首先记录一下发布element-admin前端框架至服务器遇到的一个坑
最近打包发布element-admin前端框架至服务器,发现打包后,服务器上无法跳转到主页的问题,网上大部分都说是跨域的问题,跨域也会有这种问题,不过笔者这次不是跨域的问题,因为后台已经对跨域做了处理,最终排查发现是由于此框架内mock的数据地址和自己后台地址冲突了,导致线上调用了本地mock数据的地址,(后台地址和本地mock数据的地址一样了),当然如果地址不一样就不会存在这样的问题,也怪自己台懒了。。。
所以在二次开发element-admin框架,数据换成真实后台数据后一定要把mock的相关代码url地址注释掉,或者发布之前注释掉!!!
顺便贴一下此框架前端登陆,以及路由,权限代码逻辑
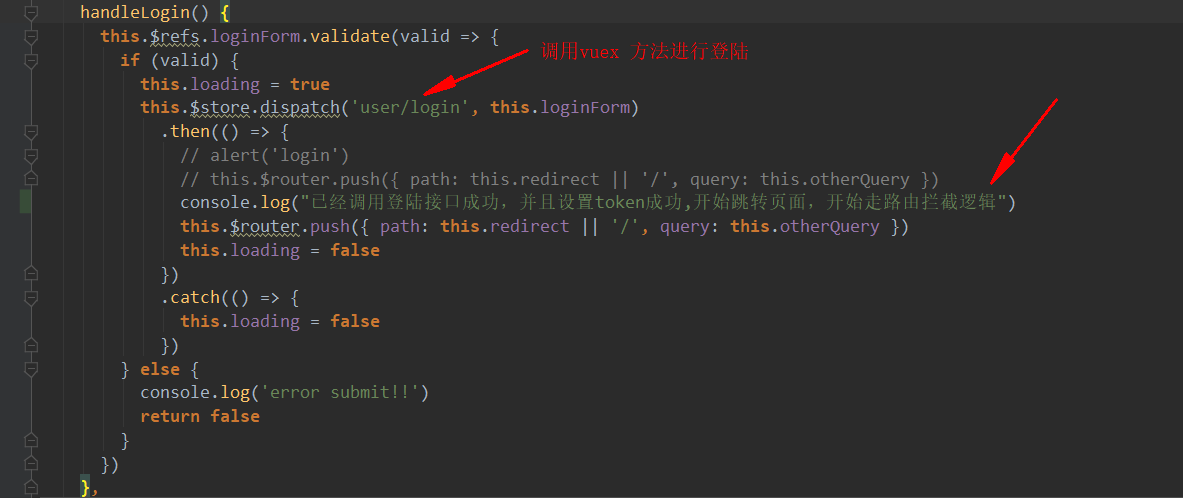
1.从登陆方法开始看起,vuex不太懂的可以自行百度一下

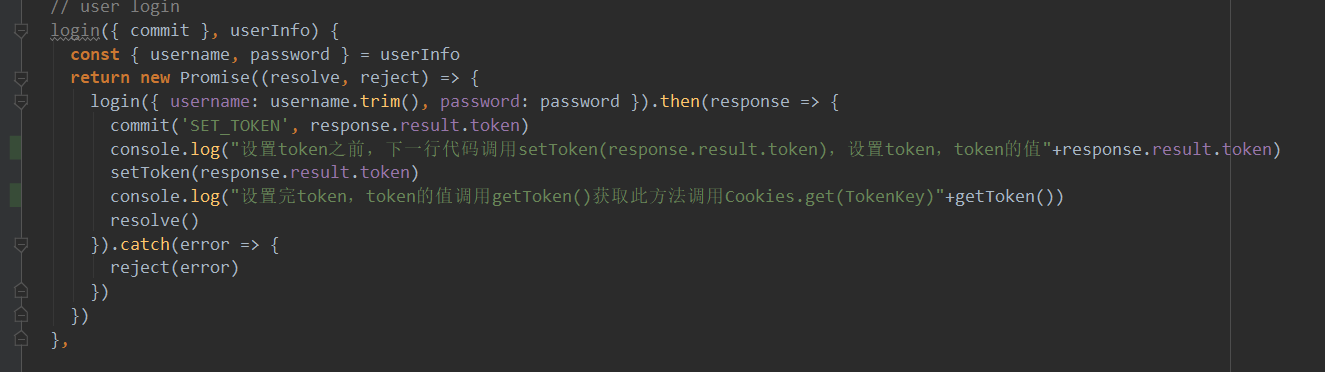
2.去看store.modules包下的user.js提供的登陆方法
login方法请求后台登陆接口
设置token到vuex commit(‘SET_TOKEN’, response.result.token)
设置token到浏览器 setToken(response.result.token),底层调用cookie写入
此方法走完就登陆成功,返回图一的登陆代码,开始做路由跳转主页

3.路由跳转,太长不支持图片
此方法为路由跳转拦截
1.首先从浏览器获取token const hasToken = getToken()
2.如果由token则继续,否则退到登陆
3.如果是登录页就不做处理
4.不是的话,通过vuex获取用户的角色,
const hasRoles = store.getters.roles && store.getters.roles.length > 0
这里第一次登陆的情况下,hasRoles肯定为false,因为目前代码走到这里,还没有调后台接口获取用户信息,(这里分析第一次登陆的请求,登陆之后那肯定就为true了)
那么就走下面else,else中通过vuex调用接口获取用户信息,最终得到用户角色数组
await store.dispatch('user/getInfo')
得到用角色,那么接下来会通过用户的角色去匹配加载路由,将vuex中存储的用户角色传进去,接下来看,获取根据角色获取路由的代码,继续往下看
store.dispatch('permission/generateRoutes', store.getters.roles)
import router from './router'
import store from './store'
import { Message } from 'element-ui'
import NProgress from 'nprogress' // progress bar
import 'nprogress/nprogress.css' // progress bar style
import { getToken } from '@/utils/auth' // get token from cookie
import getPageTitle from '@/utils/get-page-title'
NProgress.configure({ showSpinner: false }) // NProgress Configuration
const whiteList = ['/login', '/auth-redirect'] // no redirect whitelist
router.beforeEach(async(to, from, next) => {
// start progress bar
NProgress.start()
// set page title
document.title = getPageTitle(to.meta.title)
// determine whether the user has logged in
const hasToken = getToken()
console.log("if之前打印getToken()的hasToken==="+hasToken)
if (hasToken) {
console.log("进入if说明hasToken有值===值为:"+hasToken)
if (to.path === '/login') {
console.log("进入if (to.path === '/login')代码块!")
// if is logged in, redirect to the home page
next({ path: '/' })
NProgress.done()
} else {
console.log("不是/login页面,走else代码块:判断vuex中存储的角色roles是否有值>0")
// determine whether the user has obtained his permission roles through getInfo
const hasRoles = store.getters.roles && store.getters.roles.length > 0
console.log("通过vuex获取用户角色hasRoles,打印hasRoles的值:"+hasRoles)
if (hasRoles) {
console.log("如果hasRoles有值,进行路由跳转")
next()
} else {
console.log("进入else,说明hasRoles没有值,vuex调用getInfo获取用户角色roles")
try {
// get user info
// note: roles must be a object array! such as: ['admin'] or ,['developer','editor']
// const { roles } = await store.dispatch('user/getInfo')
await store.dispatch('user/getInfo')
console.log("调用完成getInfo方法,获取roles的值,打印:roles="+store.getters.roles)
// generate accessible routes map based on roles
const accessRoutes = await store.dispatch('permission/generateRoutes', store.getters.roles)
console.log("打印accessRoutes的值:"+accessRoutes)
console.log("打印store.getters.roles的值:"+store.getters.roles)
// console.log(JSON.stringify(accessRoutes))
// dynamically add accessible routes
router.addRoutes(accessRoutes)
console.log("调用router.addRoutes(accessRoutes)方法设置路由")
// hack method to ensure that addRoutes is complete
// set the replace: true, so the navigation will not leave a history record
next({ ...to, replace: true })
} catch (error) {
console.log("调用getInfo,出现错误,进入catch")
// remove token and go to login page to re-login
await store.dispatch('user/resetToken')
Message.error(error || 'Has Error')
next(`/login?redirect=${to.path}`)
NProgress.done()
}
}
}
} else {
console.log("没有进if,走else,说明hasToken为空:值为:"+hasToken)
/* has no token*/
if (whiteList.indexOf(to.path) !== -1) {
// in the free login whitelist, go directly
next()
} else {
// other pages that do not have permission to access are redirected to the login page.
next(`/login?redirect=${to.path}`)
NProgress.done()
}
}
})
router.afterEach(() => {
// finish progress bar
NProgress.done()
})
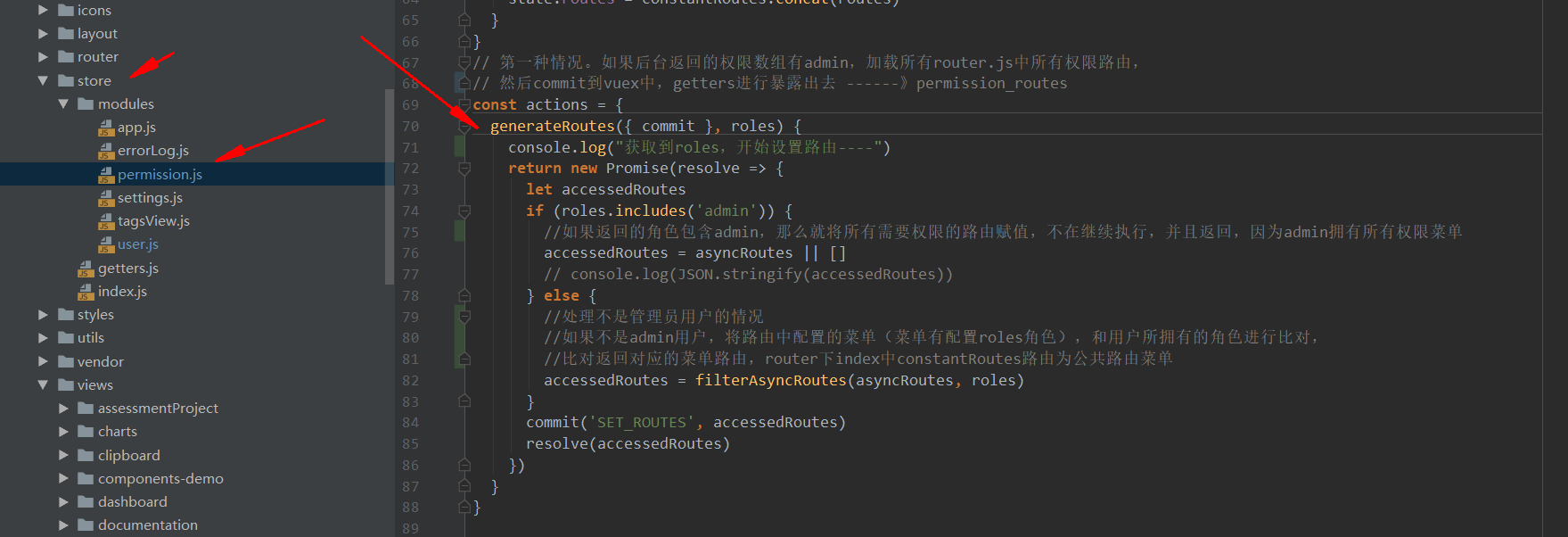
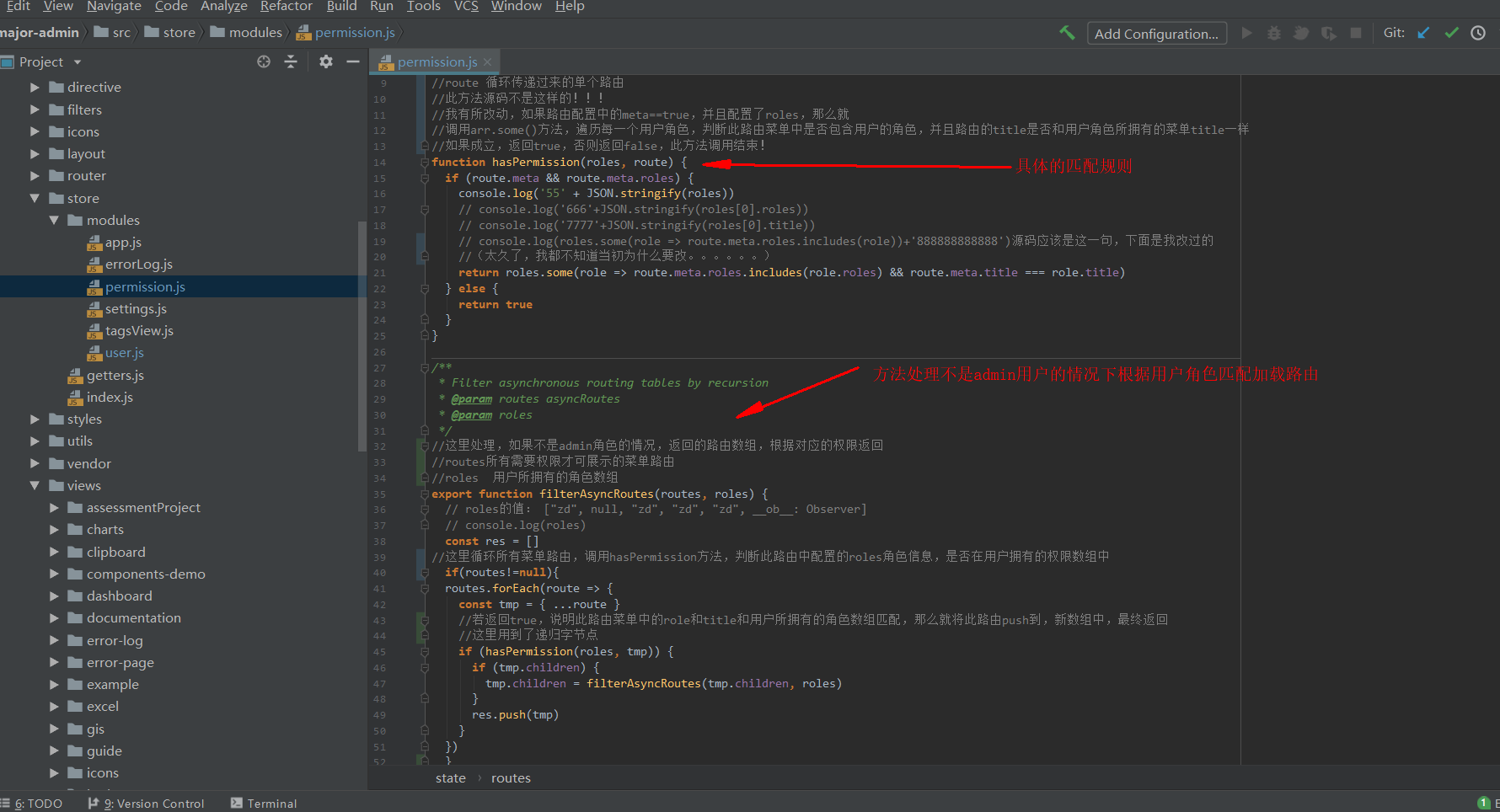
5.根据用户角色匹配左侧菜单路由,我直接上图了,看注释
1图

2.图

6.到这里基本就完了,返回路由之后看上面贴的代码(不是图片)
添加路由,然后进行跳转
router.addRoutes(accessRoutes)
7.没有了,登陆,跳转以及权限逻辑分析结束
最后
以上就是大意日记本最近收集整理的关于element-admin 登陆,路由跳转,权限逻辑的全部内容,更多相关element-admin内容请搜索靠谱客的其他文章。








发表评论 取消回复