文章目录
- 前言
- DataBinding介绍
- 开始准备
- 快捷按键
- 实例代码(基本用法)
- 运行效果
前言
今天2019年9月29日,本人CSDN博客 称号 博客专家 审核通过了,为了庆祝,特此今天写一篇博客作为纪念!
欢迎扫描左方二维码(群号码:697614838),加入我的CSDN粉丝群(请备注好你的专业)!
DataBinding介绍
DataBinding 是谷歌官方发布的一个框架,其作用是实现数据绑定(Data binding),同时,也是因为有它,可以在安卓(Android)上实现MVVM架构。关于MVVM架构,请看完我博客关于 DataBinding 一系列文章之后,再看我博客上关于MVVM详解(正在写)!
开始准备
本篇文章只教基础用法,更上一层楼请看我博客 Android 安卓DataBinding用法(二)·入门
在使用DataBinding之前,需要先往Modle中android之下加入dataBinding,如下。
......
android {
......
dataBinding {
enabled = true
}
}
快捷按键
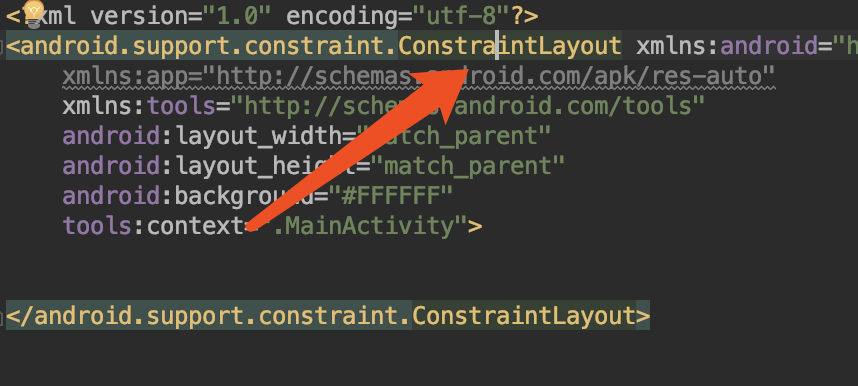
在 Modle中android之下加入dataBinding 完成之后,打开你的布局文件(这里以 activity_mail.xml 为例)。
在你的布局中找到最外层的布局,将光标放在如图位置。
Windows请按快捷键 Alt + 回车
Mac请按快捷键 option + 回车

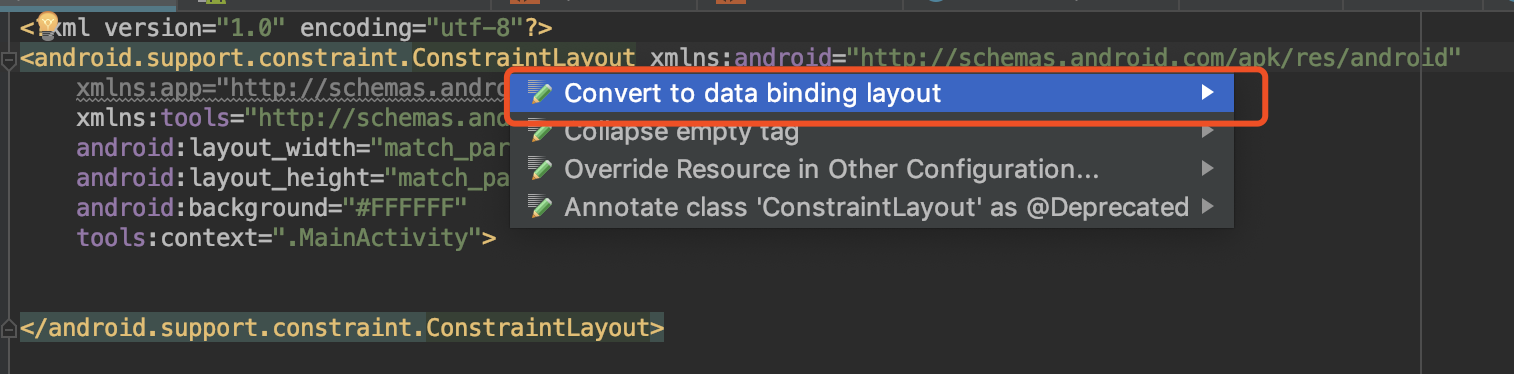
之后出现,选择第一个!

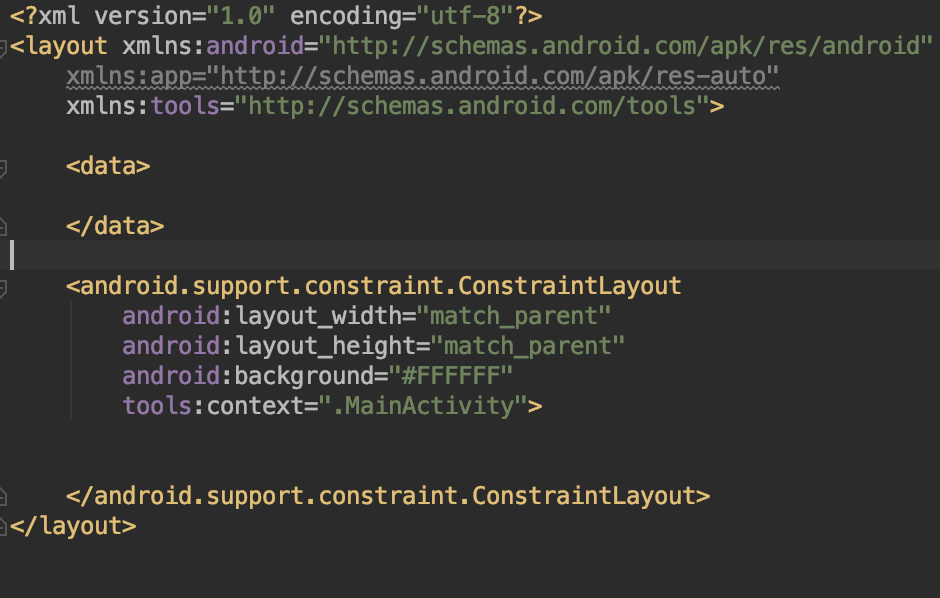
之后整篇布局变成了如下,到这里基本结构也就搭建成了!

实例代码(基本用法)
这时,新建一个对象(PeopleBean.java)重写构造方法以及Get、Set方法,如下:
package com.lkdot.mvvm.bean;
public class PeopleBean {
private String name;
private int age;
public PeopleBean(String name, int age) {
this.name = name;
this.age = age;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
@Override
public String toString() {
return "PeopleBean{" +
"name='" + name + ''' +
", age=" + age +
'}';
}
}
在布局文件中,刚才快捷键生成的data标签下,加入以下代码:
name指的是标签名
type指的是类的路径(也就是新建的 PeopleBean.java 的路径)
<variable
name="peopleBean"
type="com.lkdot.mvvm.bean.PeopleBean" />
还有一种适合一处多用的方法,如下,直接用import标签即可
<data>
<import type="com.lkdot.mvvm.bean.PeopleBean"/>
<variable
name="data"
type="PeopleBean" />
<variable
name="data2"
type="PeopleBean" />
<variable
name="data3"
type="PeopleBean" />
</data>
但是,这样有时候避免不了import导入不同路径而相同的类名,此时呢,就要在import标签中用到alias属性了,就比如以下情况
<import type="com.lkdot.mvvm.bean.PeopleBean"/>
<import type="com.lkdot.mvvm.bean2.PeopleBean"/>
alias使用方法如下
<data>
<import type="com.lkdot.mvvm.bean.PeopleBean" />
<import
alias="MainBean"
type="com.lkdot.mvvm.bean2.PeopleBean" />
<variable
name="data"
type="PeopleBean" /><!--这里引用的是第一个import-->
<variable
name="data2"
type="MainBean" /><!--这里引用的是第二个import-->
<variable
name="data3"
type="MainBean" /><!--这里引用的是第二个import-->
</data>
这里呢,要实现往将PeopleBean中的信息展示在TextView当中,如下写法:
但是PeopleBean中的age是int类型,此时就要使用String.valueOf(data.age)转成String类型,否则会报错。
注意看TextView标签中android:text
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<import type="com.lkdot.mvvm.bean.PeopleBean" />
<variable
name="data"
type="PeopleBean" />
</data>
<android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFF"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="#03A9F4"
android:gravity="center"
android:text="@{data.name}"
android:textColor="#FFFFFF"
android:textStyle="bold"
tools:ignore="MissingConstraints" />
<TextView
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginTop="8dp"
android:background="#03A9F4"
android:gravity="center"
android:text="@{String.valueOf(data.age)}"
android:textColor="#FFFFFF"
android:textStyle="bold"
app:layout_constraintTop_toBottomOf="@+id/textView2"
tools:ignore="MissingConstraints"
tools:layout_editor_absoluteX="0dp" />
</android.support.constraint.ConstraintLayout>
</layout>
这样布局这边就算完事了,但是呢PeopleBean少了点什么呢,没错,就是他的信息,现在PeopleBean中所有的信息都还是null呢!
接下来就是MainActivity.java
这时候用到了DataBindingUtil,导入即可
package com.lkdot.mvvm;
import android.databinding.DataBindingUtil;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import com.lkdot.mvvm.bean.PeopleBean;
import com.lkdot.mvvm.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
private PeopleBean peopleBean;
private ActivityMainBinding activityMainBinding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//这句不用管,是关于安卓状态栏的
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
//实力化ActivityMainBinding
activityMainBinding = DataBindingUtil.setContentView(this, R.layout.activity_main);
//实力化PeopleBean
peopleBean = new PeopleBean("NorthernBrain", 25);
//布局中variable标签中的name是data,所以这里是setData
activityMainBinding.setData(peopleBean);
}
}
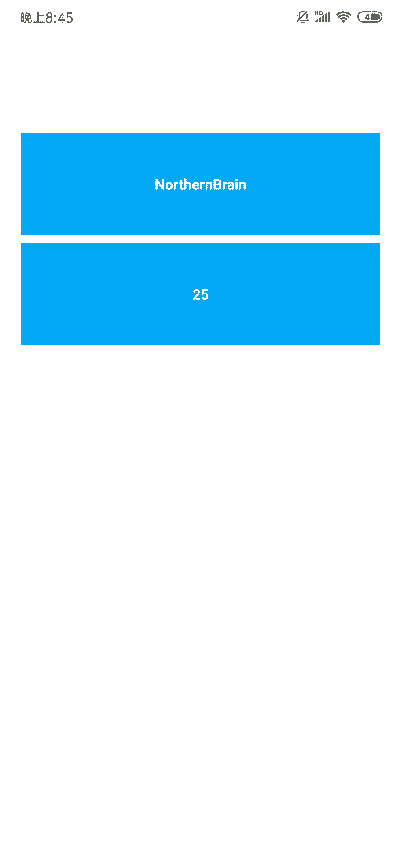
运行效果

到此第一篇 DataBinding就结束了!给一个关注吧!
下一篇文章 :Android 安卓DataBinding用法(二)·入门
最后
以上就是飞快自行车最近收集整理的关于Android 安卓DataBinding(一)·基础的全部内容,更多相关Android内容请搜索靠谱客的其他文章。








发表评论 取消回复