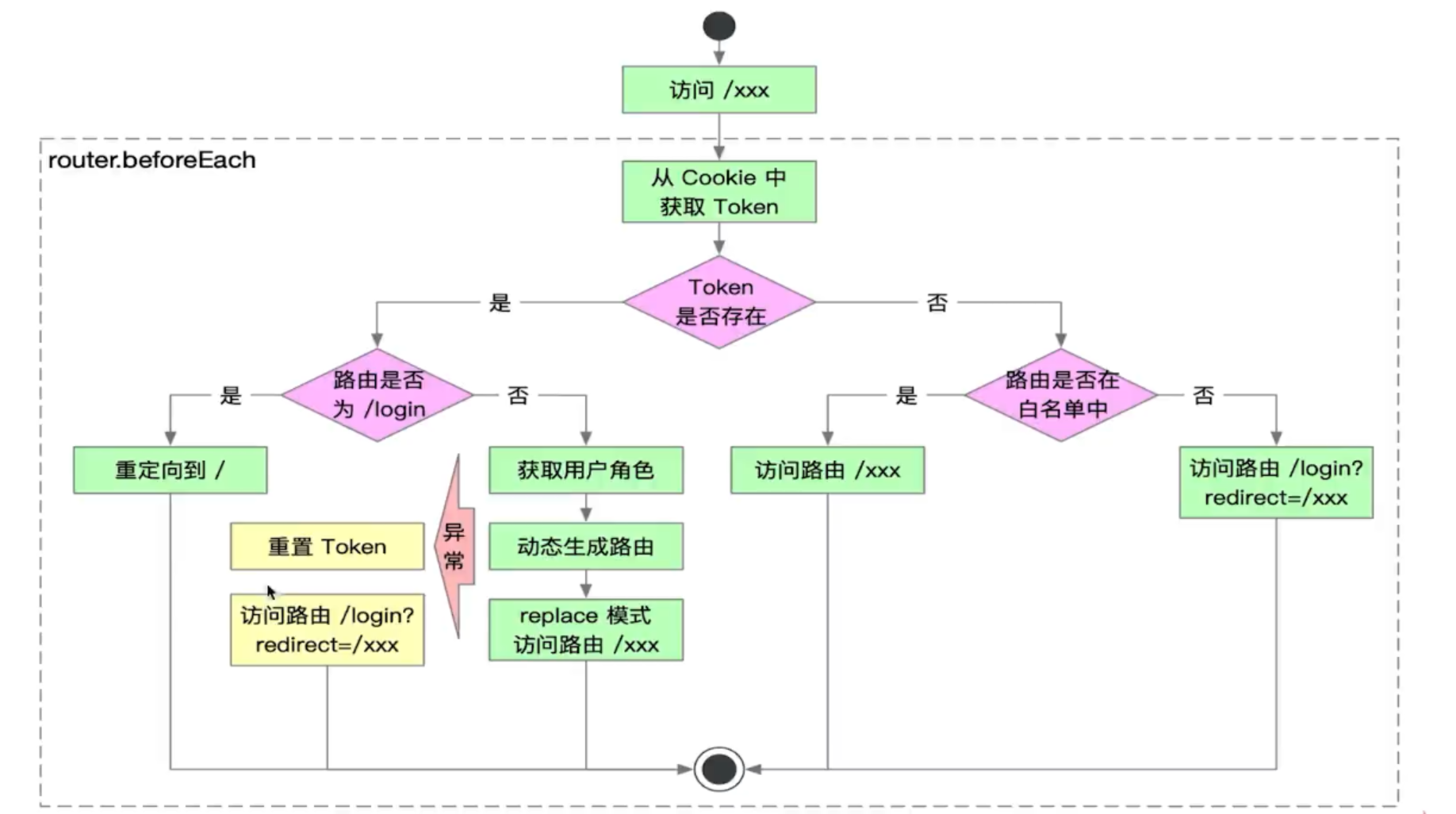
路由处理逻辑


左边菜单渲染逻辑:根据路由的数据来循环渲染
路由数据格式
[
path:'/index',
component:()=>import('../index.vue'),
meta:{xx:xxx},
childen:[
path:'/index1',
component:()=>import('../index1.vue'),
meta:{xx1:xxx1}
]
]
登录的前端逻辑
点击登录按钮→验证规则→调vuex中的移步方法→这个方法中保存请求回来的token到本地和vuex→
resolve()→回到登录页面这边控制页面跳转数据类型转换的高级写法
字符串转数字
如a='1'
+a (转为数字1)
!!a (转为booean,true)
!!+a (先转数字再转boolean)scss的妙用
新建style.scss文件
$menuColor:#343543
:export{
menutext:$menuColor
}
文件中使用
import style '../../style.scss'
computed:{
mystyle(){
return style
}
}
dom中
<div color='mystyle.menutext'>
最后
以上就是鲜艳鲜花最近收集整理的关于vue项目启动逻辑的全部内容,更多相关vue项目启动逻辑内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复