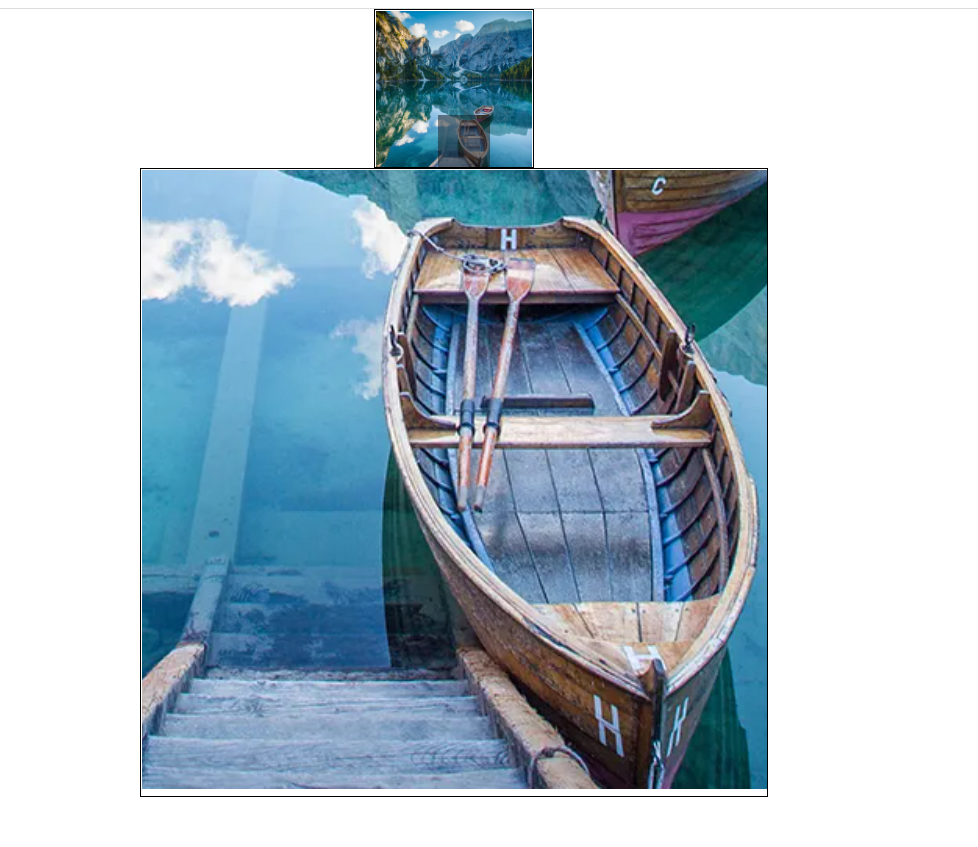
放大镜功能,原生js书写,move遮罩层盒子宽高按比例获取,设置小盒子宽高,以及大盒子宽高,计算比例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
/* 怪异异盒模型 解决盒子边框1px的问题 */
/* box-sizing: border-box; */
}
.small {
width: 100px;
height: 100px;
border: 1px solid #000;
position: relative;
/* margin-left: 20px; */
margin: 0 auto;
/* background: url("./images/small.jpg")no-repeat 0 0;
background-image: */
}
.small img{
width: 100%;
height: 100%;
}
.bigbox {
width: 400px;
height: 400px;
border: 1px solid #000;
position: relative;
margin: 0 auto;
overflow: hidden;
display: none;
}
.bigbox>img {
position: absolute;
}
.move {
background-color: rgba(25, 25, 25, 0.5);
position: absolute;
left: 0;
top: 0;
display: none;
}
.move:hover {
cursor: move;
}
</style>
</head>
<body>
<div class="small">
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.alicdn.com%2Fi1%2F2575559575%2FTB2zKznh93PL1JjSZFxXXcBBVXa_%21%212575559575.jpg&refer=http%3A%2F%2Fimg.alicdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1652961453&t=5c170d9d3e29e3b144f08d099116c83e" alt="">
<div class="move"></div>
</div>
<div class="bigbox">
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.alicdn.com%2Fi1%2F2575559575%2FTB2zKznh93PL1JjSZFxXXcBBVXa_%21%212575559575.jpg&refer=http%3A%2F%2Fimg.alicdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1652961453&t=5c170d9d3e29e3b144f08d099116c83e" alt="" class="smallImg">
</div>
<script>
class Zoom {
constructor(smallbox, move, bigbox, moveImg) {
this.smallbox = smallbox
this.move = move
this.bigbox = bigbox
this.moveImg = moveImg
this.maxMoveSizeX = 0
this.maxMoveSizeY = 0
this.init()
}
init(){
this.zoomMoveOut()
this.zoomMove()
}
setMoveSize(){
// 移动盒子的大小 = 大盒子/图片大小*小盒子
this.move.style.width = this.bigbox.clientWidth/this.moveImg.clientWidth*this.smallbox.clientWidth + "px"
this.move.style.height = this.bigbox.clientHeight/this.moveImg.clientHeight*this.smallbox.clientHeight + "px"
this.maxMoveSizeX = this.smallbox.clientWidth - this.move.clientWidth
this.maxMoveSizeY = this.smallbox.clientHeight - this.move.clientHeight
}
zoomMoveOut(){
// 初始化 移入遮罩层
this.smallbox.onmouseenter = () => {
this.move.style.display = "block"
this.bigbox.style.display = "block"
this.setMoveSize()
}
this.smallbox.onmouseleave = () => {
this.move.style.display = "none"
this.bigbox.style.display = "none"
}
}
zoomMove(){
// 给移动那个的盒子加移动事件
this.smallbox.onmousemove = (e) => {
e = e || window.event
/* // 获取鼠标在小盒子里面的位置
let moveX = e.clientX - this.smallbox.offsetLeft
let moveY = e.clientY - this.smallbox.offsetTop
// 在事件中移动鼠标控制移动的盒子位置改变
// 鼠标在move中心点的位置
let centerX = this.move.clientWidth / 2
let centerY = this.move.clientHeight / 2 */
// 鼠标在遮罩层里面的位置
let targetX = e.clientX - this.smallbox.offsetLeft - this.move.clientWidth / 2
let targetY = e.clientY - this.smallbox.offsetTop - this.move.clientHeight / 2
/* // 区间判断 全局变量 不会在拖拽时变化,抽取为全局
let maxMoveSizeX = this.smallbox.clientWidth - 2 - this.move.clientWidth
let maxMoveSizeY = this.smallbox.clientHeight - 2 - this.move.clientHeight */
if (targetX < 0) targetX = 0
if (targetY < 0) targetY = 0
if (targetX > this.maxMoveSizeX) targetX = this.maxMoveSizeX
if (targetY > this.maxMoveSizeY) targetY = this.maxMoveSizeY
this.move.style.left = targetX + "px"
this.move.style.top = targetY + "px"
//同时控制大盒子里面的图片坐标变化(图片相对于盒子移动所以要乘以-1)
this.moveImg.style.left = targetX * this.moveImg.clientWidth / this.smallbox.clientWidth * -1 +"px"
this.moveImg.style.top = targetY * this.moveImg.clientHeight / this.smallbox.clientHeight * -1 + "px"
// console.log(smallbox.clientWidth / move.clientWidth)
}
}
}
// 获取小盒子
let smallbox = document.getElementsByClassName('small')[0]
// 获取移动的盒子
let move = document.getElementsByClassName('move')[0]
// 获取大盒子
let bigbox = document.getElementsByClassName('bigbox')[0]
// 获取大盒子里面的图片
let moveImg = document.querySelector('.bigbox>img')
let p = new Zoom(smallbox, move, bigbox, moveImg)
// 给小盒子移入事件 移动的盒子显示
</script>
</body>
</html>
最后
以上就是爱听歌硬币最近收集整理的关于js放大镜功能 class类方法封装的全部内容,更多相关js放大镜功能内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复