一份好的数据分析报告一定是一份能让使用者轻松读懂并理解分析内容的报告。这就要求在创建报表时使用的字段列和度量值必须按照其实际代表意义进行标注,每个视觉对象都应该进行规范命名,同时,页面上也需要有相应的数据分析提示和说明信息。
在Power BI报表中添加提示说明信息主要由以下几种方式:
给报表页以及视觉对象添加主题,或简单说明文字,可以通过使用“文本框”工具进行,该工具支持编辑文本的格式,字体,颜色。并且可以添加超链接。如果当前Power BI报表有相应的Word说明文档,可以在此添加连接,便于用户查找使用。
当然,追求美观的同学还可以通过添加形状或者图标对文本框进行修饰,让报表看起来高大上一些。

使用文本框的优点是可以将信息以非常直观明了的方式添加到Power BI报表页面上,能起到醒目的提示说明作用。但是缺点是所占空间容易比较大,会挤占视觉对象所用空间,用不好容易出现喧宾夺主的效果。因此,对文本框的使用要克制,尽量精简文字信息。
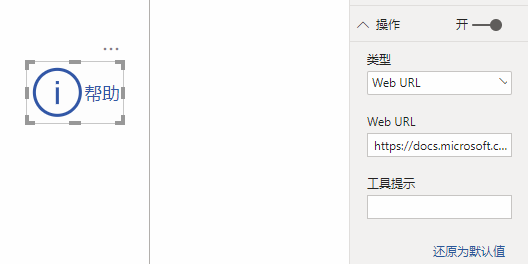
有些情况下,报表中有大量的背景信息必须进行介绍,此时,也可以通过“按钮”功能来添加说明文字。如果是长篇大论的说明信息,可以形成相应的PDF文件,存放到网站当中。之后,通过添加“帮助”按钮去连接该文档,从而引导用户去点击查看。

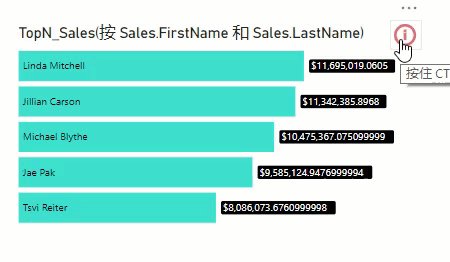
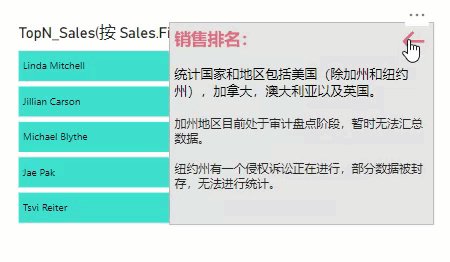
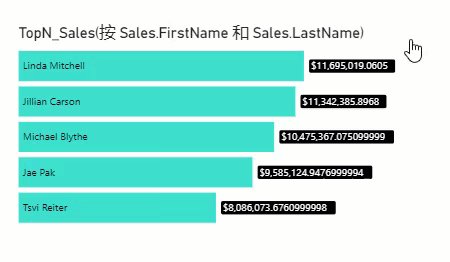
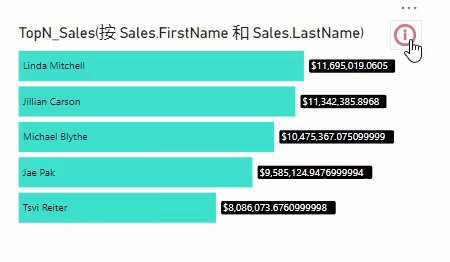
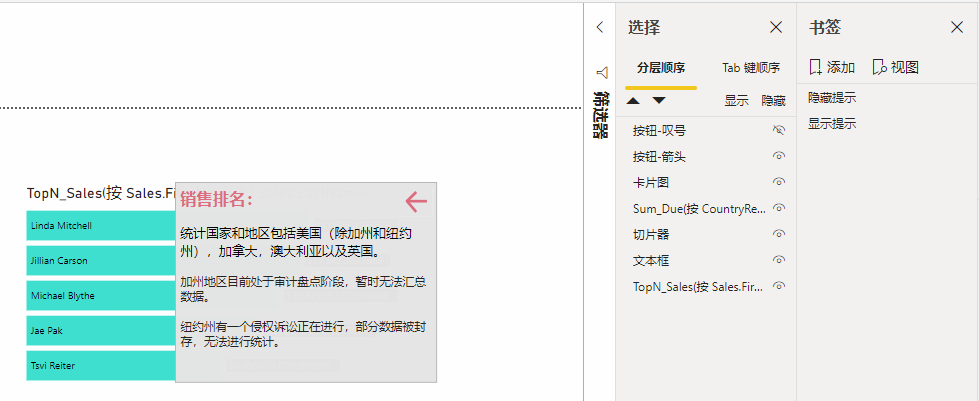
如果添加的信息内容相对比较少,并且是针对某个特定视觉对象来进行说明,也可以通过“书签按钮”来实现。方法是利用书签设计出一个信息弹出窗,从而实现对特定可视化对象进行说明。

Power BI的书签功能,可以简单直观地理解为对当前报表所处状态的一个快照。就是说当你设计报表时,如果想对当前报表内可视化图形的数据信息所处的某个A状态进行保留,可以创建一个书签A。此时,书签A就相当于对当前报表页面状态A的一个快照。当Report被修改后,无论被改成什么样子,只要再点击书签A,就可以将Report状态回滚到之前设定的A状态。
利用这一特点,可以设计两个书签触发按钮。第一个按钮用来给隐藏提示文本框的页面做快照。第二个按钮用来给显示提示文本框的页面做快照。这样,想看文本提示信息时,就点击“显示文本信息”书签。不想看了,就点击“隐藏文本信息”书签。从而就可以设计出一个近似弹出文本提示窗口的功能。
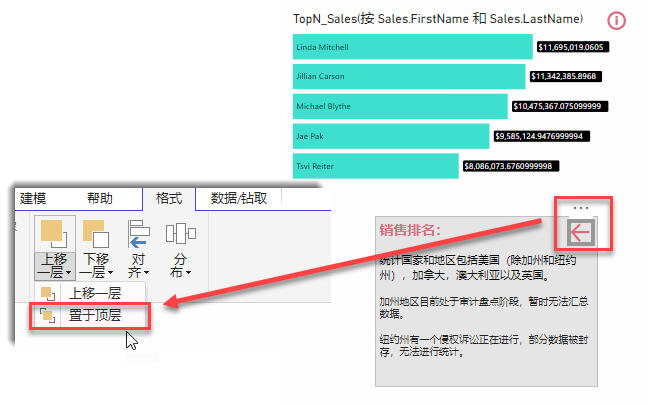
具体方法是先将所有有关信息元素都添加到一张表单里,包括柱状图,文本框,叹号形式书签和箭头形式书签。然后分成两组,柱状图和叹号形式书签为一组。文本框和箭头形式书签为一组。在进行组合式要特别注意,两个书签一定要置于其对应组合图形的最上层,以避免其被遮盖,造成用户无法点击的尴尬局面。

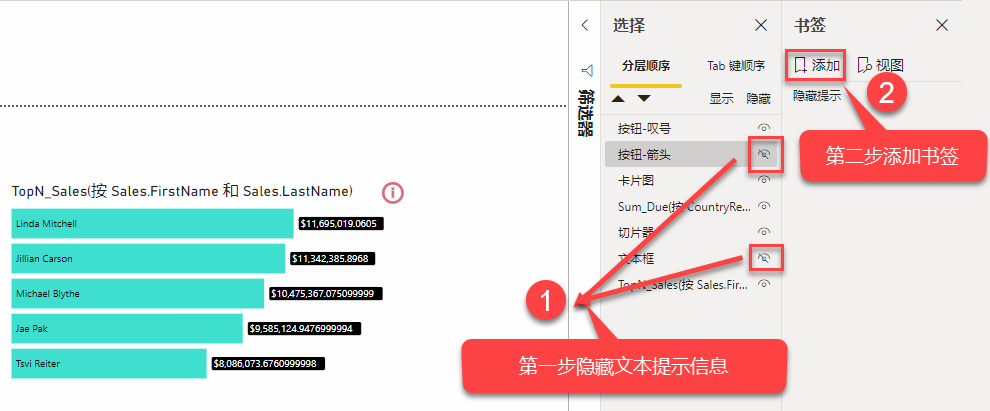
准备工作完事儿之后,在视图导航栏上勾选“书签窗口”和“选择窗口”,准备开始创建书签。前面提过,书签本质上是记录当前页面状态的一个快照。因此,要使用书签功能,不能着急上来就先创建书签,而是应该先设定页面显示信息,等调整完所以视觉对象的状态后再创建书签。
首先,先设定不包含提示文本框的Report。方法是在“选择窗口”内将文本框和箭头形式书签设置成不可见状态,之后创建一个书签“隐藏提示”对当前页面进行快照。

完事儿之后,将文本框和箭头形式书签设置成可见,将叹号形式书签设置成不可见。之后,调整一下文本框和箭头形式书签的位置,使其出现在柱状图之上,显示成弹出窗口效果。最后,创建一个书签“显示提示”对当前页面进行快照。

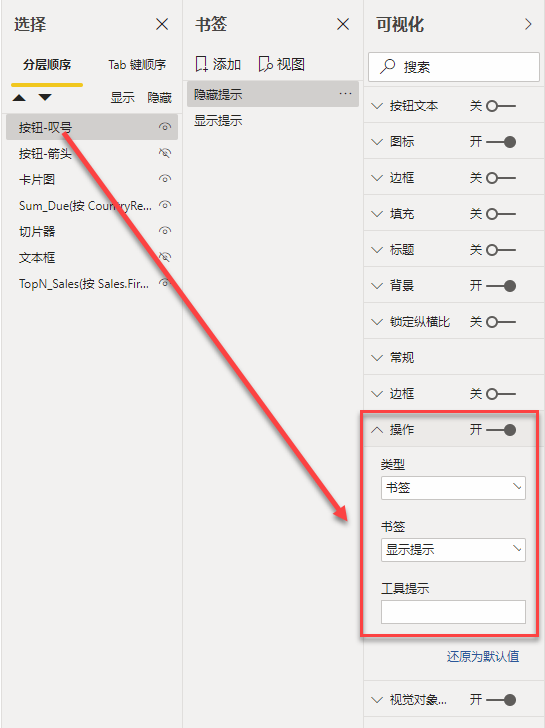
两个书签创建完毕之后,将其分别和书签按钮关联即可。关联方法是选中“叹号”书签按钮对象,在“可视化”设定处将“操作开关”打开,类型设定为“书签”,之后选择“显示提示”作为书签即可。

使用这种方式添加提示“窗口”有两点需要注意:
- 创建书签的顺序应该是先对包含“隐藏”文本提示框的页面做书签,然后再对“显示”文本提示框的页面做书签,这样才能保证正常浏览Report页面时看不到文本提示信息。
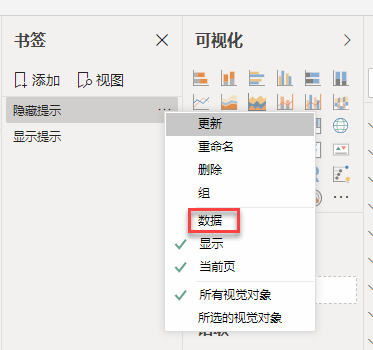
- 创建书签时应该勾选掉“数据”选项,即不对页面设定的filter做快照。这样能保证用户在使用提示“窗口”时不影响Report上已经设定的filter条件。

最后
以上就是悲凉招牌最近收集整理的关于关于Power BI视觉对象添加说明信息的那些事儿--文本提示信息的全部内容,更多相关关于Power内容请搜索靠谱客的其他文章。


![Powerbi:提高powerbi运行速度 [转载]](https://file2.kaopuke.com:8081/files_image/reation/bcimg5.png)
![cefsharp 刷新_Excel 源数据经过[power query][power povit]处理后通过透视表展现,刷新数据的速度很慢-Excel基础应用-ExcelHome技术论坛...](https://file2.kaopuke.com:8081/files_image/reation/bcimg6.png)




发表评论 取消回复