我是靠谱客的博主 含糊电脑,这篇文章主要介绍touchGFX综合学习五、touchGFX加载外部(SDCARD、SPI FLASH等)字体显示,包括中文一、touchGFX工程搭建二、bin文件字体生成三、touchGFX源码修改四、字体使用,现在分享给大家,希望可以做个参考。
一、touchGFX工程搭建
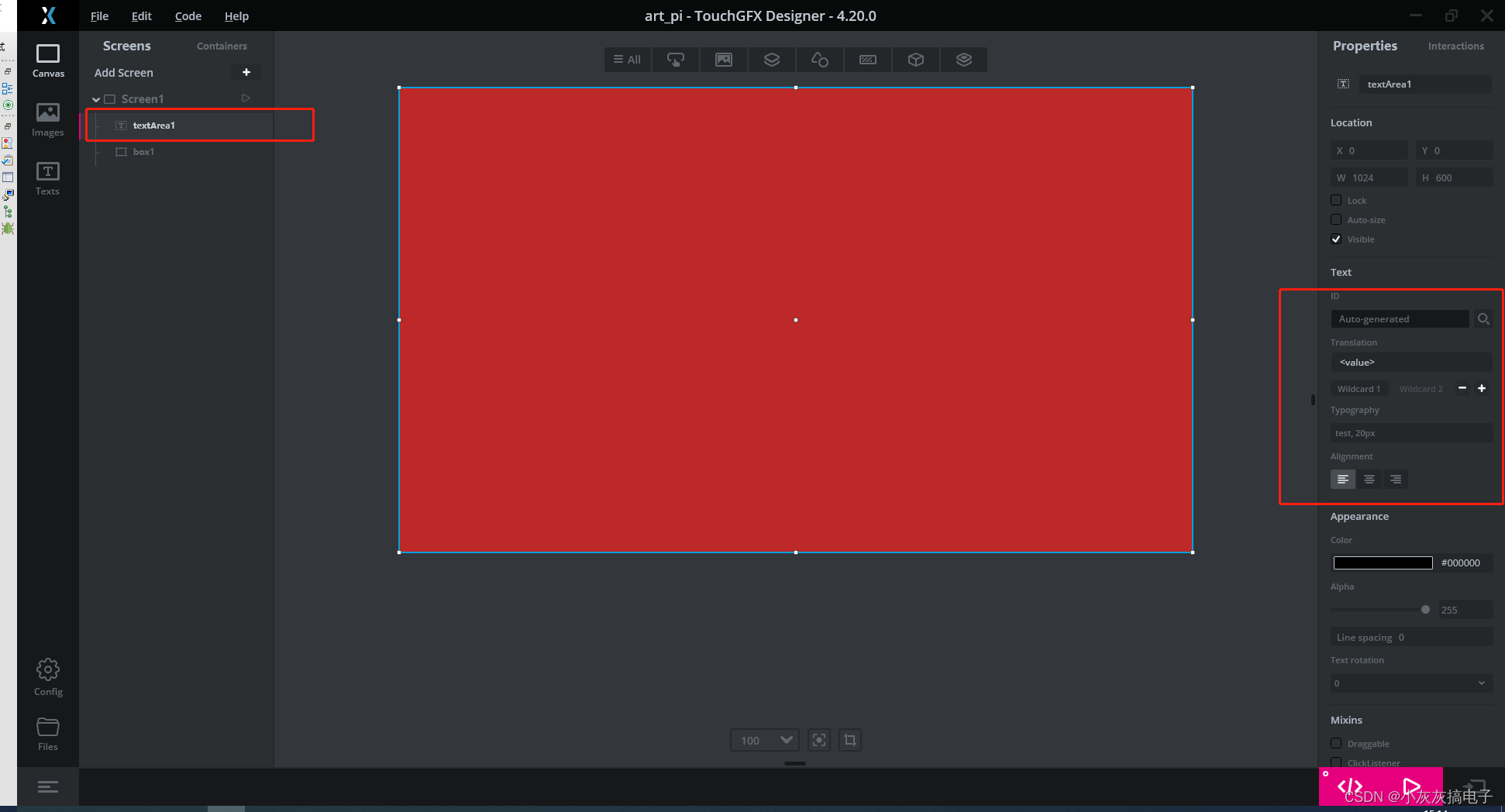
添加一个box和textArea控件


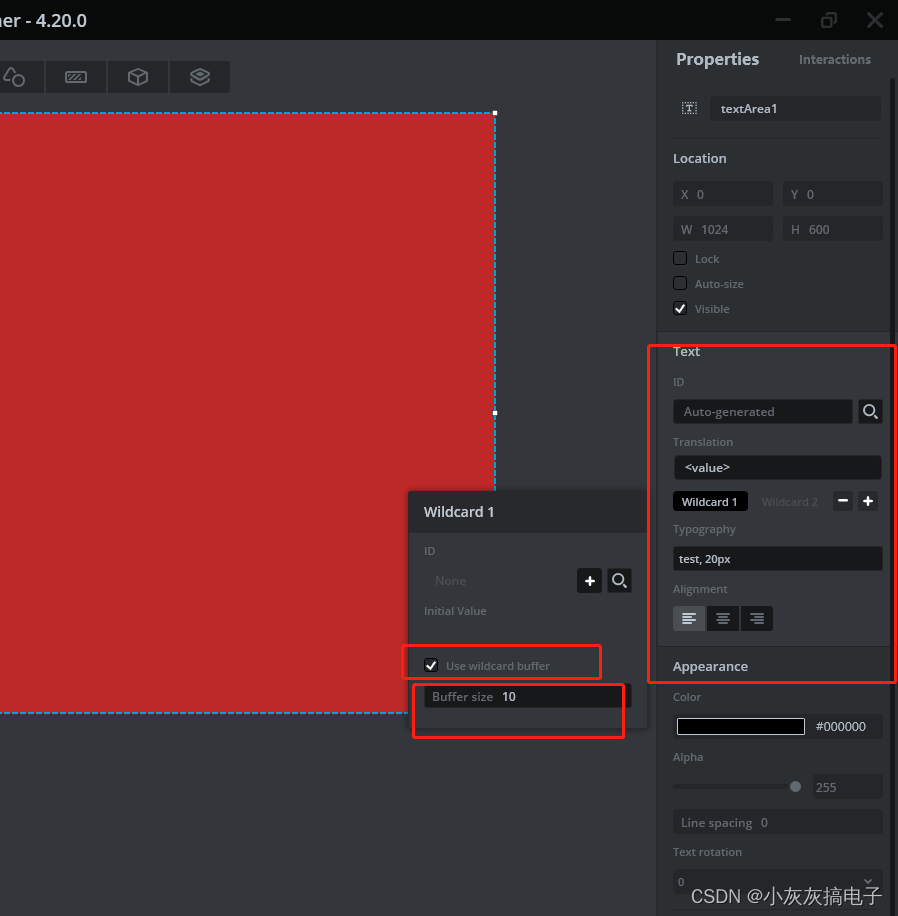
注意:textArea控件需要通配符,至于字体下面有简介
二、bin文件字体生成
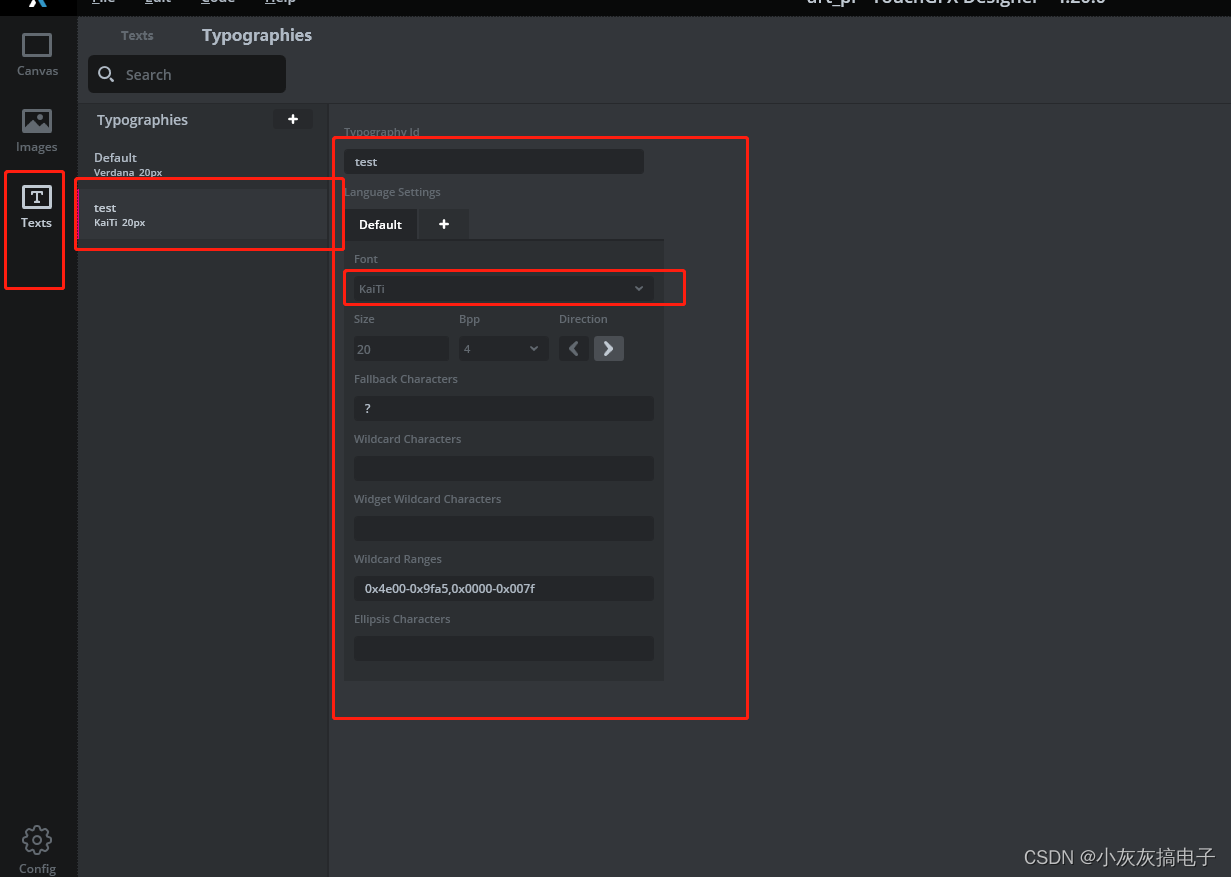
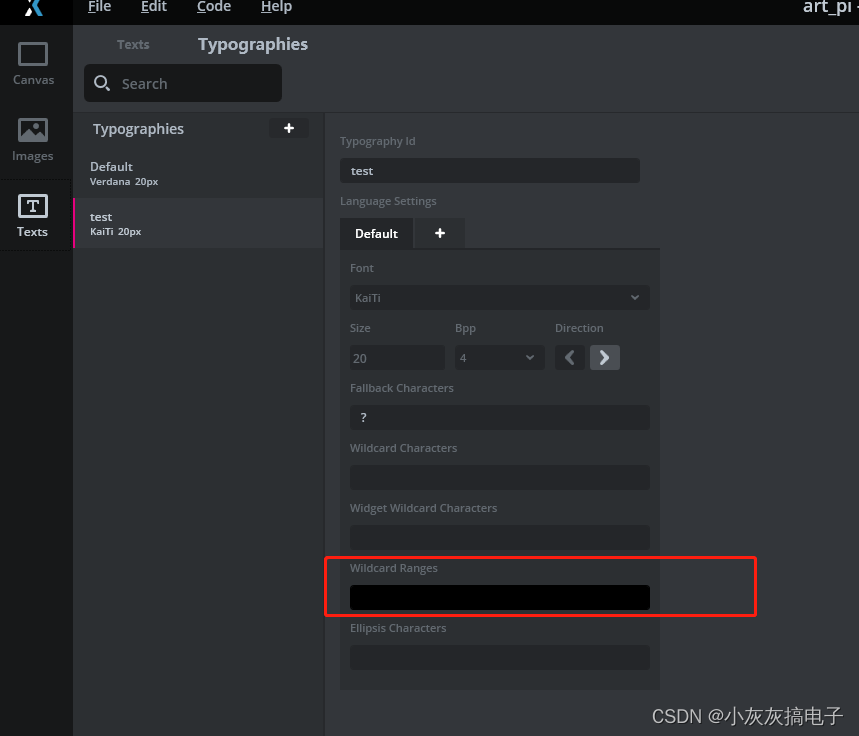
1、新建字体

按如上图片新建一个字体,下面填写的0x4e00-0x9fa5,0x0000-0x007f为Unicode编码中文范围和字母范围。将如上字体设置到textArea控件。
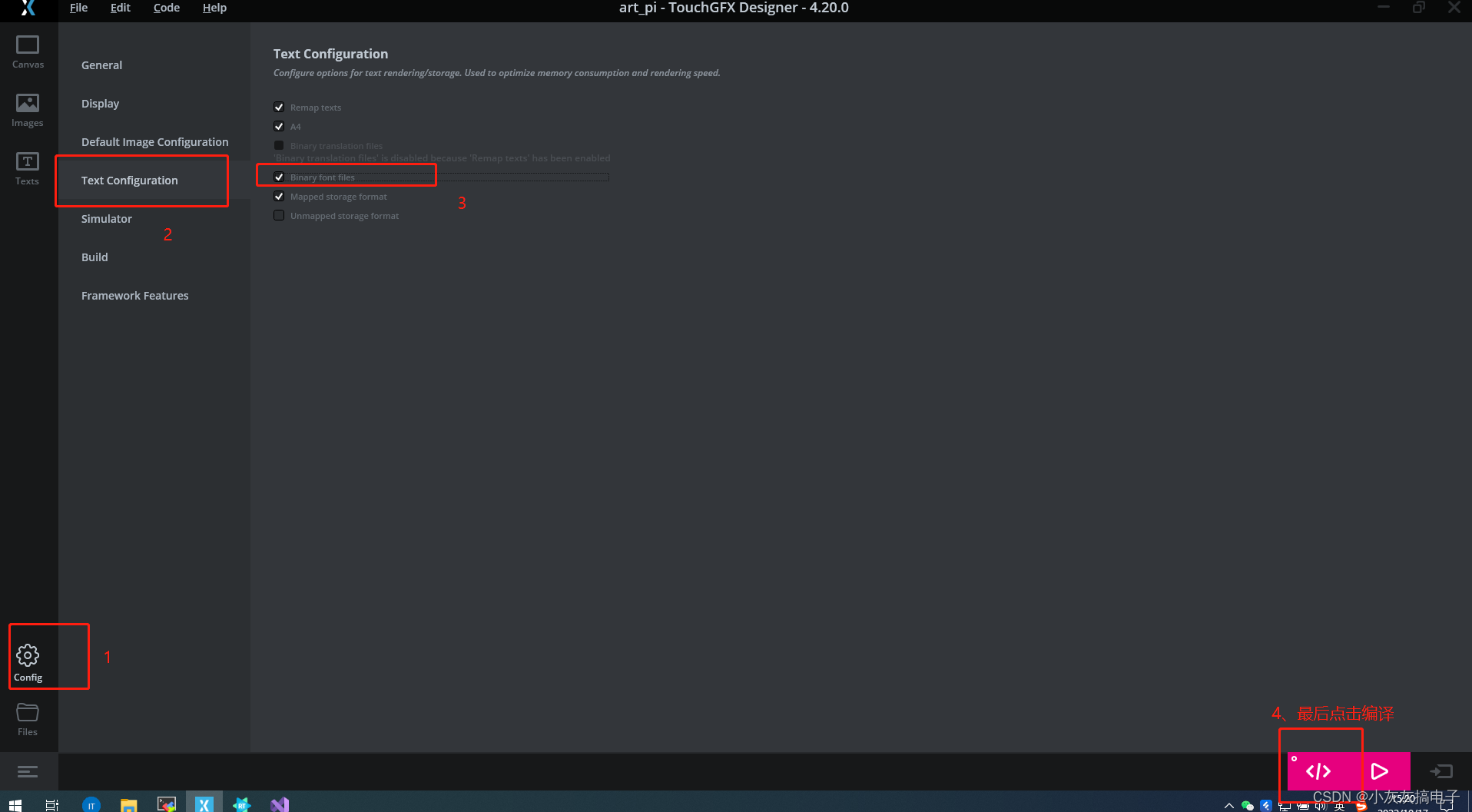
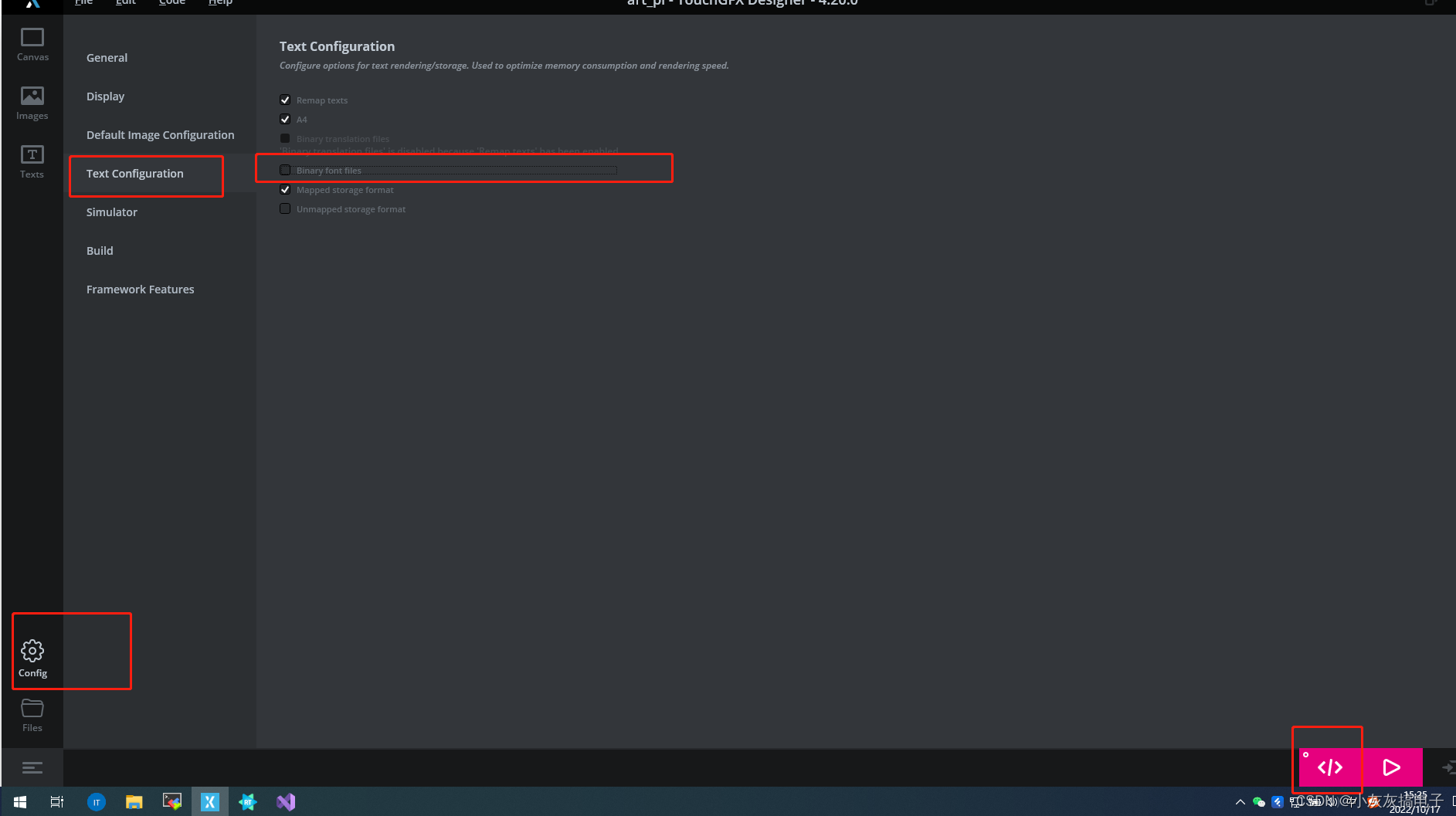
2、touchGFX设置生成字库

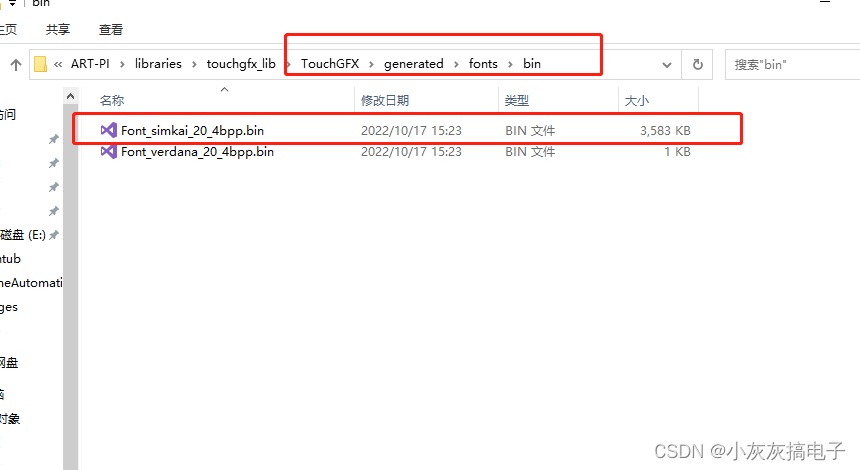
3、将生成的bin文件字库拷贝到SD卡或flash中
生成bin文件的目录为TouchGFXgeneratedfontsbin

将这文件拷贝到外部存储器
4、取消touchGFX设置


不取消的话生成的字符会保存到内部flash,导致空间不足。
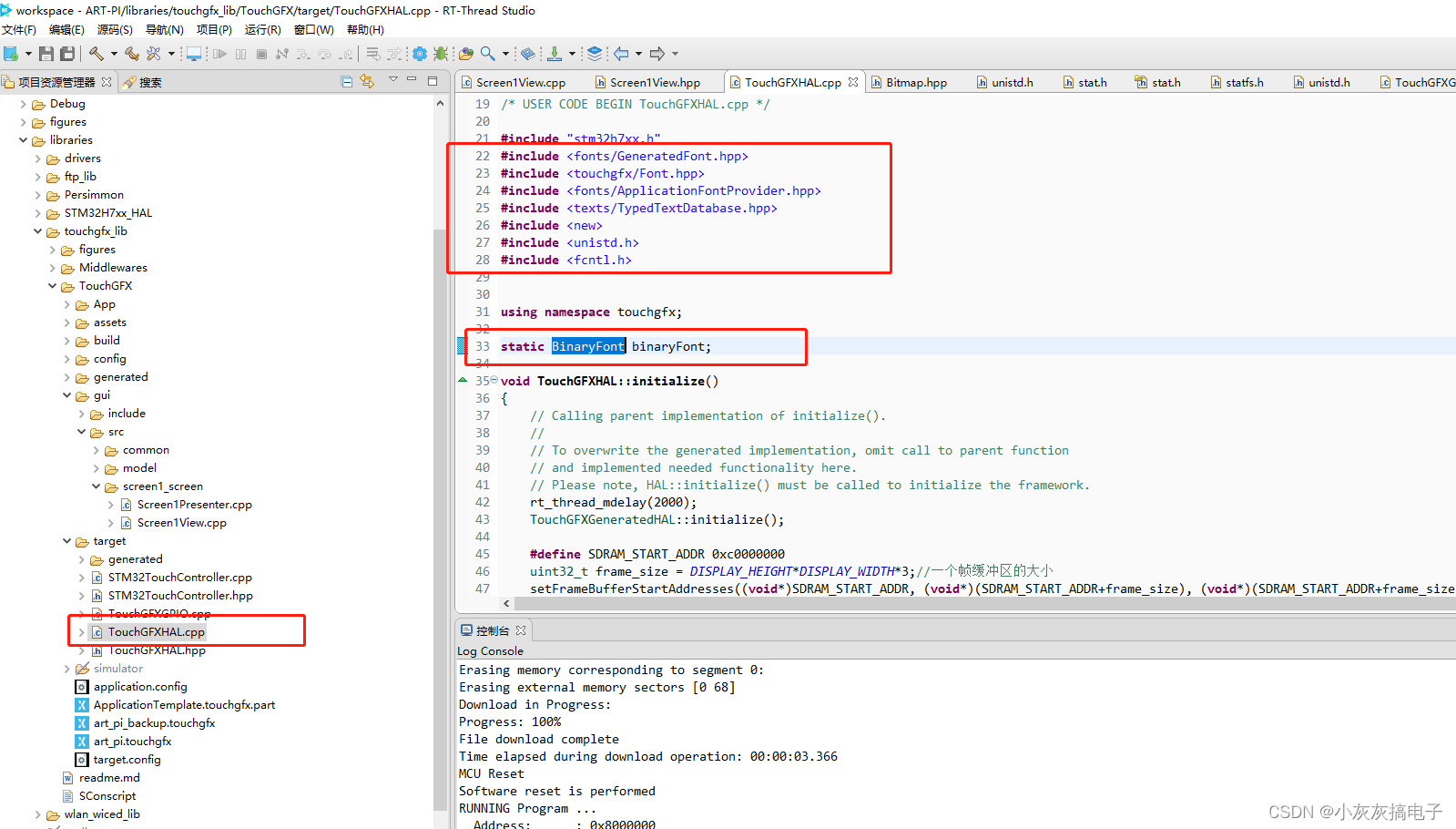
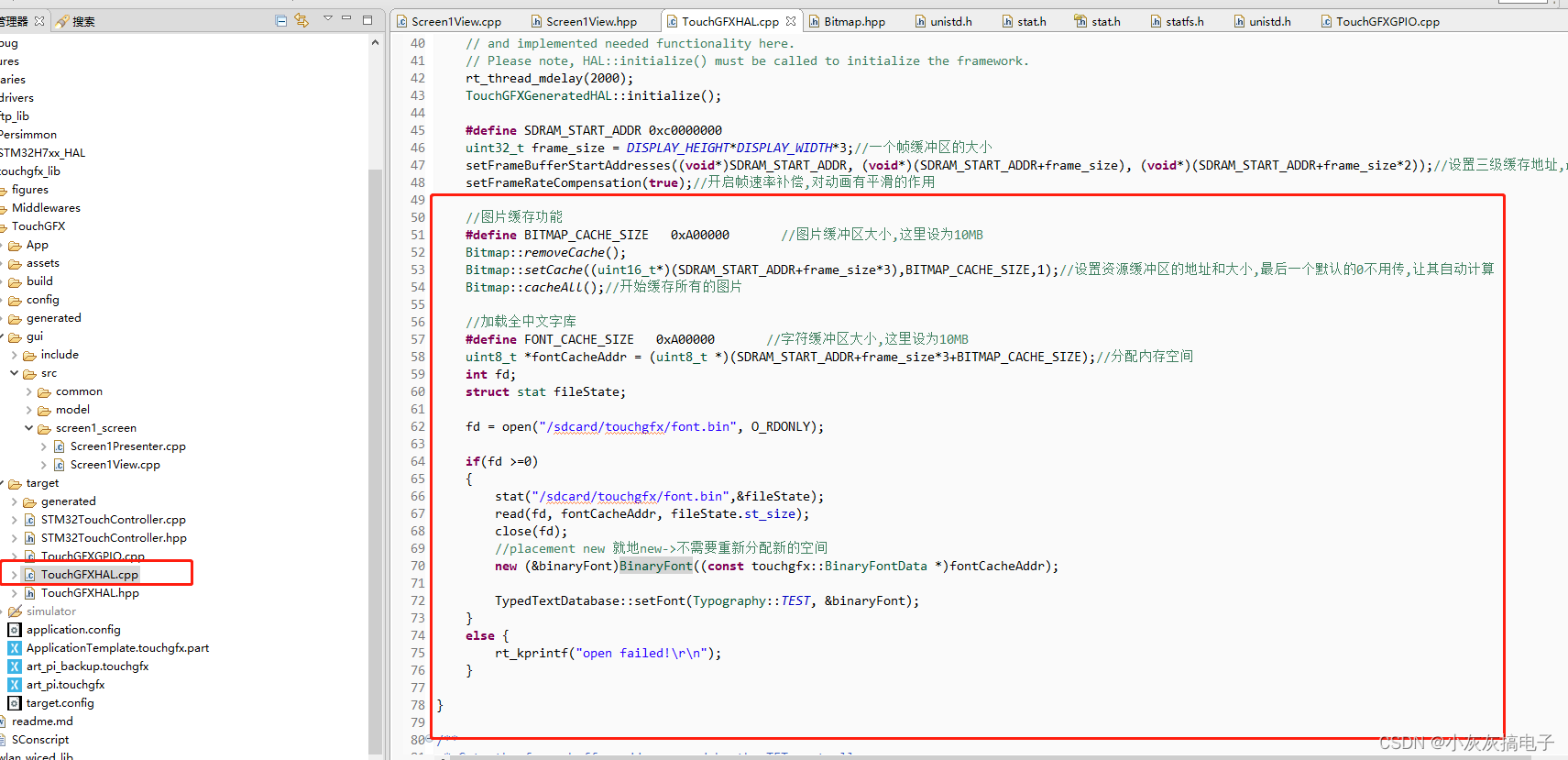
三、touchGFX源码修改


void TouchGFXHAL::initialize()
{
// Calling parent implementation of initialize().
//
// To overwrite the generated implementation, omit call to parent function
// and implemented needed functionality here.
// Please note, HAL::initialize() must be called to initialize the framework.
rt_thread_mdelay(2000);
TouchGFXGeneratedHAL::initialize();
#define SDRAM_START_ADDR 0xc0000000
uint32_t frame_size = DISPLAY_HEIGHT*DISPLAY_WIDTH*3;//一个帧缓冲区的大小
setFrameBufferStartAddresses((void*)SDRAM_START_ADDR, (void*)(SDRAM_START_ADDR+frame_size), (void*)(SDRAM_START_ADDR+frame_size*2));//设置三级缓存地址,最后一级是开启动画功能的
setFrameRateCompensation(true);//开启帧速率补偿,对动画有平滑的作用
//图片缓存功能
#define BITMAP_CACHE_SIZE 0xA00000 //图片缓冲区大小,这里设为10MB
Bitmap::removeCache();
Bitmap::setCache((uint16_t*)(SDRAM_START_ADDR+frame_size*3),BITMAP_CACHE_SIZE,1);//设置资源缓冲区的地址和大小,最后一个默认的0不用传,让其自动计算
Bitmap::cacheAll();//开始缓存所有的图片
//加载全中文字库
#define FONT_CACHE_SIZE 0xA00000 //字符缓冲区大小,这里设为10MB
uint8_t *fontCacheAddr = (uint8_t *)(SDRAM_START_ADDR+frame_size*3+BITMAP_CACHE_SIZE);//分配内存空间
int fd;
struct stat fileState;
fd = open("/sdcard/touchgfx/font.bin", O_RDONLY);
if(fd >=0)
{
stat("/sdcard/touchgfx/font.bin",&fileState);
read(fd, fontCacheAddr, fileState.st_size);
close(fd);
//placement new 就地new->不需要重新分配新的空间
new (&binaryFont)BinaryFont((const touchgfx::BinaryFontData *)fontCacheAddr);
TypedTextDatabase::setFont(Typography::TEST, &binaryFont);
}
else {
rt_kprintf("open failed!rn");
}
}
1、首先寻找一块区域用来存储字体数据
2、从sd卡读取字体数据
3、设置字体
//placement new 就地new->不需要重新分配新的空间
new (&binaryFont)BinaryFont((const touchgfx::BinaryFontData *)fontCacheAddr);
TypedTextDatabase::setFont(Typography::TEST, &binaryFont);
四、字体使用
1、第一种方法
如下直接赋值就行
this->textArea1Buffer[0] = 0x5f90;
this->textArea1Buffer[1] = 0x9e4f;
this->textArea1Buffer[2] = 0;
this->textArea1.invalidate();
2、第二种方法
注意:字符编码必须是Unicode,编译器字符编码要设置成Unicode
Unicode::snprintf(this->textArea1Buffer,this->TEXTAREA1_SIZE,"%s", "小灰灰真牛逼");
this->textArea1.invalidate();
2、第三种方法
如果编译器用的keil可以用如下方法,加L的意思是默认Unicode编码。
Unicode::strncpy(fontTextAreaBuffer, (Unicode::UnicodeChar*)L"小灰灰真牛逼!", FONTTEXTAREA_SIZE);
fontTextArea.invalidate();
最后
以上就是含糊电脑最近收集整理的关于touchGFX综合学习五、touchGFX加载外部(SDCARD、SPI FLASH等)字体显示,包括中文一、touchGFX工程搭建二、bin文件字体生成三、touchGFX源码修改四、字体使用的全部内容,更多相关touchGFX综合学习五、touchGFX加载外部(SDCARD、SPI内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复