我们在这篇文章中完成了用idea 和docker compose 部署jhipster的应用,我们在docker 容器中部署了一个应用del-app.
另外在这篇文章介绍了如何用jhipster生成一个前端vuejs项目.
那么本篇文章,将介绍如何用idea将这两个项目作为一个前后端分离的项目部署到docker.
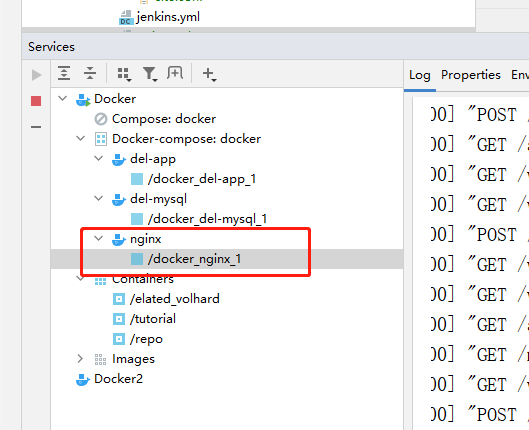
我们的docker容器中已经运行了del-app,如下图:

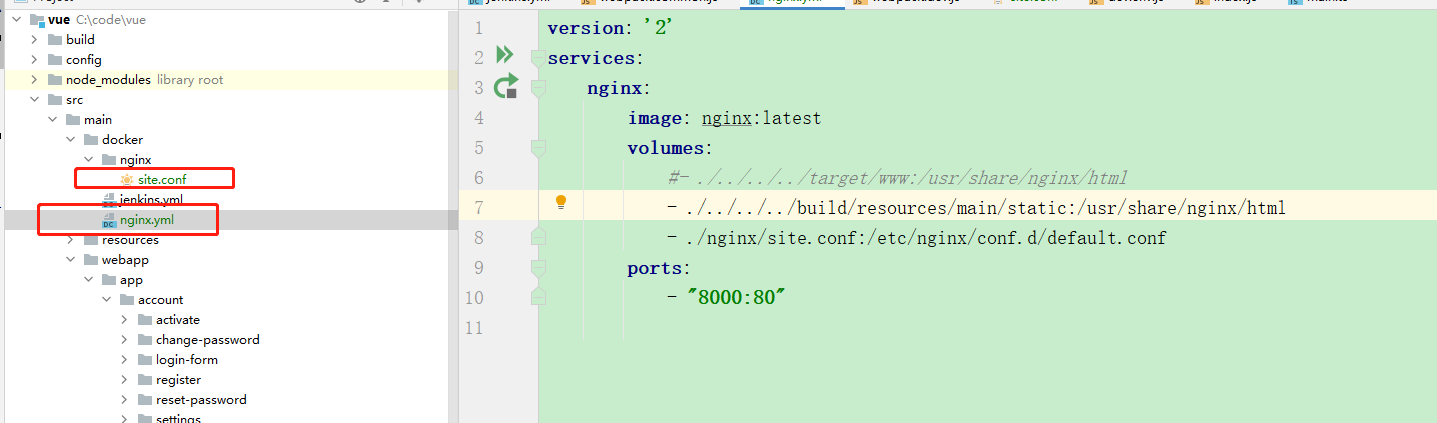
下面在idea把项目切换到我们的前端项目vue,我们新建两个文件:nginx.yml,site.conf

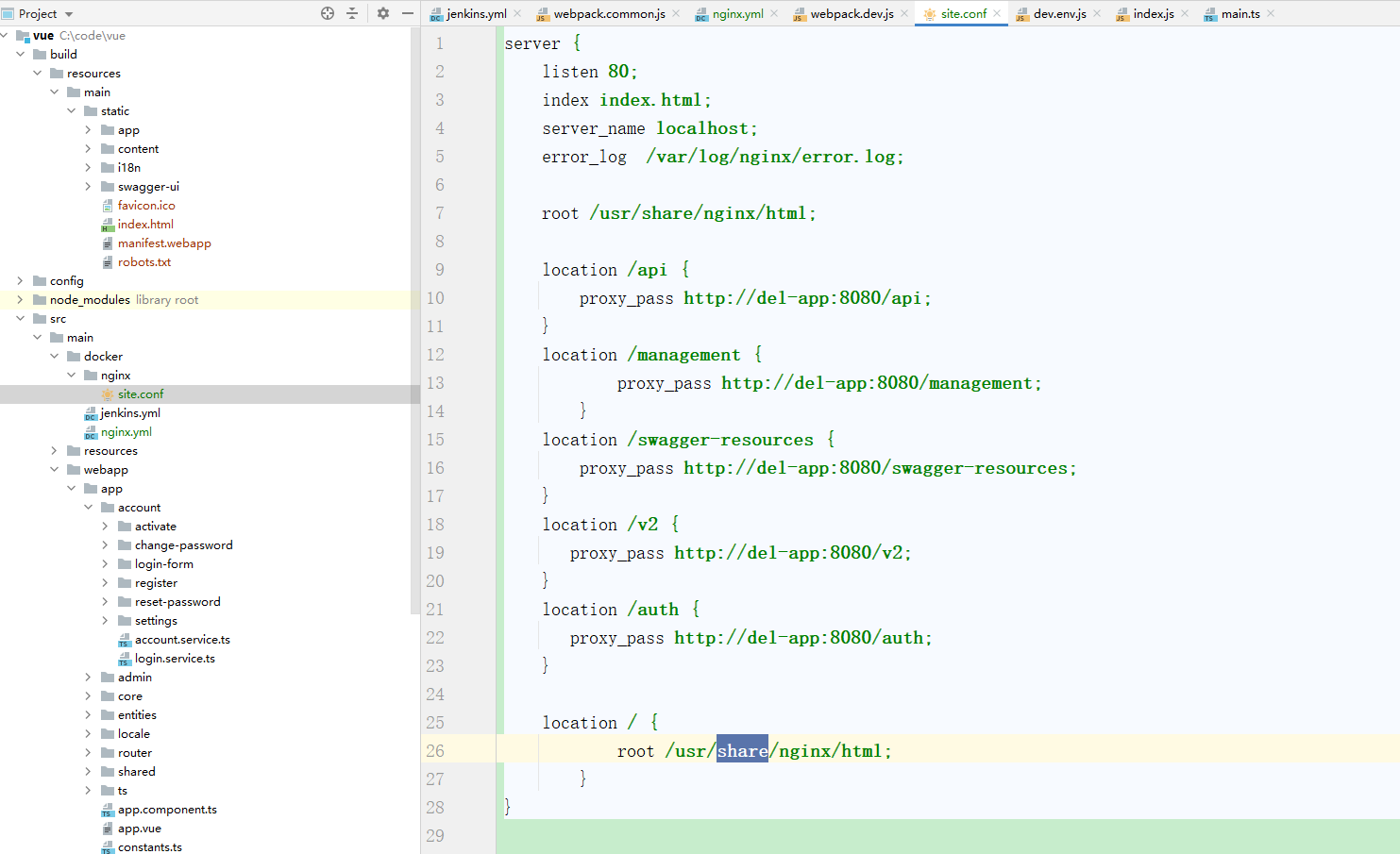
site.conf配置如下,注意del-app配置的端口8080,是del-app在容器内部的端口.

配置参考了jhipster的官方文档,需要注意的是挂载的前端文件位置,发现在target中没有生成,所以改成了build文件夹下的路径.
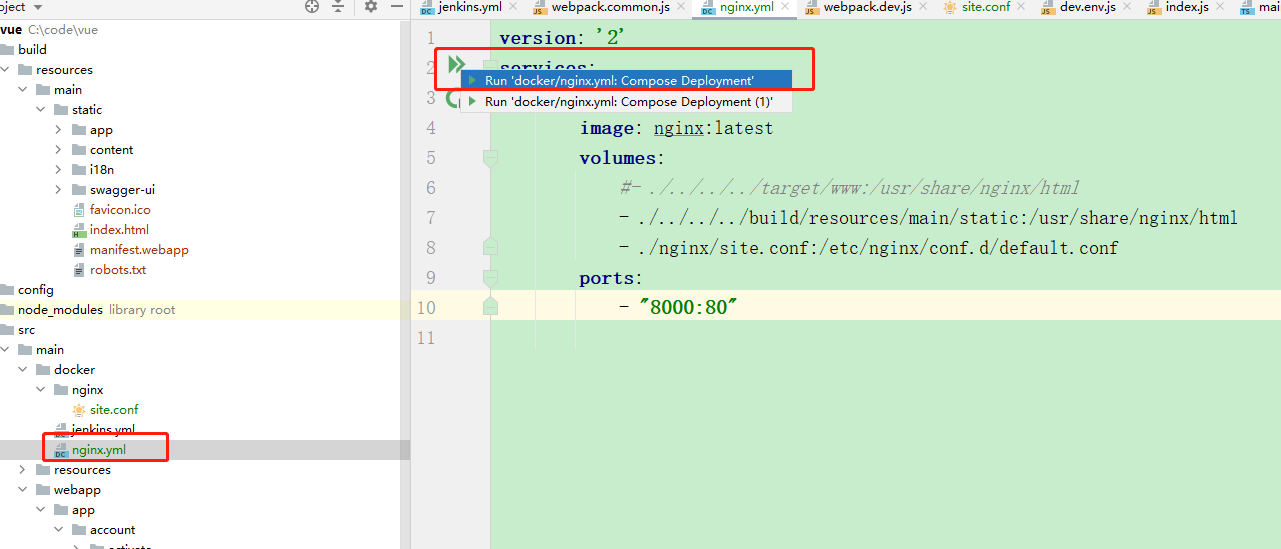
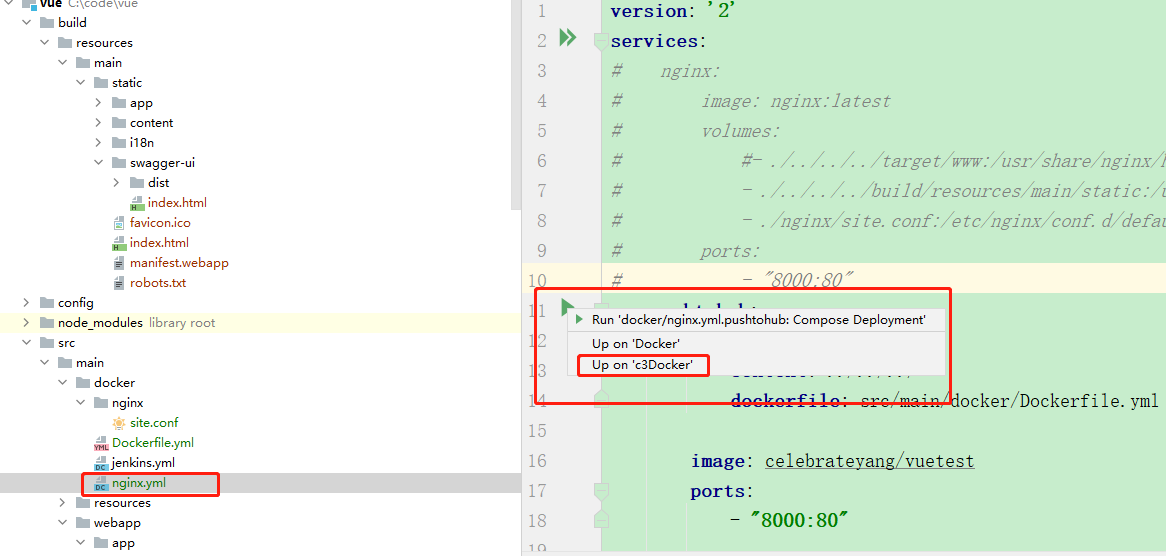
启动前端项目nginx:


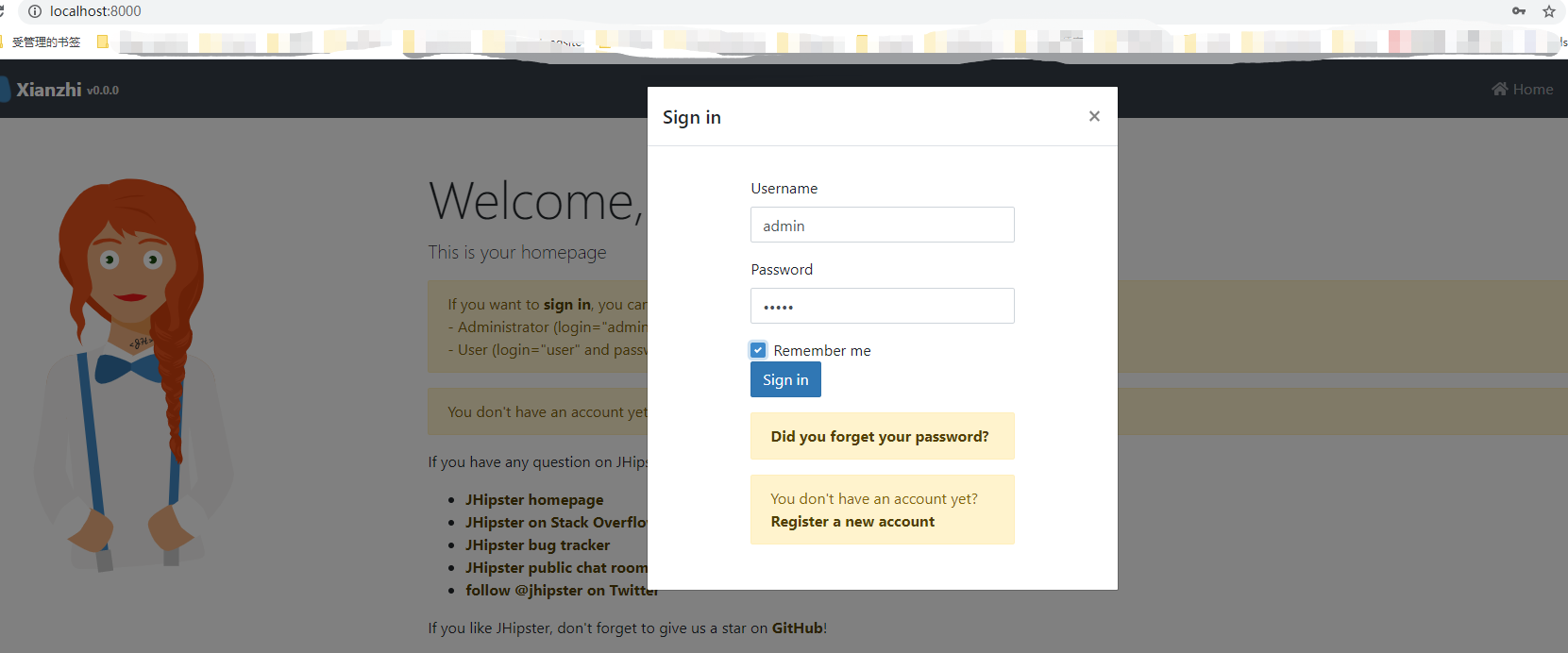
访问前端项目:

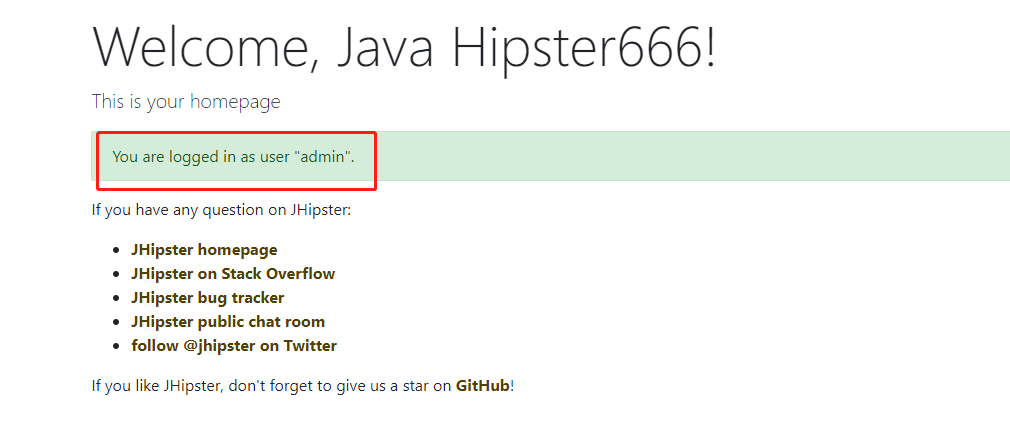
登录成功!

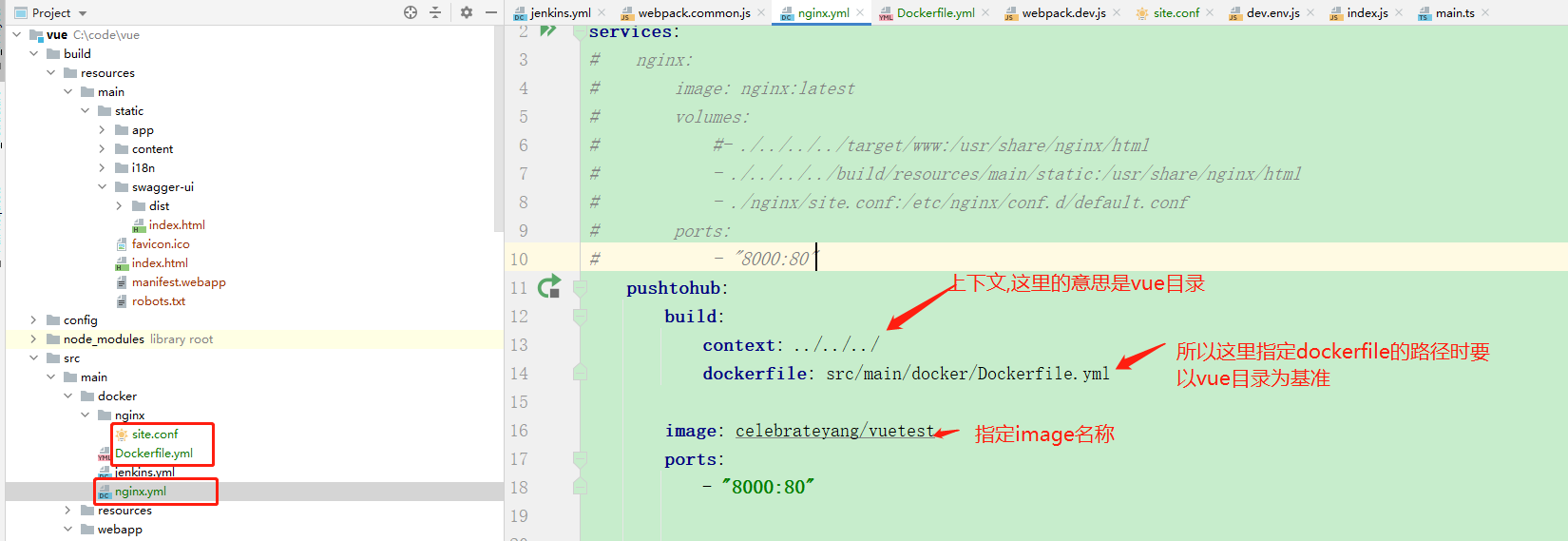
还有另外一种结合dockerfile的方法
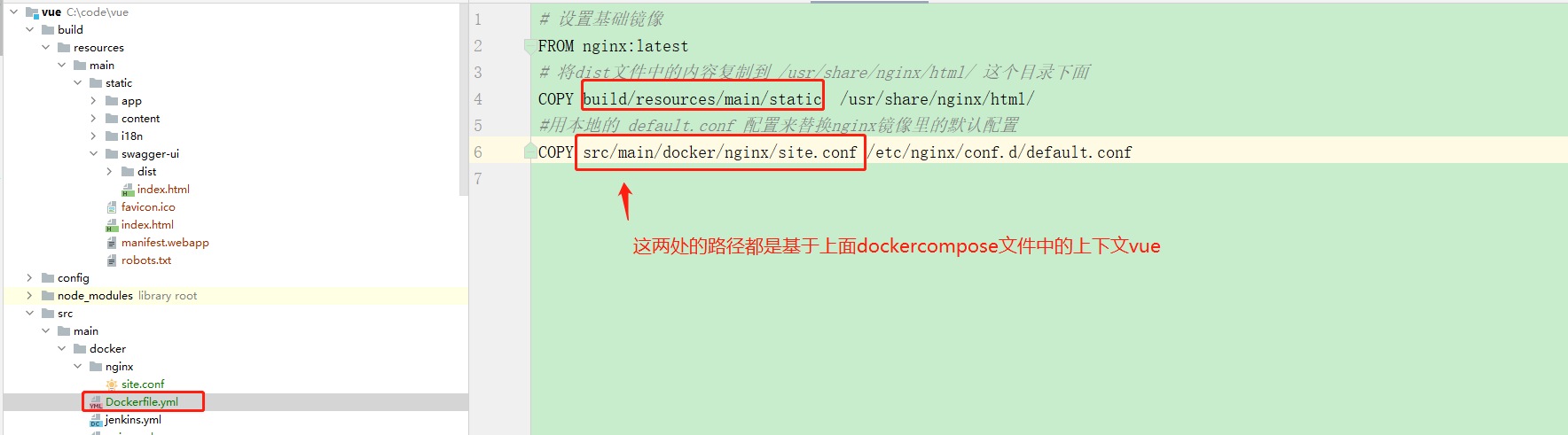
dockerfile的配置

然后启动docker compose就可以啦

遇到以下错误时,考虑重启docker : service docker restart
Couldn’t connect to Docker daemon at https://ip:2375 - is it running?
If it’s at a non-standard location, specify the URL with the DOCKER_HOST environment variable.
或者是网路问题
附录:docker compose的常用命令
https://www.cnblogs.com/minseo/p/11548177.html
延长COMPOSE_HTTP_TIMEOUT时间
https://www.cnblogs.com/zhongyuanzhao000/p/11334190.html
最后
以上就是仁爱香菇最近收集整理的关于用intellij idea玩转jhipster docker compose前后端分离项目的部署的全部内容,更多相关用intellij内容请搜索靠谱客的其他文章。








发表评论 取消回复