我是靠谱客的博主 正直电源,这篇文章主要介绍JavaScript基础JavaScript能做什么?什么是JavaScriptJavaScript引入方式JavaScript基础语法JavaScript常用对象BOMDOM事件监听正则表达式,现在分享给大家,希望可以做个参考。
JavaScript能做什么?
- JavaScript能改变HTML内容
- JavaScript能改变图像的src属性值
- JavaScript能进行表单验证
什么是JavaScript
- JavaScript是一门跨平台、面向对象的脚本语言,来控制网页行为的,它能使网页可交互。
- JavaScript和Java是完全不同的语言,不论是概念还是设计,但是基础语法类似
JavaScript引入方式
- 内部脚本:将JS代码定义在HTML页面中
在HTML中,JavaScript代码必须位于标签之间
<script>
alter("hello JS~");
</script>
- 外部脚本:将JS代码定义在外部JS文件中,然后引入到HTML页面中
- 外部文件:demo.js
alter("hello JS!~");
注意:
-
在HTML文档中可以在任意地方,放置任意数量的 script标签
-
一般把脚本置于元素的底部,可改善显示速度,因为脚本执行会拖慢显示
-
引入外部js文件
<script src="../js/demo.js">
</script>
注意:
1.外部脚本不能包含script标签
2.script标签不能自闭和
JavaScript基础语法
- 输出语句
- 使用windows.alter()写入警告框
- 使用document.write()写入HTML输出
- 使用console.log()写入浏览器控制台
-
变量

-
数据类型

4. 运算符
==和 === 的区别
==:
1. 判断类型是否一样,如果不一样则进行类型转换
2. 再去比较其值
===:
1. 判断类型是否一样,如果不一样,直接返回false
2. 再去比较其值
类型转换:
其他类型转换为number:
*string:按照字符串的字面值,转为数字,如果字面值不是数字,则转为NaN,一般使用parseInt
*boolean:true转为1,false转为0
- 其他类型转换为boolean
- number:0和NaN转为false
- string:空字符串转为false,其他的字符串转为true
- null: 转为false
- undefined:转为false
- 函数


JavaScript常用对象
Array


String
- 定义
var 变量名 = new String(s);//方式一
var 变量名 = s; //方式二 - 属性
length 字符串得长度 - 方法
charAt() 返回在指定位置得字符
indexOf() 检索字符串
trim():去除字符串前后两端的空白字符
自定义对象

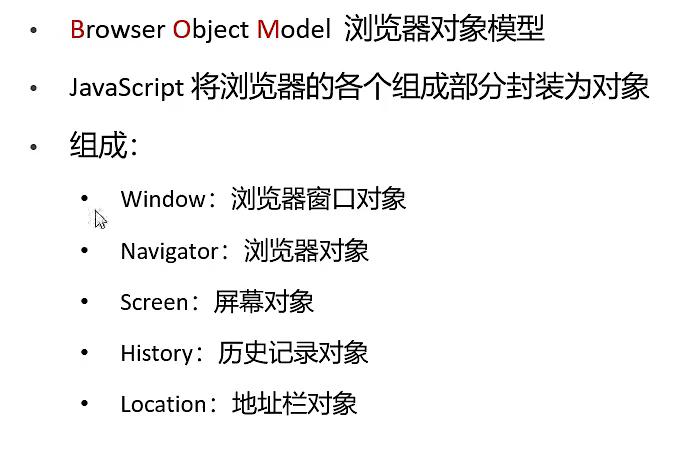
BOM


setTimeout(function() { alert("hehe");
},3000);
setInterval(function(){
alter("hehe");
},2000);
alert("要跳转咯~");
location.href="http://www.baidu.com";
//3秒之后跳转到首页
document.write("3秒后跳转到首页....");
setTimeout(function() {
location.href="http://www.baidu.com";
},3000);
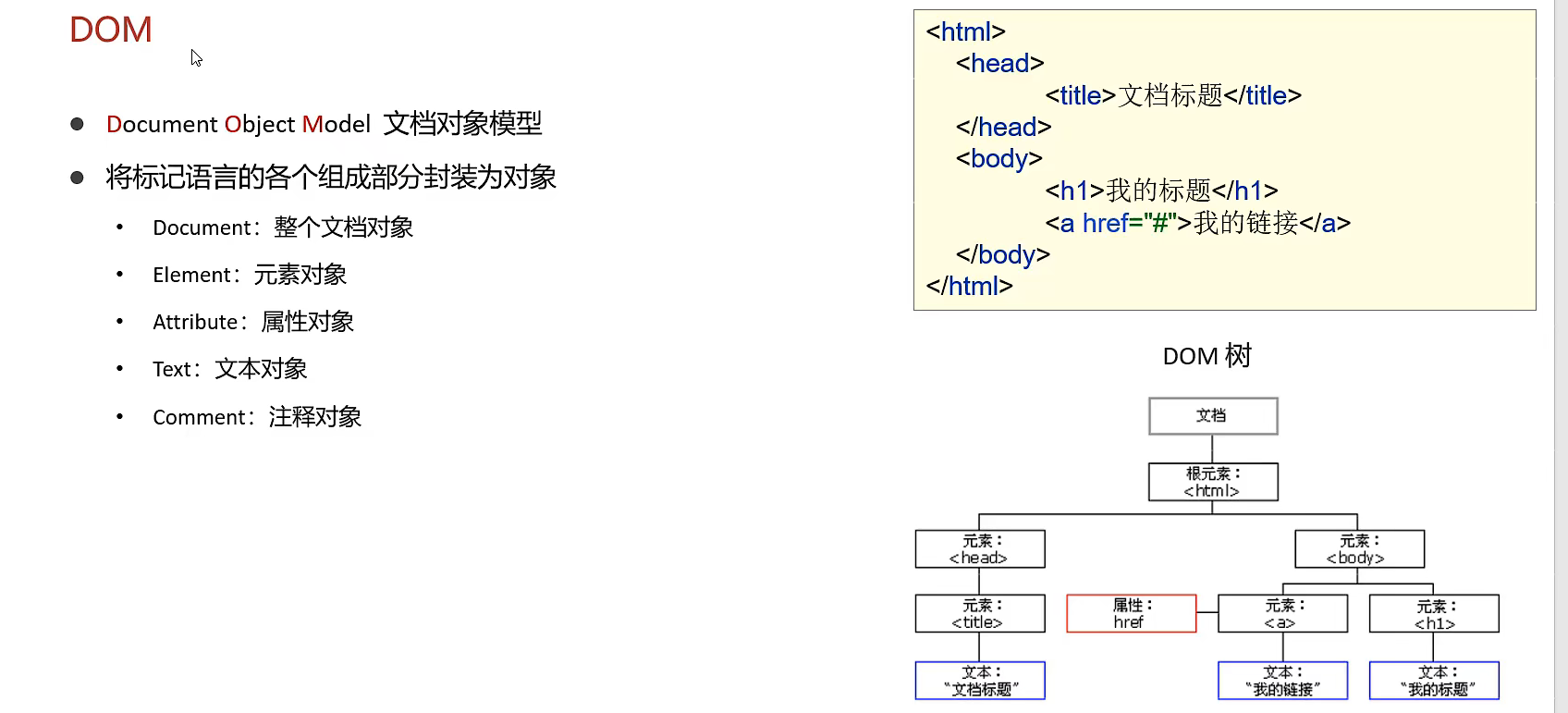
DOM

- JavaScript通过DOM,就能够对HTML进行操作了

获取Element对象
常见HTML Element对象的使用
style: 设置元素css样式
innerHTML:设置元素内容
事件监听
事件:HTML事件是发生在HTML元素上的"事情"。比如:
- 按钮被点击
- 鼠标移动到元素之上
- 按下键盘按键
事件监听: JavaScript可以在事件被侦测到时执行代码
事件绑定

常见事件
onsubmit
- 返回true,表单会提交,否则就不提交。
正则表达式

//规则:单词字符:6-12
var reg = /^w{6,12}$/;
var str = "abc";
var flag = reg.test(str);
alert(flag);
最后
以上就是正直电源最近收集整理的关于JavaScript基础JavaScript能做什么?什么是JavaScriptJavaScript引入方式JavaScript基础语法JavaScript常用对象BOMDOM事件监听正则表达式的全部内容,更多相关JavaScript基础JavaScript能做什么内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复