js中for循环变量的作用域
今天在网上看到一个前端的面试题就想做做,题目如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>MR_LP --> QQ :3206064928</title>
</head>
<body>
</body>
<script type="text/javascript" charset="utf-8">
var data = [];
for(var k = 0; k < 3; k++){
data[k] = function(){
console.log(k);
};
}
data[0]();
data[1]();
data[2]();
</script>
</html>
猜猜这段代码输出结果是什么?在没有实践前原来心里以为就是0,1,2咯,不过暗想没有那么简单,就把这个代码敲了下,结果控制台输出如下:

想了半天都没有理解为什么,在查找资料之后才知道,由于for循环不是不是在一个方法体中,所以for循环中的k是a同级的变量,即全局变量,最终循环结束,k保存在内存中不会马上销毁,所以你在for循环结束的时候输入k可以看到k=3;
而 data[k] = function(){
console.log(k);
};在for循环中相当于闭包,data[0]、data[1]、data[2] 函数内的变量k实际都是指向同一个地址,所以输出的值都是一样的。
不过值得注意的是,如果在for循环中声明变量为let的话,则输出的值则为 0、1、2,因为let是严格模式,声明的变量只在let命令所在的代码块有效果,也就是只有在for循环中有效,所以如果你把代码改成:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>MR_LP --> QQ :3206064928</title>
</head>
<body>
</body>
<script type="text/javascript" charset="utf-8">
var data = [];
for(let k = 0; k < 3; k++){
data[k] = function(){
console.log(k);
};
}
console.log("k="+k);
data[0]();
data[1]();
data[2]();
</script>
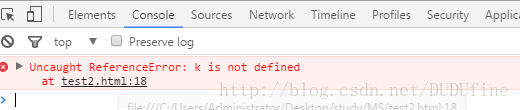
</html>运行的时候控制台就会报错如下:

最后
以上就是清爽大叔最近收集整理的关于js中for循环变量的作用域js中for循环变量的作用域的全部内容,更多相关js中for循环变量内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复