JS 轮播图
写在前面
最聪明的人是最不愿浪费时间的人。——但丁
实现功能
- 图片自动切换
- 鼠标移入停止自动播放,显示按钮
- 点击按钮,实现前后翻
- 鼠标移入小圆圈,可以跳转到对应图片
- 点击左右两侧图片部分区域可以前后前后翻
实现原理

- 把图片叠在一起,左右两边各移出一张图片,其他的图片就叠在中间图片的下方
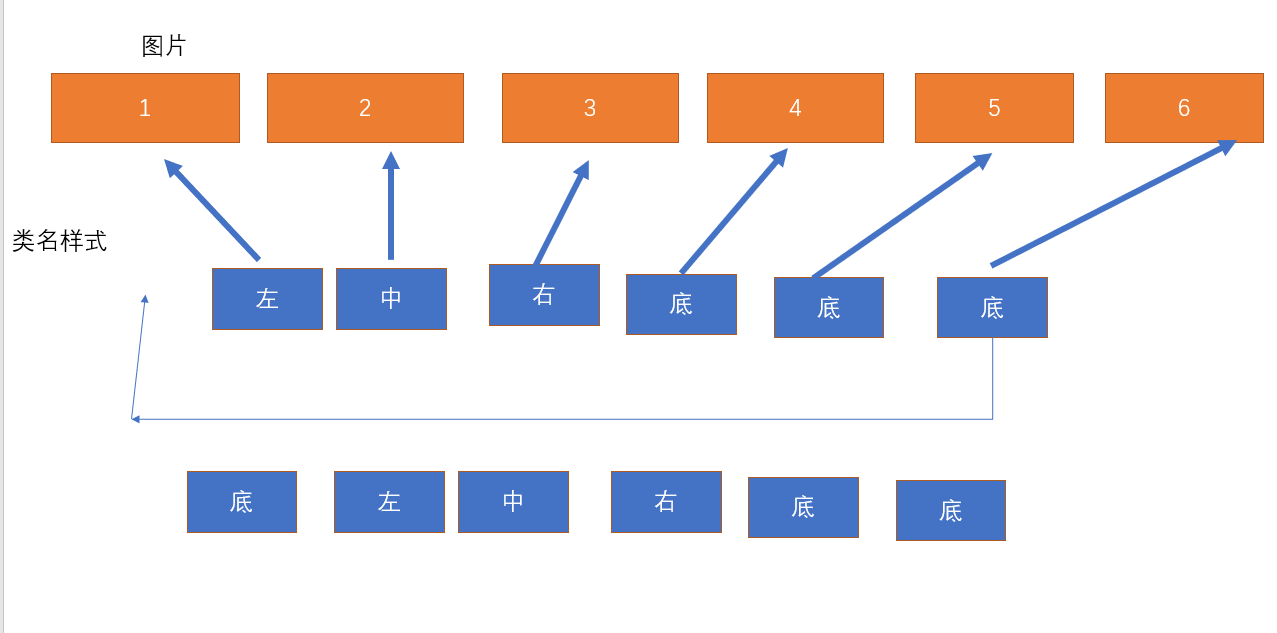
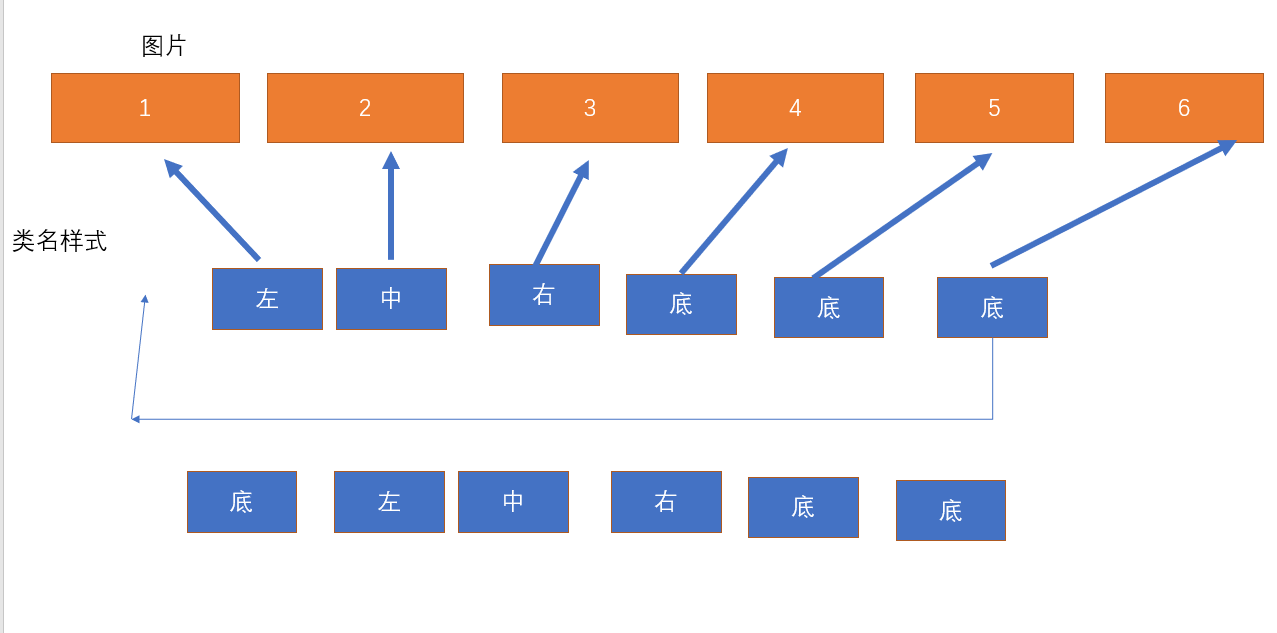
- 通过改变左中右图片的类名,来实现切换图片的效果
假设我要播放下一张图片,就把浅绿色图片的类名给到绿色图片,这样绿色图片就能到浅绿色的位置,同理把绿色图片的类名给黄色,把黄色的类名给下一个

实现效果
 由于上传图片大小限制,只截了一小段
由于上传图片大小限制,只截了一小段
几个重要函数的解释
- 翻页函数
var j = 1;
var num = ['one','two','three','four','five','six'];
rightb.addEventListener('click',rightf);
function rightf(){
//把数组的最后一个添加到第一个
num.unshift(num[5]);
//删除最后一个
num.pop();
//重新给li添加类名
for(var i = 0;i < num.length;i++){
imgt[i].setAttribute('class',num[i]);
}
//通过这个全局变量来让小圆圈的颜色一起变化
j++;
colort();
}
function colort (){
for(var i = 0 ; i < list.children.length ; i++){
list.children[i].className = '';
}
if(j >= 6){
j = 0;
}else if (j < 0 ){
j = 5;
}
list.children[j].className = 'change';
}
左右翻页思路相同,拿一个来讲
首先定义了一个全局变量 'j’来控制小圆圈的同时移动
把6张图片的类名存在数组当中,这样可以通过修改数组,来修改图片对应的类名,左移时就是右边的图片变成中间,中间图片到左边,第四张图片到右边
可以通过下图的变化来实现,把最后一个类名放到第一个来,也就是先把数组的最后一个元素复制到最前面,再删除最后一个元素,这样数组就改变成功了,再把这个数组依次赋值给图片,这样图片的切换效果就完成了
简易思路
有个数组是[1,2,3,4,5,6]
值为2的对应的样式是中间的图片
值为1的样式是左侧图片
值为3的样式是右侧图片
然后现在要实现左移,数组就变成[6,1,2,3,4,5]
这样中间的图片就变成了下一张,其他的也对应发生变化

小圆圈
全局变量 j 来记录当前是第几张图片,再把第j个小圆圈更改样式就好了
这里应用了排他思想,先把所有的小圆圈取消样式,再给特定圆圈添加样式
经过小圆圈切换对应图片
function jump(){
//鼠标经过的小圆圈索引号是多少
var index = this.getAttribute('index');
//确定当前中间的图片在什么位置,索引号是多少
var now = num.indexOf('two');
//计算经过点与当前点的距离,两个索引号的差值
var dif = Math.max(index,now) - Math.min(index,now);
/* 如果经过的小圆圈索引号大于当前索引号,就是相当与点击了右按钮,差多少,相当于点了几次*/
if(index > now){
while(dif--){
rightf();
}
}else {
while(dif--){
leftf();
}
}
}
注释超详细
完整代码
HTML部分
<!DOCTYPE html>
<html lang="chn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="wyy.css">
<script src="wyy.js"></script>
</head>
<body>
<!-- 大盒子 -->
<div class="box">
<!-- 左侧按钮 -->
<a href="javascript:;" class="left"><</a>
<!-- 右侧按钮 -->
<a href="javascript:;" class="right">></a>
<!-- 轮播图片 -->
<ul class="imgs" >
<li class="one">
<a href="#"><img src="wyyimg/1.jpg" alt=""></a>
</li>
<li class="two">
<a href="#" ><img src="wyyimg/2.jpg" alt=""></a>
</li>
<li class="three">
<a href="#"><img src="wyyimg/3.jpg" alt=""></a>
</li>
<li class="four">
<a href="#"><img src="wyyimg/4.jpg" alt="" class="rose"></a>
</li>
<li class="five">
<a href="#"><img src="wyyimg/5.jpg" alt=""></a>
</li>
<li class="six">
<a href="#"><img src="wyyimg/6.jpg" alt=""></a>
</li>
</ul>
//小圆圈
<ul class="list">
</ul>
//两个空盒子,实现左右两侧图片点击效果
<div class="rights"></div>
<div class="lefts"></div>
</div>
</body>
</html>
CSS部分
/* 一些简单的初始化文件 */
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
li {
list-style-type: none;
}
/* 更改图片的大小 */
img {
width: 100%;
border-radius: 20px;
box-shadow: 5px 5px 5px rgba(0,0,0,0.2);
}
/* 确定盒子的大小 */
.box {
position: relative;
width: 958px;
height: 284px;
/* 居中 */
top: 0;
left: 50%;
transform: translate(-50%,50%);
}
.imgs {
position: absolute;
width: 730px;
height: 284px;
top: 0;
left: 50%;
transform: translate(-50%,0%);
}
/* 让图片都叠在一起 */
.imgs li {
position: absolute;
width: 730px;
transition: 0.5s;
}
/* 给左右按钮设计样式,和定位 */
.box .left {
position: absolute;
font-size: 24px;
color: white;
width: 36px;
height: 36px;
line-height: 36px;
text-align: center;
background-color: black;
border-radius: 18px;
/* 添加半透明 */
opacity: .3;
top: 50%;
left: 0;
z-index: 999;
}
.box .right {
position: absolute;
font-size: 24px;
color: white;
width: 36px;
height: 36px;
line-height: 36px;
text-align: center;
background-color: black;
border-radius: 18px;
/* 添加半透明 */
opacity: .3;
top: 50%;
right: 0;
z-index: 999;
}
/* 给左右按钮添加鼠标移入样式 */
.left:hover {
/* 把透明度挑高一点,让按钮看起来更亮一些 */
opacity: .7;
}
.right:hover {
opacity: .7;
}
/* 把图片错开 */
.imgs .one {
transform: translateX(-150px) scale(0.9);
z-index: 1;
}
/* 第二张图片在中间,层级最高 */
.imgs .two {
z-index: 2;
}
.imgs .three {
transform: translateX(150px) scale(0.9);
z-index: 1;
}
/* 刚开始不显示的图片就放在中间图片的下面 */
.imgs .four {
transform: scale(0.9);
}
.imgs .five {
transform: scale(0.9);
}
.imgs .six {
transform: scale(0.9);
}
/* 设计小圆圈 */
/* 定位 */
.list {
position: absolute;
bottom: -25px;
left: 50%;
margin-left: -81px ;
z-index: 777;
}
/* 设计样式 */
.list li {
float: left;
width: 15px;
height: 15px;
background-color: rgb(230, 230, 230);
border-radius: 50%;
margin: 0 6px;
cursor: pointer;
}
/* 小圆圈改变后的样式 */
.list .change {
background-color: rgb(236, 65, 65);
}
/* 左右两边各一个盒子 */
.rights{
position: absolute;
right: 0;
bottom: 30px;
height: 255.5px;
width: 100px;
}
.lefts{
position: absolute;
left: 0;
bottom: 14px;
height: 255.5px;
width: 100px;
}
JS部分
window.addEventListener('load',function(){
//获取元素
var leftb = document.querySelector('.left');
var rightb = document.querySelector('.right');
var box = document.querySelector('.box');
var imgs = box.querySelector('.imgs');
var imgt = imgs.querySelectorAll('li');
//自动翻页函数
var timeone = setInterval(function(){
rightf();
},1000);
//左右按钮的出现
box.addEventListener('mouseover',function(){
leftb.style.display = 'block';
rightb.style.display = 'block';
//移入时清除定时器
clearInterval(timeone);
timeone = null;
})
//左右按钮的消失
box.addEventListener('mouseout',function(){
leftb.style.display = 'none';
rightb.style.display = 'none';
//恢复定时器
clearInterval(timeone);
timeone = setInterval(function(){
rightf();
},1000)
})
//动态生成小圆圈,小圈圈模块
var list = box.querySelector('.list');
for(var i = 0;i < imgs.children.length;i++){
//创建li,加入ul中
var li =document.createElement('li');
list.appendChild(li);
//给小圈圈添加类名
li.setAttribute('index',i);
//排他思想,实现点击小圆圈,变色
li.addEventListener('click',colors);
//经过小圆圈,切换图片
li.addEventListener('mouseenter',jump);
}
//一开始第二个亮
list.children[1].className = 'change';
//变色函数
function colors(){
//把所有的小圆圈变白
for(var i = 0 ; i < list.children.length ; i++){
list.children[i].className = '';
}
//给图片对应的小圆圈上色
var index = this.getAttribute('index');
list.children[index].className = 'change';
}
//跳转函数
function jump(){
var index = this.getAttribute('index');
var now = num.indexOf('two');
//计算经过点与当前点的距离
var dif = Math.max(index,now) - Math.min(index,now);
// console.log(dis);
if(index > now){
while(dif--){
rightf();
}
}else {
while(dif--){
leftf();
}
}
}
//小圆圈跟随着图片移动
var j = 1;
function colort (){
for(var i = 0 ; i < list.children.length ; i++){
list.children[i].className = '';
}
if(j >= 6){
j = 0;
}else if (j < 0 ){
j = 5;
}
list.children[j].className = 'change';
}
//翻页模块
var num = ['one','two','three','four','five','six'];
//右翻页
rightb.addEventListener('click',rightf);
function rightf(){
//把数组的最后一个添加到第一个
num.unshift(num[5]);
//删除最后一个
num.pop();
//重新给li添加类名
for(var i = 0;i < num.length;i++){
imgt[i].setAttribute('class',num[i]);
}
//通过这个全局变量来让小圆圈的颜色一起变化
j++;
colort();
}
//左翻页
leftb.addEventListener('click',leftf)
function leftf(){
num.push(num[0]);
num.shift();
for(var i = 0;i < num.length;i++){
imgt[i].setAttribute('class',num[i]);
}
j--;
colort();
}
//点击图片实现翻页,这里我是通过在左右两边添加一个盒子来实现的
var rights = document.querySelector('.rights');
rights.addEventListener('click',function(){
rightf();
})
var lefts = document.querySelector('.lefts');
lefts.addEventListener('click',function(){
leftf();
})
})
末
以上就是网易云轮播图的全部代码以及解释
如果有什么缺漏错误的地方,欢迎各位大佬指出。
需要代码文件的可以留言
时间,就象海棉里的水,只要愿挤,总还是有的。——[鲁迅]
最后
以上就是忧伤钢铁侠最近收集整理的关于JS轮播图(网易云轮播图)的全部内容,更多相关JS轮播图(网易云轮播图)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复