新手,第一次写博客,如有不足请大家见谅并指出。下面开始正文。
本文是帮一个朋友做一个NB_Iot的小东西这个过程的学习记录吧。
NB模块是M5311,然后还有一个stm32f103的最小系统开发板,后面开始了漫漫学习NB模块上云的道路。M5311我搜到的例程都是用onenet平台,自然而然地我也选择了onnet平台。
如何创建onenet产品和设备参考(我也是):基于STM32设计的NB-IOT电量采集系统(超级详细)--1.Onenet平台配置及M5311配置_Knight-20的博客-CSDN博客_m5311 stm32驱动整个教程的目录:一.Onenet平台配置及M5311配置(本章)二.STM32连接HLW8032采集电参数三.整体测试M5311核心板官网资料下载:http://dwz.date/aT8cHLW8032计量模块资料下载:链接:https://pan.baidu.com/s/1gN1PVEEKmINgDYsWVlPCTQ提取码:i59p关于HLW8032模块的操作可以参看这篇文章:https://blog.csdn.net/qishi3250/article/detai..https://blog.csdn.net/qishi3250/article/details/106522162?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522164839477816782246489317%2522%252C%2522scm%2522%253A%252220140713.130102334..%2522%257D&request_id=164839477816782246489317&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~sobaiduend~default-3-106522162.142^v5^pc_search_insert_es_download,143^v6^control&utm_term=stm32+m5311&spm=1018.2226.3001.4187创建完了设备后,可以先用串口模块连接M5311,尝试连接并手动上传一组坐标试试,(波特率要选择115200,5V供电,发送新行)具体流程及指令如下:
1.AT,测试模块是否正常
2.AT+SM=LOCK 关闭睡眠模式
3.AT+MIPLCREATE=49,130031F10003F2002304001100000000000010123138332E3233302E34302E33393A35363833000131F300087100000000,0,49,0 创建onenet实例吧
4.AT+MIPLADDOBJ=0,3336,1,"1",0,0 最重要的一步,创建一个location OBJ。
5.AT+MIPLDISCOVERRSP=0,3336,1,9,"5513;5514",指定OBJ的资源列表
6.AT+MIPLOPEN=0,300,30,向平台发起注册请求
7.AT+MIPLNOTIFY=0,0,3336,0,5513,1,9,"27.727559",1,1 //纬度,
AT+MIPLNOTIFY=0,0,3336,0,5514,1,10,"107.041806",0,0 //经度 遵义天鹅湖人民公园
随便用百度地图坐标拾取器拾取的一个定位。在遵义天鹅湖人民公园。
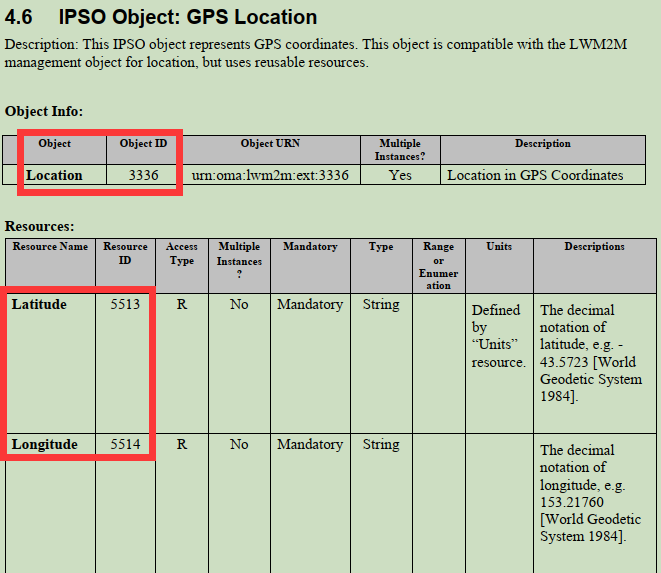
上面的3336,5513,5514必须是这几个数字,是IPSO的协议要求的,见下:
3336代表Location Object;5513代表纬度,5514代表上传的数据为经度。

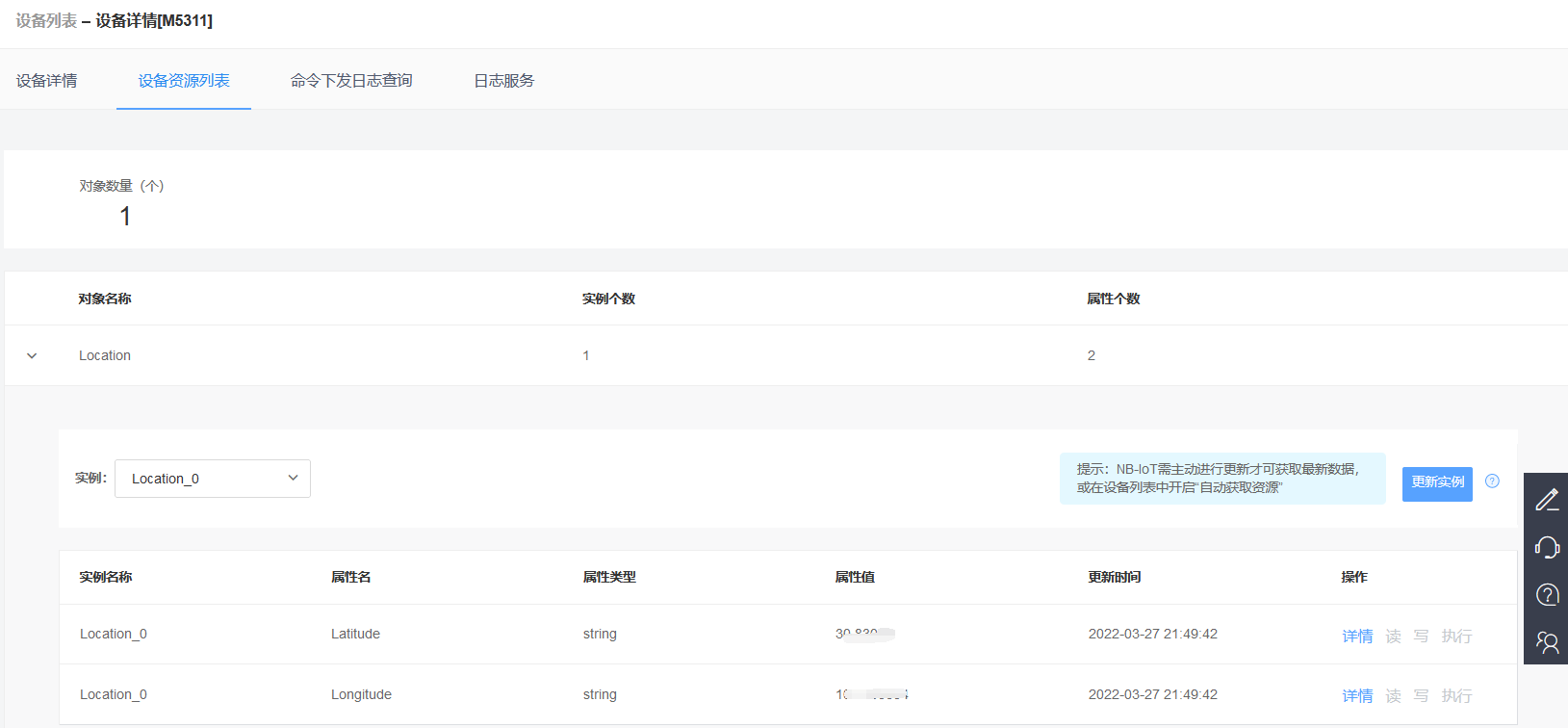
经过上面的7步后,你的设备资源列表应该就有两条数据了,如下:

后面的工作就是怎么用stm32代替你手工发的指令了,这些不写了。写一下怎么创建网页应用吧,因为我自己卡了很久……
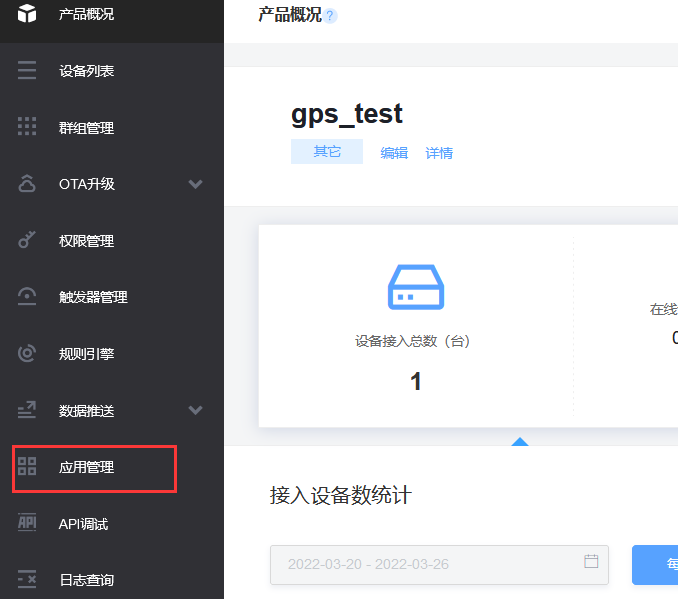
经过上面步骤后,你应该创建完设备并且上传了一条gps数据了,然后后就可以创建网页应用了,现在onenet改版了(感觉这些云平台都是经常升级):


新建项目:
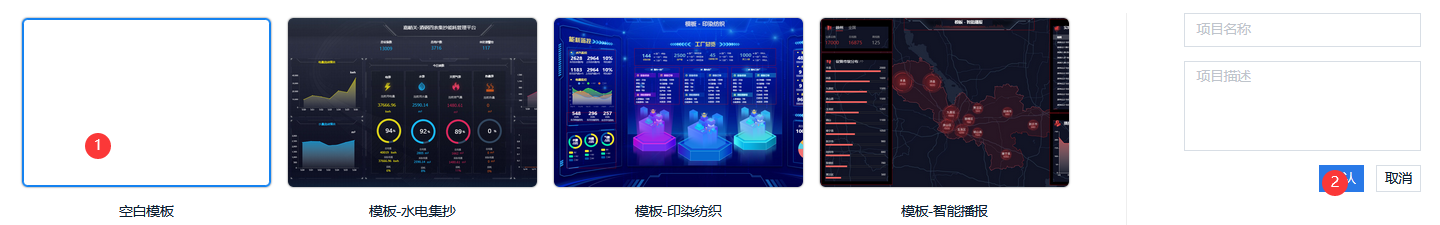
选择空白模板,输入项目名称项目描述并确认
任务创建成功如下,点击编辑按钮:


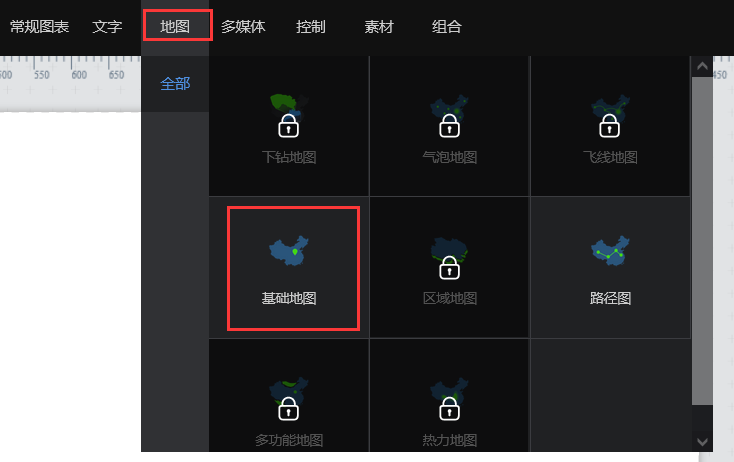
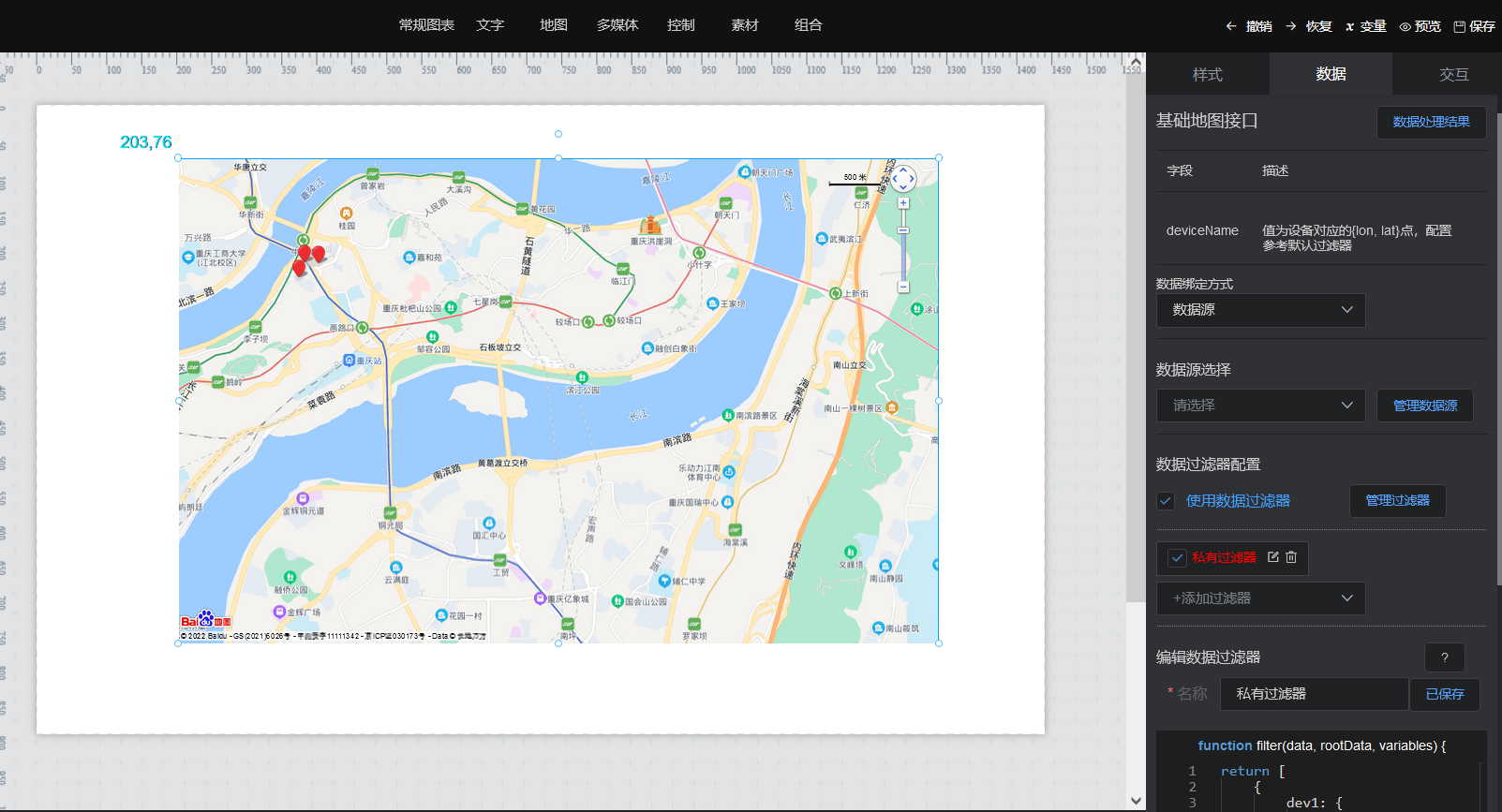
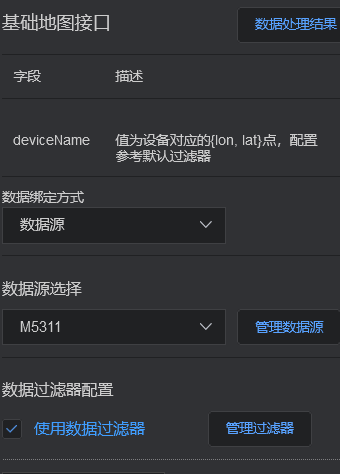
把基础地图拖入画布中并布局地图控件,点击地图控件-数据:

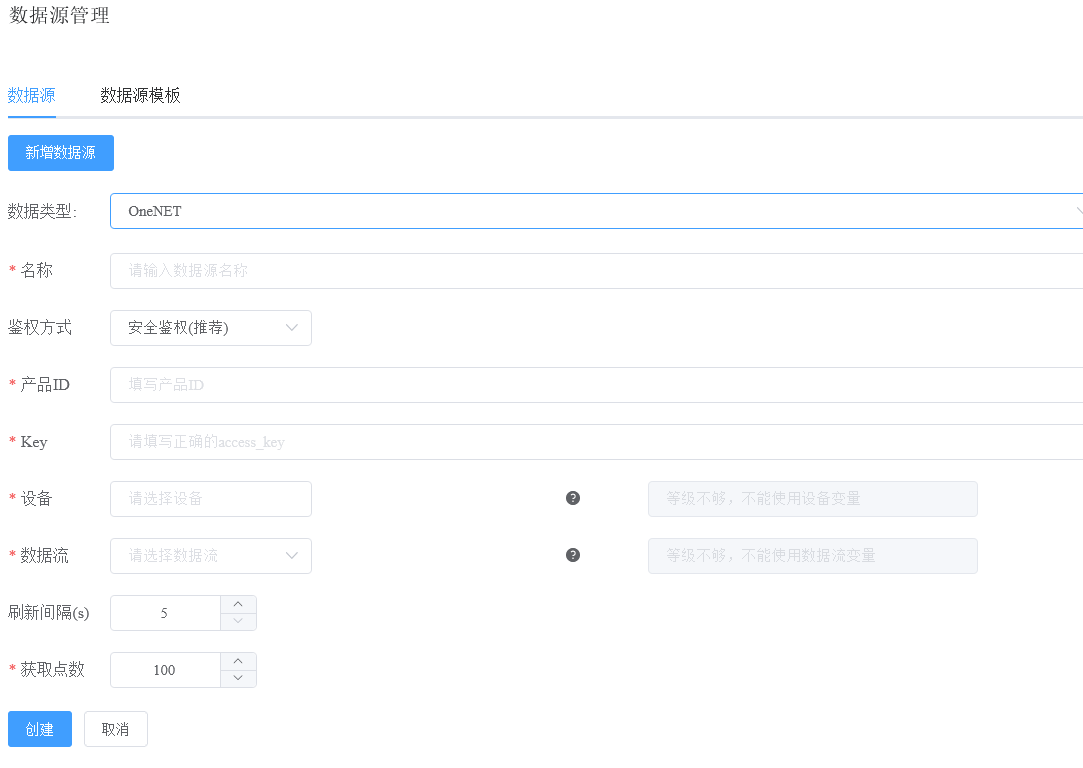
接下来配置数据源:

第一次未上传数据添加数据源是不行的,(但是经过上面的7步后你是上传了一次数据的)可以直接添加数据源了。(按照onenet的规则应该是上传了gps数据后才能添加数据源 )
数据类型选择onenet,后面就是填写你创建的设备的信息:
下面是我创建好了的数据源:

最最重要的一步来了,就是配置这个数据过滤器,我搞了好久,直接见下图:要这样配置地图上才会显示你上传的坐标。

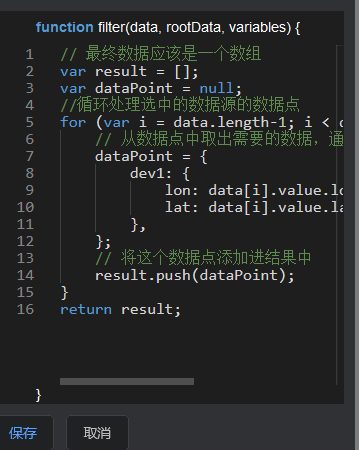
代码在这:
// 最终数据应该是一个数组
var result = [];
var dataPoint = null;
//循环处理选中的数据源的数据点
for (var i = data.length-1; i < data.length; i++) {
// 从数据点中取出需要的数据,通过配置键值对使得数据格式符合要求
dataPoint = {
dev1: {
lon: data[i].value.lon,
lat: data[i].value.lat,
},
};
// 将这个数据点添加进结果中
result.push(dataPoint);
}
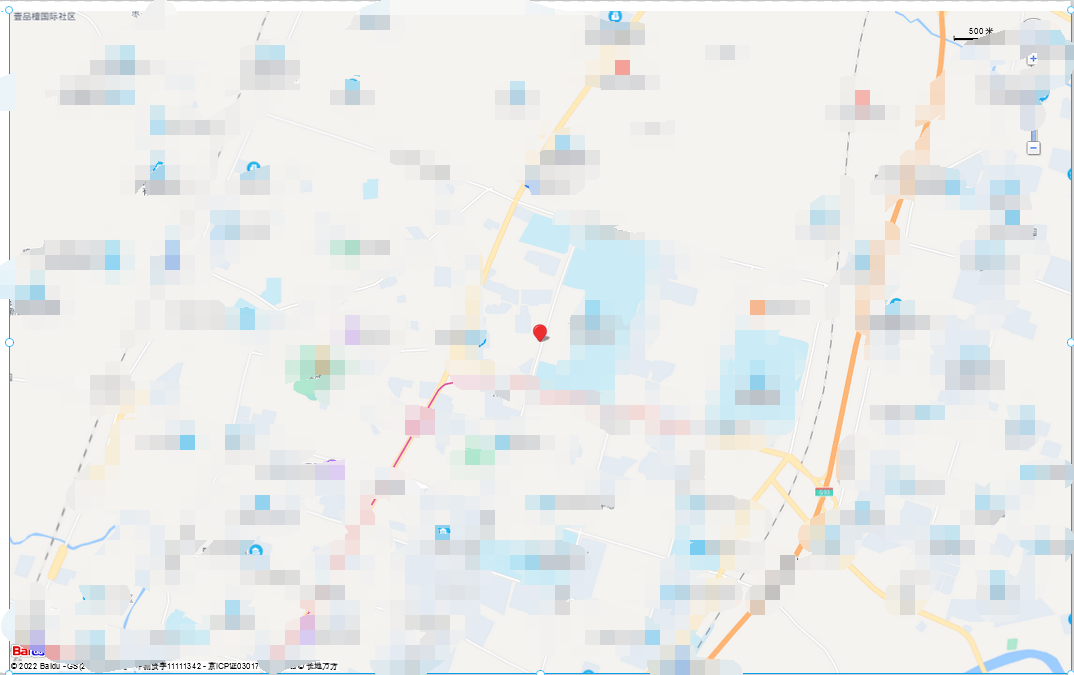
return result;别忘了点击保存。保存后地图上就会显示你的定位啦:

后面就上传数据,这个小红点就会跟着你动啦。
然后应该没啥了,剩下就写stm32发这些指令的程序让M5311上云并传数据就ok了。
最后
以上就是迷你乌冬面最近收集整理的关于stm32 m5311上传gps数据上onenet云平台实现地图定位的全部内容,更多相关stm32内容请搜索靠谱客的其他文章。








发表评论 取消回复