Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。包括以下工具:
在 CSS 过渡和动画中自动应用 class
可以配合使用第三方 CSS 动画库,如 Animate.css
在过渡钩子函数中使用 JavaScript 直接操作 DOM
可以配合使用第三方 JavaScript 动画库,如 Velocity.js
一、单元素 / 组件的过渡
1、自定义过渡动画(css过渡)
Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡:(在CSS过渡中自动应用class)
条件渲染 (使用 v-if)
条件展示 (使用 v-show)
动态组件
组件根节点
下边是一个添加自定义过渡动画的例子:
HTML代码:
<div id="demo">
<button v-on:click="show = !show">
Toggle
</button>
<transition name="fade">
<p v-if="show">hello</p>
</transition>
</div>
JavaScript代码:
data(){
return{
show:true
}
}
CSS代码:
.fade-enter-active, .fade-leave-active {
transition: opacity .5s;
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0;
}
当插入或删除包含在 transition 组件中的元素时,Vue 将会做以下处理:
- 自动嗅探目标元素是否应用了 CSS 过渡或动画,如果是,在恰当的时机添加/删除 CSS 类名。
- 如果过渡组件提供了 JavaScript 钩子函数,这些钩子函数将在恰当的时机被调用。
- 如果没有找到 JavaScript 钩子并且也没有检测到 CSS 过渡/动画,DOM 操作 (插入/删除) 在下一帧中立即执行。(注意:此指浏览器逐帧动画机制,和 Vue 的 nextTick 概念不同)
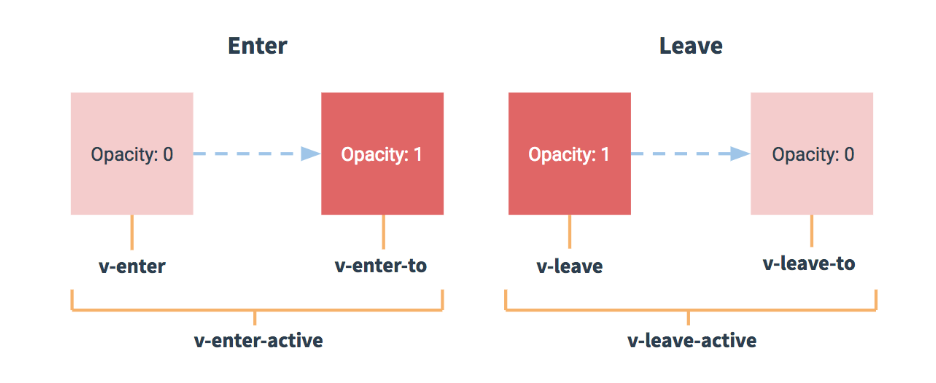
2、过渡的类名:
v-enter
v-enter-active
v-enter-to
v-leave
v-leave-active
v-leave-to

对于这些在过渡中切换的类名来说,如果你使用一个没有名字的
<transition>,则v-是这些类名的默认前缀。如果你使用了<transition name="my-transition">,那么v-enter会替换为my-transition-enter。
3、自定义过渡的类名:
我们可以通过以下 attribute 来自定义过渡类名:他们的优先级高于普通的类名,这对于 Vue 的过渡系统和其他第三方 CSS 动画库,如 Animate.css 结合使用十分有用。
enter-class
enter-active-class
enter-to-class (2.1.8+)
leave-class
leave-active-class
leave-to-class (2.1.8+)
比如:(下例是自定义过渡的类名 结合 animate.css 的使用)
HTML代码:
<link href="https://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel="stylesheet" type="text/css">
<div id="example-3">
<button @click="show = !show">
Toggle render
</button>
<transition
name="custom-classes-transition"
enter-active-class="animated tada"
leave-active-class="animated bounceOutRight"
>
<p v-if="show">hello</p>
</transition>
</div>
JavaScript代码:
data(){
return{
show:true
}
}
4、过渡模式 :
可以给<transition> 添加mode属性,设置过渡模式。
<transition name="fade" mode="out-in">
<!-- ... the buttons ... -->
</transition>
in-out:新元素先进行过渡,完成之后当前元素过渡离开。
out-in:当前元素先进行过渡,完成之后新元素过渡进入。
5、vue 里边使用 Animate.css
1、安装 animate.css 动画库
cnpm install --save-dev animate.css
2、在main.js文件里边引入、使用
import animated from "animate.css";
Vue.use(animated);
3、在vue模板中直接使用 animated 动画中的 class 名:
(注意必须使用animated这个class名,否则动画会无效)
可以在transition标签上添加自定义过渡的类名,和name属性"custom-classes-transition"
<transition
name="custom-classes-transition"
enter-active-class="animated tada"
leave-active-class="animated bounceOutRight"
>
//.....
</transition>
也可以直接在dom元素上添加class名,如下:
<div class="animated bounceInDown">动画</div>
6、CSS动画:
CSS 动画用法同 CSS 过渡,区别是在动画中 v-enter 类名在节点插入 DOM 后不会立即删除,而是在 animationend 事件触发时删除。
7、JavaScript 钩子
可以在transition标签的 attribute 中声明 JavaScript 钩子;在钩子函数中对dom元素进行操作(钩子函数在methods中定义)。
这些钩子函数可以结合 CSS transitions/animations 使用,也可以单独使用。
HTML:
<transition
v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:after-enter="afterEnter"
v-on:enter-cancelled="enterCancelled"
v-on:before-leave="beforeLeave"
v-on:leave="leave"
v-on:after-leave="afterLeave"
v-on:leave-cancelled="leaveCancelled"
>
<!-- ... -->
</transition>
JavaScript:
methods: {
// --------
// 进入中
// --------
beforeEnter: function (el) {
// ...
},
// 当与 CSS 结合使用时
// 回调函数 done 是可选的
enter: function (el, done) {
// ...
done()
},
afterEnter: function (el) {
// ...
},
enterCancelled: function (el) {
// ...
},
// --------
// 离开时
// --------
beforeLeave: function (el) {
// ...
},
// 当与 CSS 结合使用时
// 回调函数 done 是可选的
leave: function (el, done) {
// ...
done()
},
afterLeave: function (el) {
// ...
},
// leaveCancelled 只用于 v-show 中
leaveCancelled: function (el) {
// ...
}
}
注意:
当只用 JavaScript 过渡的时候,在
enter和leave中必须使用done进行回调。否则,它们将被同步调用,过渡会立即完成。
推荐对于仅使用 JavaScript 过渡的元素添加 v-bind:css=“false”,Vue 会跳过 CSS 的检测。这也可以避免过渡过程中 CSS 的影响。
最后
以上就是正直电源最近收集整理的关于Vue动画——0805一、单元素 / 组件的过渡的全部内容,更多相关Vue动画——0805一、单元素内容请搜索靠谱客的其他文章。








发表评论 取消回复