
TODO-MVVM:使用JetPack中的AndroidX + ViewModel + LiveData + DataBinding组件,同时使用RxJava2 + Retrofit2 + Glide等主流框架进行搭建
-
GitHub项目地址
-
项目中
basicLibModule为搭建的基础框架可以拿来就用,sampleModule为项目的使用案例 -
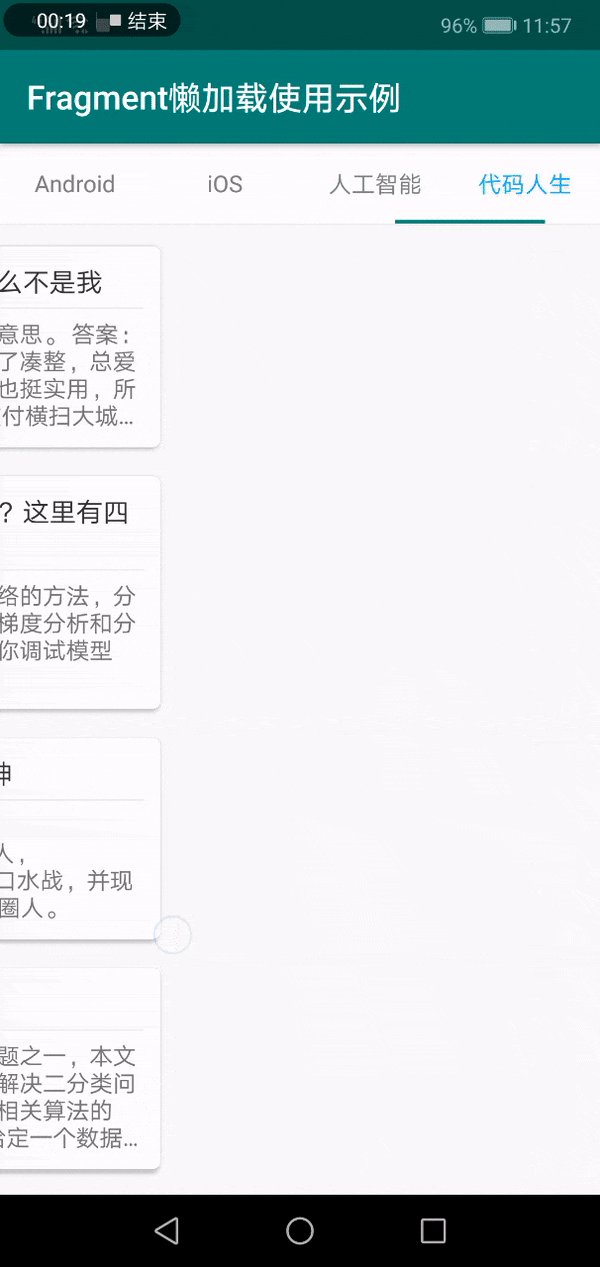
效果图

2018年谷歌I/O大会发布了Jetpack,下面详细介绍一下这个Jetpack让大家对他不在陌生:
Android Jetpack是什么?
-
Jetpack官网介绍
-
Jetpack视频教程,科学上网
-
应用官方文档的介绍
Jetpack是Android软件组件的集合,使您可以更轻松地开发出色的Android应用。这些组件可帮助您遵循最佳做法,让您摆脱编写样板代码的工作并简化复杂任务,以便您将精力集中放在所需的代码上。
Jetpack包含与平台API解除捆绑的androidx.* 软件包库。这意味着,它可以提供向后兼容性,且比Android平台的更新频率更高,以此确保您始终可以获取最新且最好的Jetpack组件版本。
-
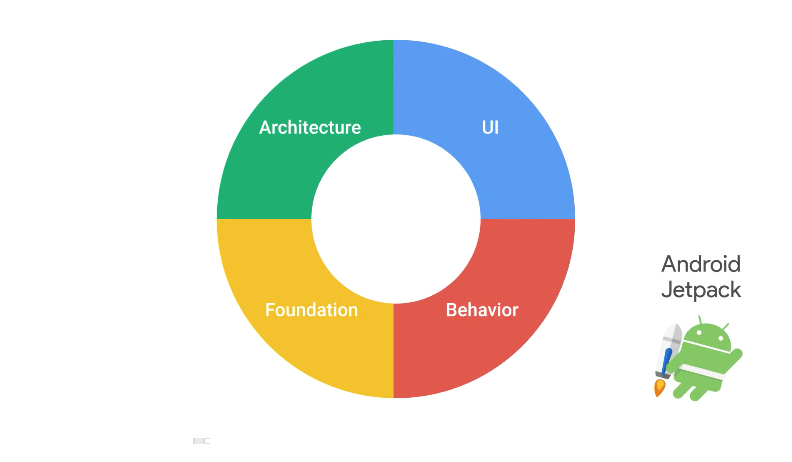
Jetpack包括哪些东西?
Jetpack分四个模块分别是:基础(Foundation)、架构(Architecture)、行为(Behavior)、界面(UI)


这里同时还得介绍一下AndroidX,使用起来还是跟之前一样的只是包名更改了而已
-
AndroidX官网介绍
AndroidX是对原始Android支持库的重大改进(v7、v4等…)
比如之前的
com.android.support:appcompat-v7对应在AndroidX中的包为androidx.appcompat:appcompat;更多的包映射关系请前往官网查看Artifact mappings
废话不多说了这篇文章主要还是讲讲Jetpack中的架构组件(Architecture)
ViewModel
- ViewModel 介绍
ViewModel类旨在存储和管理用户界面相关的数据生命周期中的方式,在ViewModel类中当屏幕旋转配置更改时允许数据能够被保存
-
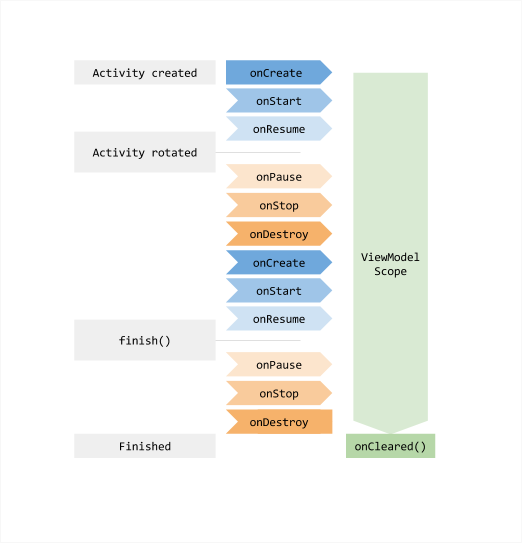
ViewModel生命周期

-
下面是一个ViewModel + LiveData的使用介绍
-
布局内容
<?xml version="1.0" encoding="utf-8"?> <layout xmlns:android="http://schemas.android.com/apk/res/android"> <data></data> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/tv" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout> </layout> -
ViewModel存储数据
public class TestViewModel extends ViewModel { private MutableLiveData<String> data = new MutableLiveData<>(); public MutableLiveData<String> getData() { return data; } }- UI监听数据改变进行数据展示
public class Test extends AppCompatActivity { @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); final ActivityTestBinding dataBinding = DataBindingUtil.setContentView(this, R.layout.activity_test); TestViewModel model = ViewModelProviders.of(this).get(TestViewModel.class); model.getData().observe(this, new Observer<String>() { @Override public void onChanged(String s) { dataBinding.tv.setText(s); } }); } } -
对于上面这种写好,LiveData与DataBinding结合使用时提供了一个更加厉害的操作:数据可以直接与xml进行绑定
- 首先更改xml布局
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data>
<variable
name="model"
type="com.azhon.mvvm.news.TestViewModel" />
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{model.data}" />
</LinearLayout>
</layout>
- 修改UI处代码
public class Test extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
final ActivityTestBinding dataBinding = DataBindingUtil.setContentView(this,
R.layout.activity_test);
TestViewModel model = ViewModelProviders.of(this).get(TestViewModel.class);
dataBinding.setModel(model);
//数据改变,UI自动会更新
dataBinding.setLifecycleOwner(this);
}
}
ViewModel在这里还有个妙用:Activity与Fragment进行数据共享
- 使用也很简单:ViewModel在创建的时候如果是同一个
Activity/Fragment则会返回同一个实例,如下示例: - Activity中创建ViewModel
LinkageViewModel viewModel = ViewModelProviders.of(this).get(LinkageViewModel.class);
- Activity中的Fragment创建ViewModel
LinkageViewModel viewModel = ViewModelProviders.of(ge tActivity()).get(LinkageViewModel.class);
当然还有一些其他的东西,欢迎前往——> GitHub项目地址
欢迎加入QQ群一起交流

最后
以上就是忐忑康乃馨最近收集整理的关于使用AndroidX + ViewModel + LiveData + DataBinding组件,同时使用RxJava2 + Retrofit2 + Glide等主流框架搭建的MVVM的全部内容,更多相关使用AndroidX内容请搜索靠谱客的其他文章。








发表评论 取消回复