VR语音交互
- 前言
- 1、小程序
- 2、unity
- 3、后台
前言
- 这里语音交互并不是使用unity插件,而是利用微信小程序微信同声传译插件实现的
- 以语音识别的关键字进行分类(换沙发0、地板材质1、换地毯颜色2…),并由此设计数据库
- unity实时接受来自小程序的语音并进行处理
1、小程序
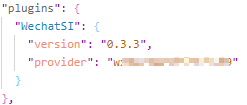
1)声明插件:app.json文件

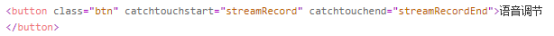
2)使用button按钮定义函数:yuyin.xml文件

- catchtouchstart、catchtouchend事件:分别绑定手指触摸动作开始和介绍的函数
- 详见
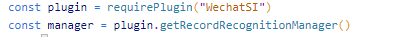
3)要使用插件的界面引用一下:yuyin.js文件

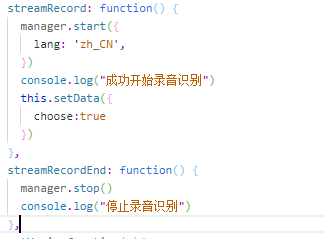
4、成功引用语音插件后,使用插件的函数进行录音并识别内容,然后将识别除的内容在自己定义的函数中进行相应的处理:yuyin.js文件
- 插件的具体使用



- setTimeOut是定时器,设置语音接受完毕后5s,表示语音通道关闭----》对应数据库中flag
2、unity
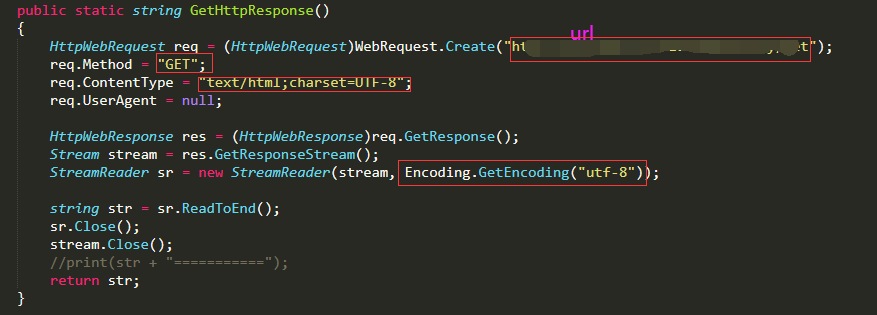
- 接受后台数据

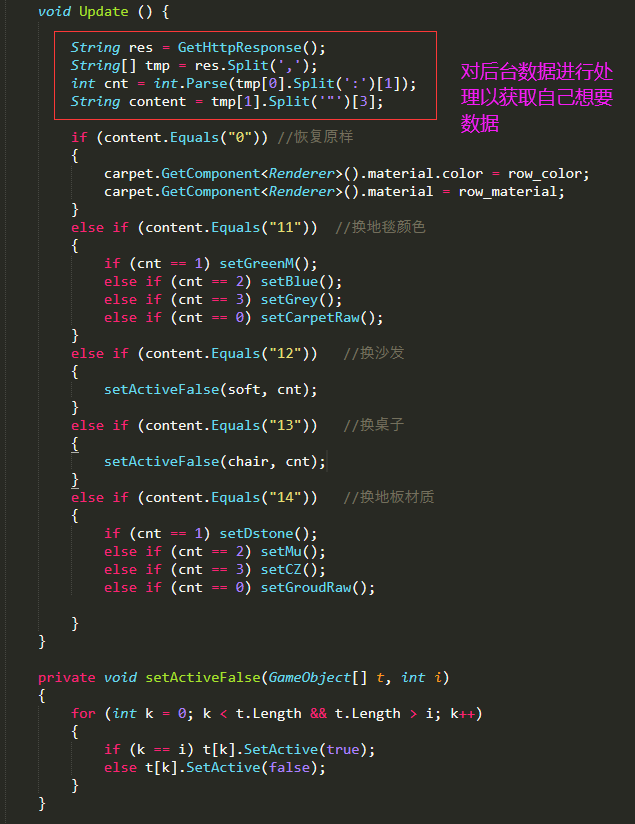
- 实时接受后台数据,进行处理

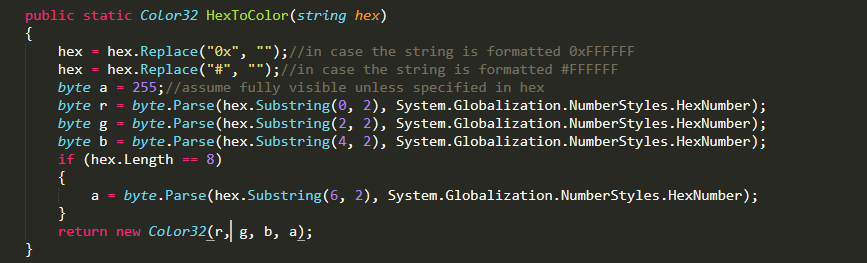
- 另:切换颜色时需要对十六进制数据进行处理

- 另:获取颜色组件和材质组件
XX.GetComponent<Renderer>().material.color;
XX.GetComponent<Renderer>().material;
3、后台
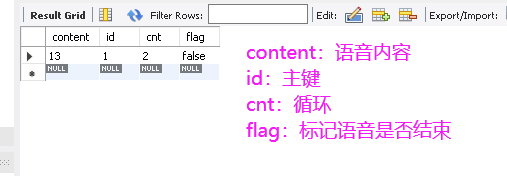
1)数据库的设计

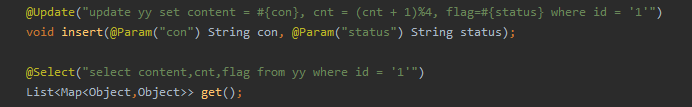
2)持久层处理(MyBatis)

最后
以上就是干净冥王星最近收集整理的关于unity之VR语音交互(三)前言1、小程序2、unity3、后台的全部内容,更多相关unity之VR语音交互(三)前言1、小程序2、unity3、后台内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复