我是靠谱客的博主 悦耳野狼,这篇文章主要介绍NuxtServerError:Request failed with status code 500 报错解决报错信息问题定位问题解决a标签跳转替换的具体写法结尾 ,现在分享给大家,希望可以做个参考。
报错信息
页面报错:
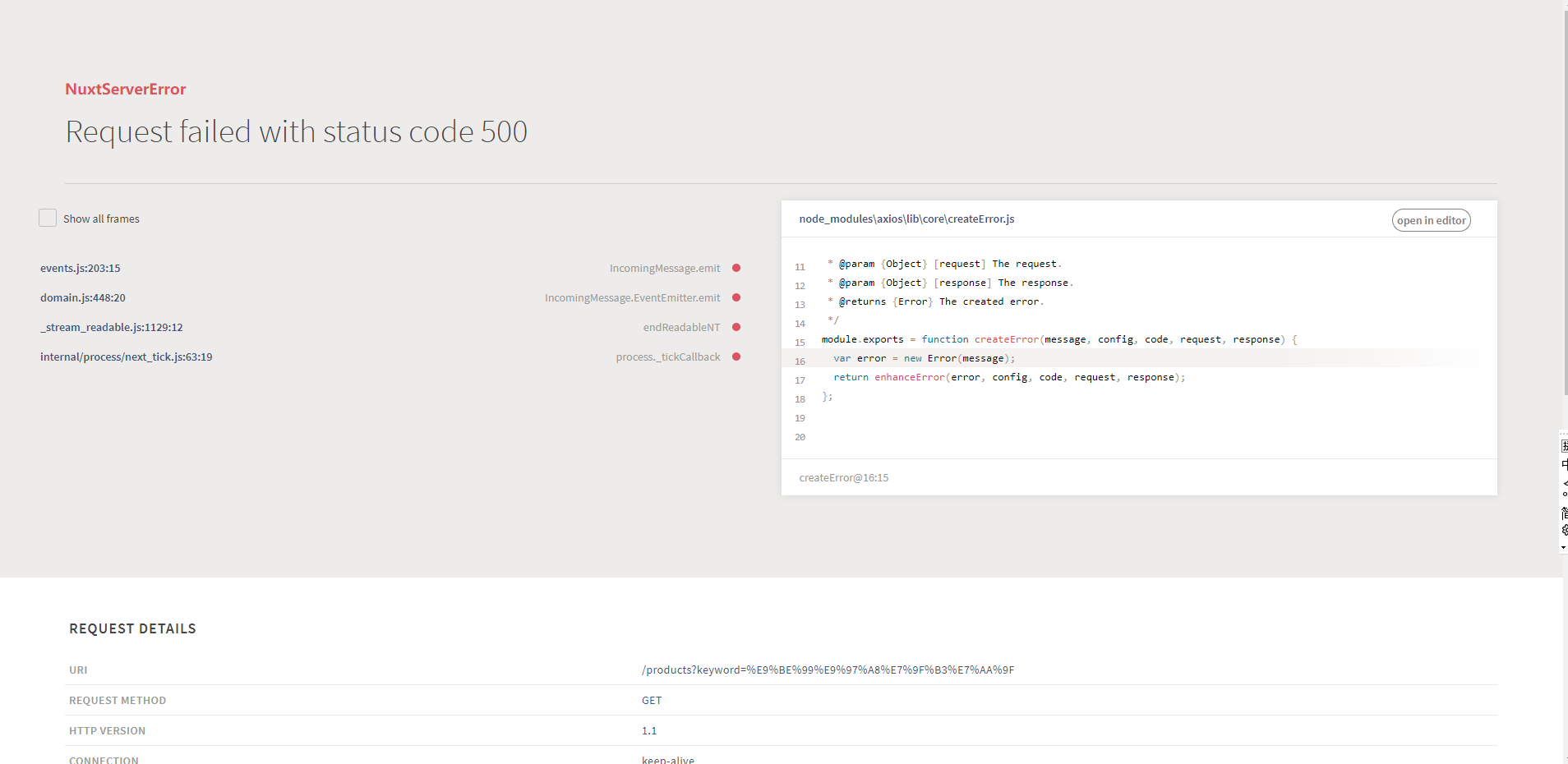
NuxtServerError:Request failed with status code 500

服务端报错:
(node:13996) UnhandledPromiseRejectionWarning: Error: Request failed with status code 500
at createError (G:mycodelife-appnode_modulesaxioslibcorecreateError.js:16:15)
at settle (G:mycodelife-appnode_modulesaxioslibcoresettle.js:17:12)
at IncomingMessage.handleStreamEnd (G:mycodelife-appnode_modulesaxioslibadaptershttp.js:236:11)
at IncomingMessage.emit (events.js:203:15)
at IncomingMessage.EventEmitter.emit (domain.js:448:20)
at endReadableNT (_stream_readable.js:1129:12)
at process._tickCallback (internal/process/next_tick.js:63:19)
(node:13996) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). (rejection id: 45)
问题定位
点击项目的a标签跳转路由报错,Nuxt.js并不推荐这种a标签的作法,目前考虑为当前版本(2.0.0以上)的Nuxt.js已不支持a标签跳转,导致我们点击 使用a标签实现的路由跳转 会报错,低版本的Nuxt.js应该是做了支持的。
问题解决
将项目中的a标签跳转替换为Nuxt.js推荐的专门用来做路由跳转的<nuxt-link>。
如何替换呢?
此处需求为动态路由,但是nuxt.js官网并没有说如何使用<nuxt-link>来做动态路由,但是他提到一句话,我们看Nuxt.js官网怎么说:

目前
<nuxt-link>的作用和<router-link>一致,推荐阅读 Vue路由文档 来了解它的使用方法。
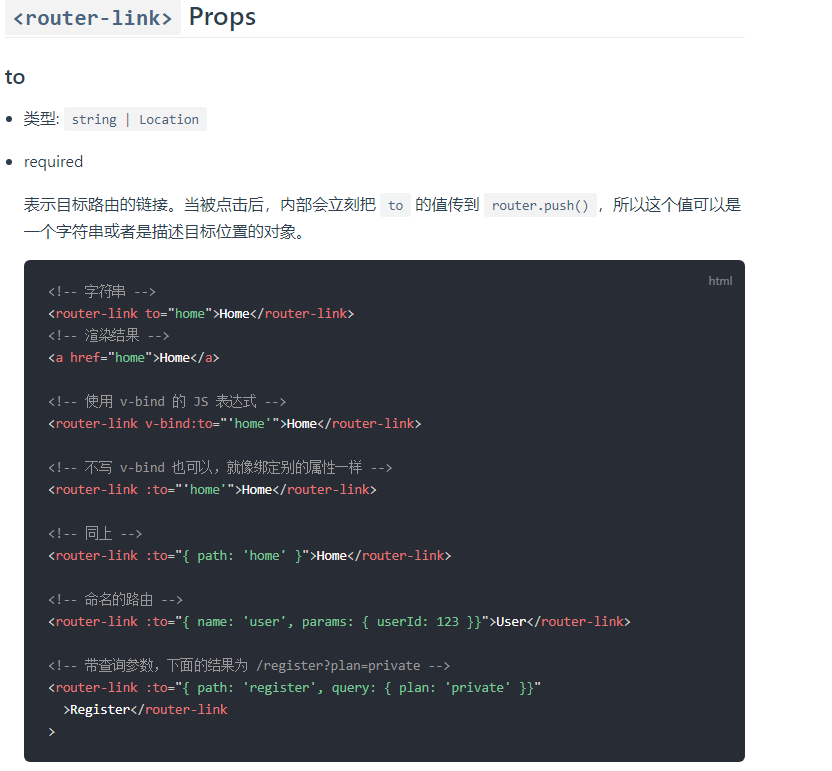
我们来看vue路由文档

a标签跳转替换<nuxt-link>的具体写法
原来的a标签实现动态路由跳转的写法如下:
<a :href="'/products?keyword='+encodeURIComponent(item.name)">{{ item.name }}</a>
nuxt.js里实现动态路由跳转的正确姿势:
<nuxt-link :to="{ name: 'products', params: { keyword: encodeURIComponent(item.name) }}">{{ item.name }}</nuxt-link>
参数说明:
- name:指明你要跳转的页面
- params:指明跳转页面时携带的参数
a标签跳转替换<nuxt-link>,问题解决。
结尾
我是圆圆,如果我的文章对你的学习成长有所帮助,欢迎 点 赞 ???? 支持,您的 点 赞 ???? 支持是我进行创作和分享的动力!
如果有问题可以留言评论或者私信我,我都会一一解答~笔芯????
最后
以上就是悦耳野狼最近收集整理的关于NuxtServerError:Request failed with status code 500 报错解决报错信息问题定位问题解决a标签跳转替换
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复