我是靠谱客的博主 忐忑大米,这篇文章主要介绍NuxtServerError:Request failed with status code 500 我的解决办法与思路,现在分享给大家,希望可以做个参考。
目录
一.问题来源
二.解决思路
三.解决办法
四.总结
一.问题来源
平时使用nuxt和部署上线都是正常运行的,偶尔有一天报500的错误;
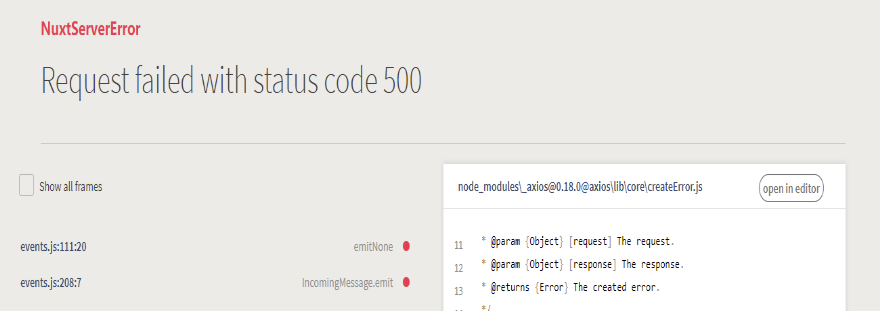
Nuxt.js运行(npm run dev)报错如下:
服务器错误日志如下:
0|qiu | ERROR Request failed with status code 500 20:17:14
0|qiu | at createError (node_modules/axios/lib/core/createError.js:16:15)
0|qiu | at settle (node_modules/axios/lib/core/settle.js:18:12)
0|qiu | at IncomingMessage.handleStreamEnd (node_modules/axios/lib/adapters/http.js:201:11)
0|qiu | at IncomingMessage.emit (events.js:187:15)
0|qiu | at IncomingMessage.EventEmitter.emit (domain.js:441:20)
0|qiu | at endReadableNT (_stream_readable.js:1094:12)
0|qiu | at process._tickCallback (internal/process/next_tick.js:63:19)二.解决思路
500状态码:服务器内部错误,无法完成请求。
一般来说,这个问题都会在服务器的程序码出错时出现
那么问题出在后端, 排查接口
三.解决办法
逐一注释代码,发现了页面中有一个接口报错,让后端修正后问题即得到解决了;
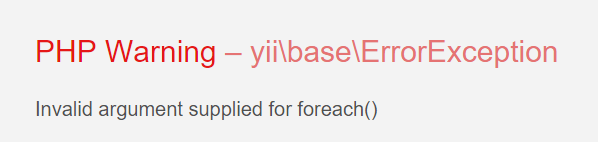
请求接口报错如下(后台是php):

逐一注释代码是比较笨拙的方法, 如果可以, 直接看控制台的Network查看出错的接口;
四.总结
因为Nuxt.js是做服务端渲染的框架,页面中只要有一个接口报错, 服务端返回错误,前端展示页面就会出现崩溃;
而一个接口报错Nuxt只返回500错误无法直接定位问题需要逐一排查,希望Nuxt越来越强大吧!
本人开发的微信小程序(已上线):
有兴趣的可以看看, 可一键三连点点关注谢谢大家~
1、小绿抑郁测试助手(微信小程序):一个完全免费无广告的抑郁症自测小程序, 收集了来自全球权威的问卷免费提供给大家使用.有新颖的的分数记录和海报分享, 可看可学!

最后
以上就是忐忑大米最近收集整理的关于NuxtServerError:Request failed with status code 500 我的解决办法与思路的全部内容,更多相关NuxtServerError:Request内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复