概念
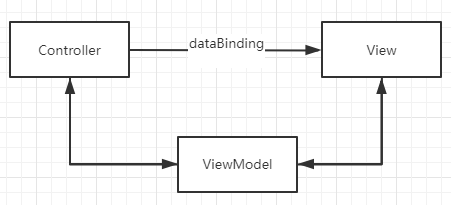
Android最流行框架-JetPack,采用MVVM的设计模式,数据流如下图所示。

程序实例
gradle添加依赖
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0'
implementation "androidx.lifecycle:lifecycle-extensions:$lifecycle_version"MainActivity.java
public class MainActivity extends AppCompatActivity {
MyViewModel myViewModel;
ActivityMainBinding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding= DataBindingUtil.setContentView(this, R.layout.activity_main);
myViewModel= new ViewModelProvider(this).get(MyViewModel.class);
binding.setData(myViewModel);
binding.setLifecycleOwner(this);
myViewModel.getLiveNum();
}
}MyViewModel.java
public class MyViewModel extends ViewModel {
private MutableLiveData<Integer> liveNum;
public MutableLiveData<Integer> getLiveNum() {
if (liveNum==null) {
liveNum=new MutableLiveData<>();
liveNum.setValue(0);
}
return liveNum;
}
public void addLiveNum(int n) {
liveNum.setValue(liveNum.getValue()+n);
}
}layout中使用viewModel
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="data"
type="com.invensun.seven.ch34.MyViewModel" />
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tvNum"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:text="@{String.valueOf(data.liveNum)}"
android:textSize="24sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btnAdd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:text="+1"
android:textSize="18sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
android:onClick="@{()->data.addLiveNum(1)}"
app:layout_constraintTop_toBottomOf="@+id/tvNum" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
最后
以上就是调皮白云最近收集整理的关于Android使用JetPack入门实例的全部内容,更多相关Android使用JetPack入门实例内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复